чертежи и 62 фото сборки картинга
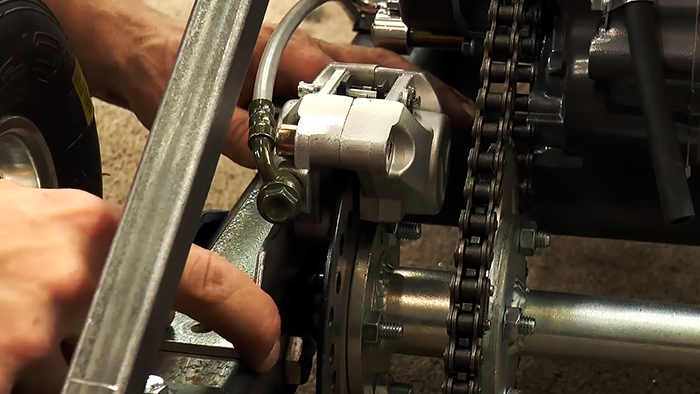
Спортивный карт: чертежи, размеры и подробный фото отчёт по сборке картинга своими руками
Автор построил простой карт с двигателем от квадроцикла. Просмотрев эту фото подборку, Вы также сможете сделать карт своими руками в домашних условиях.
Материалы:
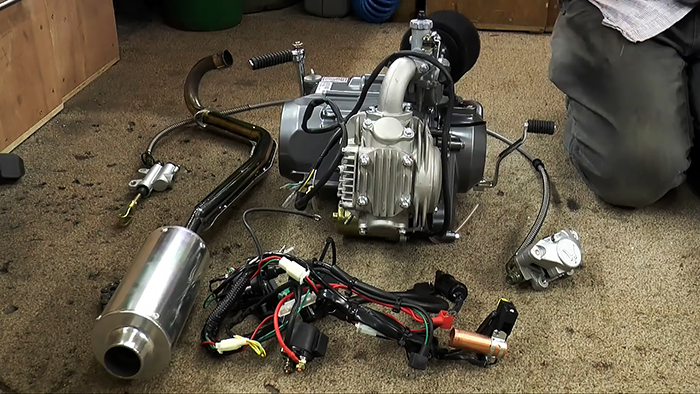
- Двигатель от квадроцикла 107 см3, вариатор, полуавтомат с задней передачей.
- Ступицы и тормозной диск от VW Гольф 2.
- Звезда и цепь от скутера Альфа.
- Колёса от СМЗ и скутера.
- Трубы квадратного сечения 20 х 20, 25 х 25, 30 х 30 мм.
- Трубы круглого сечения.
- Топливный бак от бензопилы Дружба.
- Задняя ось сечением — 25 мм.
- Опорные подшипники — 25 мм.
- Листовой металл — 1 мм.
- Крепёжные элементы, болты, гайки и пр.
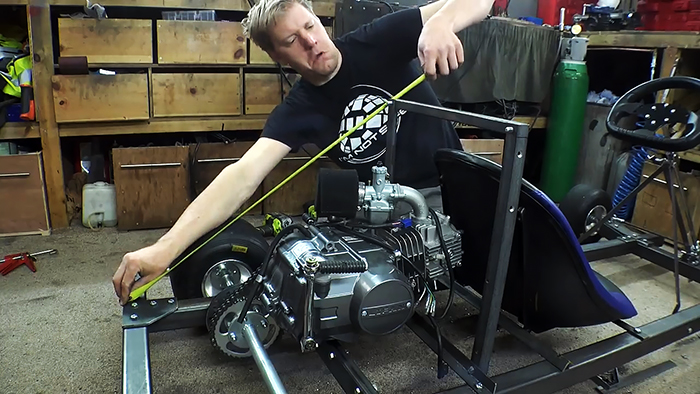
На рисунке показаны габаритные размеры карта.
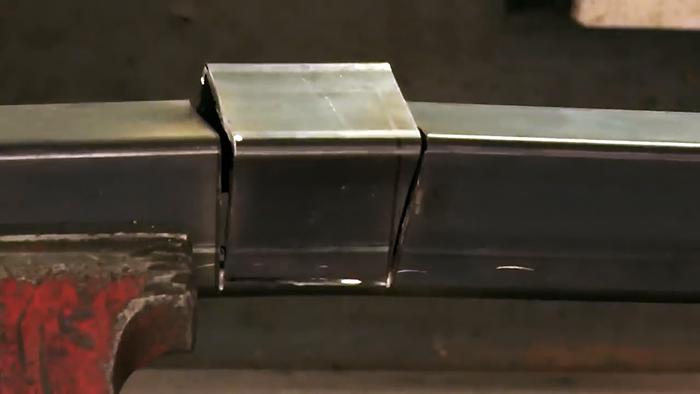
Для изготовления рамы карта, использовались трубы с квадратным сечением.
Чертежи спинки сидения карта.
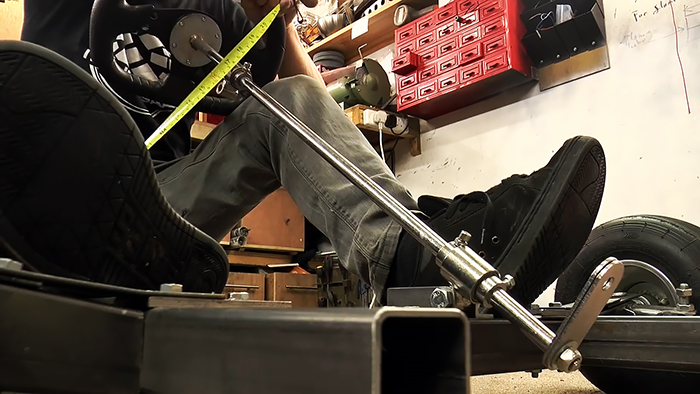
Стойка рулевой колонки.
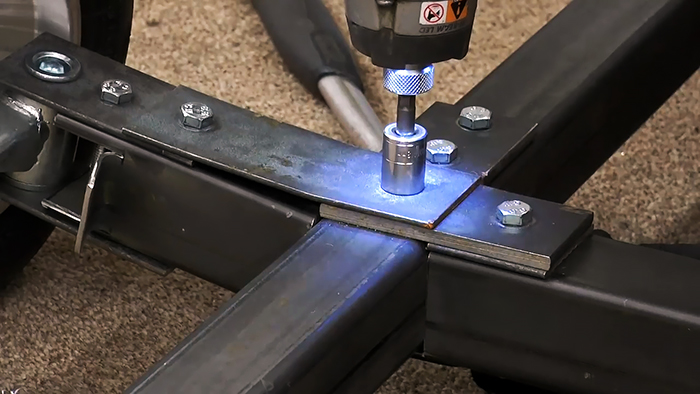
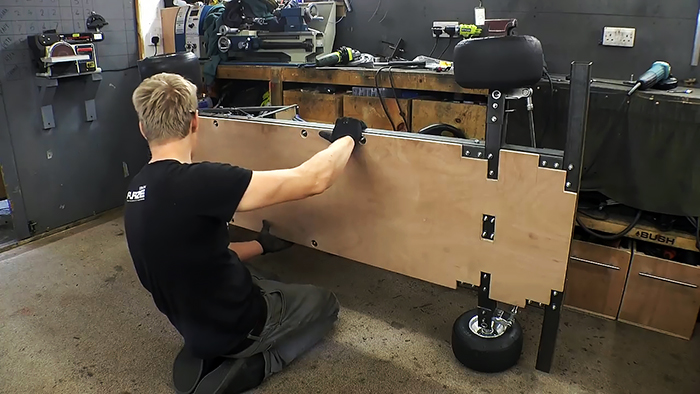
Далее на фото показан процесс постройки самодельного картинга.
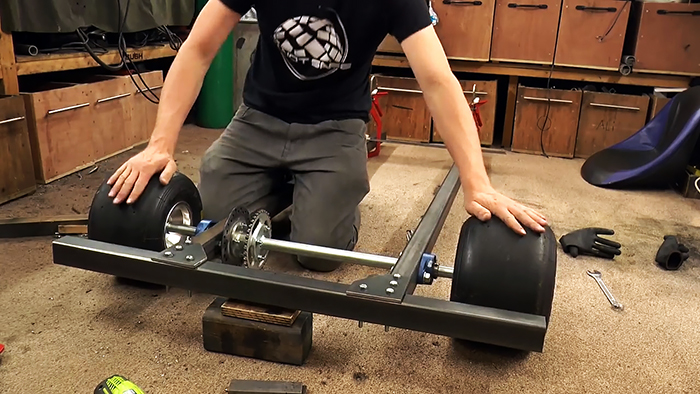
Сварена рама.
Топливный бак от бензопилы.
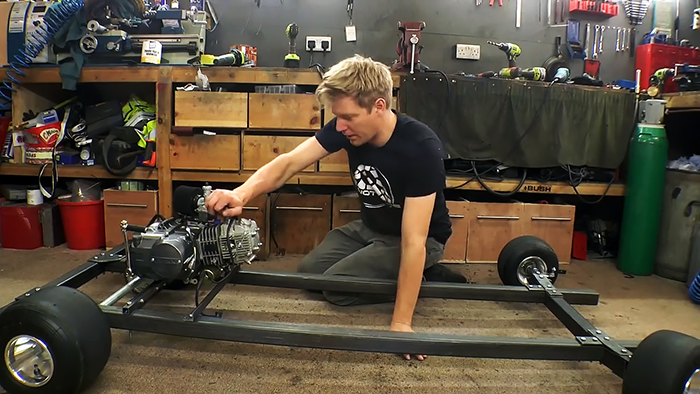
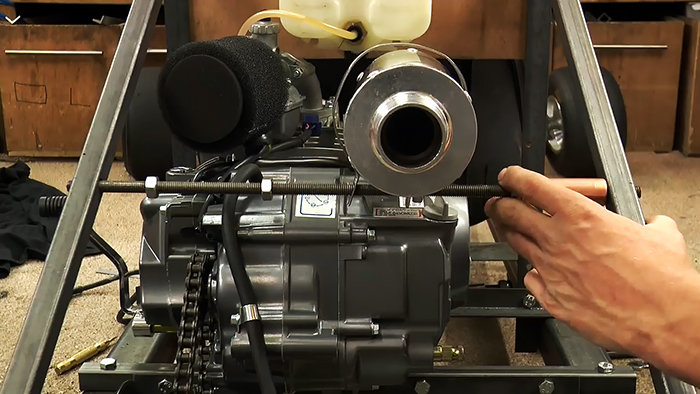
Двигатель от квадроцикла.
Педальный узел.
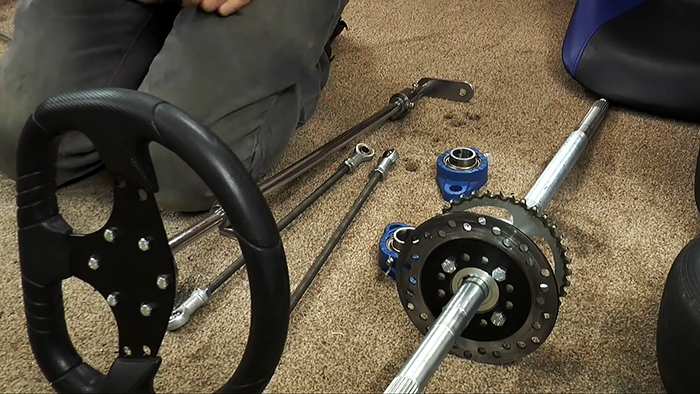
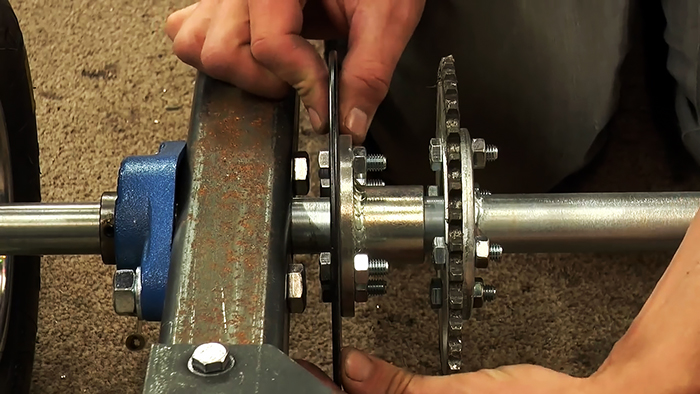
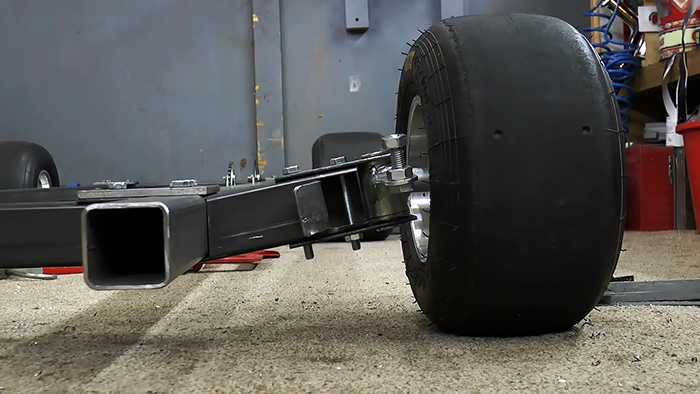
Сборка задней оси.
Ось выточили из лома, диаметр задней оси составил 25 мм.
Ведомая звезда на 34 зуба.
В результате работы, у автора получился вот такой самодельный карт:
Автор самоделки: Владимир Мельник.
Загрузка…Как самому сделать карт: инструкция для начинающих — 4КОЛЕСА
Сегодня огромное количество детей и даже взрослых увлечено картингом. Эти юркие быстрые машинки позволяют получить навыки вождения, а также почувствовать прилив адреналина во время стремительных поездок по картодрому. Но многие любители не могут или просто не хотят покупать картинг, они хотят собрать его сами. И сделать это вполне возможно.
С чего начать
Перед началом работы необходимо приобрести нужные материалы и агрегаты, которые затруднительно изготовить самостоятельно. Для этого существуют специальные наборы, в которые входят колеса, детали ходовой и рулевой части и другие мелкие узлы. Понадобятся трубы, из которых будет изготавливаться рама и тонколистовой металл. Из инструментов потребуется набор ключей, отверток, трубогиб, молоток, плоскогубцы и т.д. Обязательно понадобится сварочный аппарат и услуги специалиста-сварщика.
Делаем макет
На следующем этапе по чертежу делается макет рамы картинга на картоне. По макету отрезаются трубы заданной длины, которые скрепляются сварочными швами, при необходимости их можно подгибать при помощи трубогиба. На получившийся каркас нужно крепить узлы силовой, рулевой и ходовой части.
Для начала работы к днищу карта привариваются 2 трубки П-образной формы, которые нужно усилить поперечными стяжками. Каждая стяжка одним концом крепится к раме, а другим – к соответствующим трубкам, предназначенным для крепления агрегатов. Это придаст всей конструкции необходимую жесткость. На раму привариваются кронштейны для крепления двигателя, расположение которых зависит от марки двигателя, выбранного для картинга. Для монтажа используются специальные двигатели, например, Rotax.
Более бюджетный вариант – любой двигатель с воздушным охлаждением, например, от «Запорожца» или мотоцикла. Привод трансмиссии будет крепиться к задней оси, поэтому двигатель устанавливаться под или за креслом водителя.
Монтаж управления и сбор болида
Монтаж рулевого управления делается достаточно просто. К рулевому валу крепится шестерня, лучший вариант z = 10. Далее эта шестерня соединяется с поворотными кулачками, которые, в свою очередь, крепятся к тягам, поворачивающим колеса. Затем вся эта конструкция крепится к раме.
На каждом этапе нужно строго сверяться с размерами на чертеже, иначе можно нарушить симметрию, что не позволит карту нормально держаться на дороге.
Сидение пилота выгибается из листового металла, после чего оно устанавливается на раме. На конечном этапе на раму крепятся колеса, входящие набор для картинга, передние присоединяются к рулевому управлению. Тормоза монтируются только на задние колеса, с педалью они соединяются при помощи тросов. На этом этапе окончательно замеряются и регулируются все размеры и уровни.
Только после этого устанавливается система подачи топлива, бензобак, топливопроводы и карбюратор, с учетом требований, представленных производителями двигателя. Нельзя забывать о воздушном и топливном фильтре. После этого нужно произвести настройку его работы и можно отправляться на испытания.
Источник
Понравилась статья? Подпишитесь на канал, чтобы быть в курсе самых интересных материалов
ПодписатьсяКак сделать простой карт без сварки и токарки
Многие мечтают самодельно собрать карт, но для его изготовления требуется наличие полностью оборудованной мастерской с токарным станком, электросваркой и прочим слесарным инструментом. На самом деле если подойти к вопросу с умом, то можно собрать карт имея в наличии из электроинструмента только болгарку и дрель. Рассмотрим, как это сделать.
Материалы:
- профильная труба 50х50 мм;
- профильная труба 20х20 мм;
- уголок 20х20 мм;
- стальная полоса 20 мм;
- листовая сталь 5-10 мм;
- подшипник корпусный фланцевый 2 шт.;
- тяговая ось задних колес для карта;
- бензиновый двигатель в сборе от мотоцикла или мопеда;
- тормозной диск с тормозным цилиндром;
- 2 передних и 2 задних колеса для карта в сборе;
- сиденье;
- руль с рулевой колонкой и тягами;
- фанера;
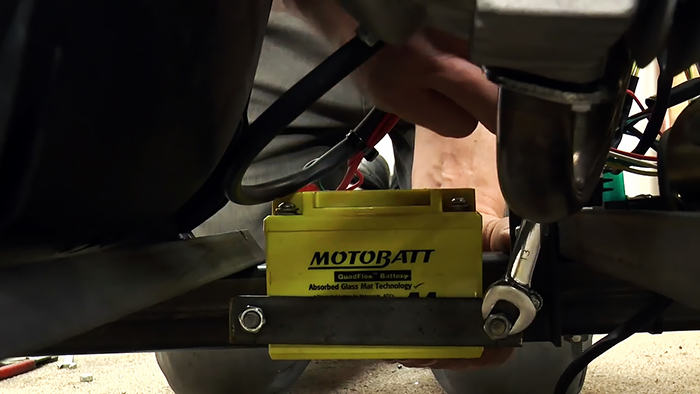
- аккумулятор.



Сборка карта
Из профильной трубы 50х50 мм делается рама карта. Ее размер высчитывается в зависимости от роста ездока. Рама должна быть П-образной. Причем ее задняя перемычка делается под ширину имеющейся тяговой оси с учетом установленных колес. Детали рамы стягиваются с помощью болтов и монтажных пластин, вырезанной из толстой стальной плиты.


В задней части рамы у перекладины сверлятся сквозные отверстия для установки через них тяговой оси с уже прикрученной к ней звездочкой и тормозным диском. Сама ось крепится к раме через подшипники с фланцами, прикрученными к профильной трубе болтами. Сразу же на нее ставятся и колеса.




Для изготовления переднего моста карта берется профильная труба 50х50 мм. В местах ее пересечения с рамой срезаются 3 стенки. Это позволит состыковать мост с рамой. Важно делать срез внизу шириной 50 мм, а к верху с уклоном в сторону колес на несколько градусов. Затем рама и мост стягиваются между собой болтами и угольником из листовой стали. При этом выступающая за раму часть моста подгибается вверх, за счет получившегося зазора от среза с уклоном.


Затем края моста нужно подрезать на передней стенке и загнуть ее в сторону рамы. После этого кронштейны передних колес прикрепляются к мосту через скобы из пластин.


Карт уже стоит на колесах, но его передний мост еще болтается. Поэтому нужно вырезать 2 пластины и прикрутить их сверху над пересечением с рамой. Перед этим пластины придется подогнуть. Благодаря такому способу крепления центр тяжести передка карта будет опущен вниз, что даст в будущем устойчивость на поворотах. Загиб же краев передней стенки моста позволяет колесам нормально поворачивать на весь радиус.



Далее на раму устанавливается двигатель. Под него делается крепление из уголка, тонкой профильной трубы и полосы. Ему достаточно 2 точки опоры. Он выставляется так, чтобы можно было накинуть приводную цепь на звездочку на оси.



Перед двигателем к раме прикрепляется сидение. Его можно поставить на перекладины из уголка или профильной трубы.


По центру переднего моста прикручивается рулевая колонка на крепление из 2-х обрезков уголка. Затем из 3-х кусков полосы для нее изготовляется верхний упор. Из них одна прикрепляется к мосту и две по бокам к раме. Завершающим этапом сборки системы управления является установка и настройка рулевых тяг.



Далее нужно сделать защитную раму для двигателя. Для этого используется профильная труба 20х20 мм. Сначала делается П-образная стойка между сиденьем и мотором, затем она усиливается косыми перемычками. Часть между защитной рамой и сидением обшивается фанерой. К фанерной стенке прикручивается кронштейн для крепления бензобака.



На следующем этапе сборки нужно установить глушитель, подключить бак и разобраться с электропроводкой. Затем на тормозной диск устанавливается гидроцилиндр, педаль для него выводится под левую ногу.

Из стальной полосы делается тяга, которая набрасывается отверстием на ножной рычаг коробки передач. Чтобы она не слетала, ее следует поджать штатной резинкой рычага. Тяга соединяется в районе начала сидения со вторым рычагом из такой же полосы. Она крепится к нему немного ниже его центра, сам рычаг присоединяется внизу к раме. Сверху его нужно оснастить набалдашником, в его качестве можно использовать просто трубку.


Трос сцепления выводится от двигателя к переднему мосту, где присоединяется к педали, закрепленной под правой ногой. Саму педаль обязательно нужно оснастить ограничителем, чтобы ее нельзя было нажать больше допустимого хода тросика.
Завершающим этапом сборки является установка днища. Оно вырезается из влагостойкой фанеры и прикручивается к раме снизу. После этого делается крепление под аккумулятор, и карт готов.


В результате получается отличный развлекательный мини болид, к сожалению, с непривычным на первых порах управлением. Но покатавшись на нем несколько кругов, дальнейшее переключение передач уже будет происходить на автоматизме, а также пропадет путаница с педалями. Используя этот принцип можно сделать карт на двигателе с вариатором от скутера. Это будет еще проще, учитывая, что понадобиться вывести только педаль газа и тормоза.




Смотрите видео
Как сделать карт своими руками?
Картинг – для людей молодых, полных сил и энергии, это увлекательный вид спортивных развлечений. Возможности для занятия картингом определяет главная деталь – карт. Гоночный автомобиль в простейшем исполнении, как правило, без кузова, выступает главной составляющей картинга. Соответственно, также требуется смелость, умение водить транспортные средства, знание дорожных правил. Всё это, за исключением карта, вполне доступно для молодёжи. Остаётся единственный вопрос – где взять гоночный карт? Купить такую машину заводского изготовления допустимо, но достаточно сложно. К тому же дорого. Значит, остаётся один путь – сделать карт своими руками из подручных материалов и деталей.
СОДЕРЖИМОЕ ПУБЛИКАЦИИ :
Карт своими руками из простого материала
Между тем существует масса инженерных решений, показывающих как построить карт для гонок или развлечений своими руками, исключая значительные финансовые вложения.
Одно из таких конструкторских решений рассмотрим здесь, тем самым открывая молодым путь к созданию личного гоночного автомобиля.
Для изготовления карта потребуется всего ничего:
- Четыре надёжных лёгких колеса.
- Четыре длинных болта с резьбой М12.
- Восемь подшипников 60203.
- Два опорных узла на подшипниках заводского исполнения.
- Два мотора постоянного тока.
- Две металлических (алюминиевых) втулки.
Также под сборку шасси спортивной машины необходимо приобрести обычную полипропиленовую сантехнику: трубу D=50 мм, 6 крестовин под указанный диаметр труб, 22 тройника, 4 уголка под 45º.
Полипропиленовая труба в объёме 7 метров общей длины приобретается из расчёта приготовления группы монтажных отрезков:
- 460 мм (1 шт.),
- 260 мм (7 шт.),
- 210 мм (4 шт.),
- 180 мм (5 шт.),
- 160 мм (7 шт.),
- 50 мм (14 шт.),
- 80 мм (2 шт.),
- 70 мм (1 шт.).
Кроме того, потребуется строительная прессованная листовая фанера (640 х 1200 мм) толщиной 20 мм, клей универсальный и клей для дерева, винты и шурупы разные. Инструментарий:
- молоток слесарный,
- отвёртки,
- ключи гаечные,
- электродрель и режущий инструмент.
Последовательность сборки карта своими руками
Сборка карта своими руками начинается после того, как приготовлены все комплектующие, сделанные из полипропиленовой сантехнической трубы.
ДЛЯ КАРТИНГА
 Таким должен получиться трубчатый каркас самодельного карта, собранный на базе обычных сантехнических компонентов. Сборка ведётся без использования клея — путём лёгкой запрессовки
Таким должен получиться трубчатый каркас самодельного карта, собранный на базе обычных сантехнических компонентов. Сборка ведётся без использования клея — путём лёгкой запрессовкиИспользуя соответствующие детали (трубные обрезки, тройники, крестовины, уголки), необходимо собрать трубный каркас, как показано на картинке выше. Выполняя сборку, следует плотно, но без излишней силы подгонять детали при помощи молотка.
Изготовление фанерного шасси самодельного карта
Далее берут лист строительной фанеры и вырезают при помощи распилочного инструмента несколько деталей, которые также входят в состав сборки самодельного карта.
Одним из крупных по размерам компонентов, выполненных на основе листа прессованной фанеры, является шасси самодельного карта. На фанерном шасси впоследствии закрепляется трубный каркас и колёса самодельного карта.
КАРТ РАМА
 Такой выглядит форма шасси самодельного карта, которое выполняется из прессованной фанеры. Слева — задняя часть машины. Справа — передняя часть автомобиля
Такой выглядит форма шасси самодельного карта, которое выполняется из прессованной фанеры. Слева — задняя часть машины. Справа — передняя часть автомобиляМелкими деталями, сделанными из прессованной фанеры, выступают 4 прямоугольные накладки узла подшипников. В центральной части пары таких накладок с некоторым смещением к продольному краю, просверливают отверстия, по диаметру равные внешнему диаметру подшипников.
Оставшиеся две накладки сверлят по той же центровой отметке, но диаметр отверстий делается равный внутреннему диаметру подшипников.
ПОДШИПНИК
 Накладки подшипниковых узлов из которых собирается полный блок упорного действия. Для крепления всех деталей используется универсальный клей
Накладки подшипниковых узлов из которых собирается полный блок упорного действия. Для крепления всех деталей используется универсальный клейДалее поверхности внешних обойм подшипников обрабатывают универсальным клеем, после чего подшипники помещают внутрь высверленных отверстий.
Толщина прессованной фанеры вдвое больше толщины подшипников, поэтому укладка получается ближе к одному краю фанерного прямоугольника. Это предусмотрено проектом.
СУПЕР КЛЕЙ
 Процесс сборки всех деталей в единое целое. В результате получается достаточно прочная опорная конструкция под установку колёс самодельного карта
Процесс сборки всех деталей в единое целое. В результате получается достаточно прочная опорная конструкция под установку колёс самодельного картаЗагрузив подшипники в отверстия, промазывают верхнюю сторону фанерного прямоугольника клеем по дереву. После чего накладывают второй прямоугольник с малым отверстием.
Верхняя сторона уложенной детали также промазывается клеем и поверх этой стороны накладывается третий прямоугольник с подшипником.
В результате получается опорный узел на двух подшипниках. Всего для шасси самодельного карта необходимо изготовить четыре таких узла.
УЗЛОВОЙ
 Четыре готовых упорных узла ходовой части, которые будут размещаться на «крыльях» шасси гоночной машины
Четыре готовых упорных узла ходовой части, которые будут размещаться на «крыльях» шасси гоночной машиныУстановка собранных упорных и опорных узлов
Следующий этап изготовления спортивного карта своими руками предусматривает оснащение шасси из прессованной фанеры приготовленными упорными и опорными узлами.
Для этого передние «крылья» шасси размечают под установку узлов, сверлят при помощи дрели отверстия под крепёж. Наносят на место установки деревянный клей, ставят по месту собранные ранее подшипниковые узлы и притягивают их шурупами. Получается примерно так:
ДЕТАЛЬНЫЙ
 Закрепление узлов на «крыльях» шасси при помощи древесного клея и группы шурупов с небольшим смещением от края «крыла»
Закрепление узлов на «крыльях» шасси при помощи древесного клея и группы шурупов с небольшим смещением от края «крыла»Опять же подготавливают следующие четыре прямоугольных вставки из прессованной фанеры, которые должны размещаться перпендикулярно подшипниковым узлам будущего спортивного карта.
Эти детали чуть меньше по высоте и немного длиннее. Каждую из деталей, равномерно расположенных в области «крыльев», крепят на теле фанерного шасси с помощью клея.
Следующий шаг – монтаж готовых металлических шарниров с подшипниками на другой паре «крыльев» фанерного шасси. Готовый (заводской) опорный шарнир состоит из двух половин. Его разделяют и ставят первые половины на «крыльях» шасси, немного отступив от края фанерного крыла.
Предварительно размечают местоположение подшипника на крыле и высверливают отверстие под диаметр внешней обоймы. Совмещают узел с отверстием и крепят деталь с помощью шурупов.
КОЛЁСНЫЙ
 Сборка с готовыми шарнирами. На заднем плане видны первые две половины, закреплённые на «крыльях» шасси. Передний план — вставные подвижные блоки
Сборка с готовыми шарнирами. На заднем плане видны первые две половины, закреплённые на «крыльях» шасси. Передний план — вставные подвижные блокиОбъединение трубного каркаса и фанерной накладки
Продолжением сборки спортивного карта своими руками на следующем этапе становится объединение трубного каркаса и фанерного шасси.
Трубный каркас укладывают поверх собранного шасси, сверлят отверстия под болтовые соединения в местах наиболее крепких (сопряжение тройника с трубой). Затем болтами скрепляют трубный каркас и фанерное шасси.
 Трубный каркас сопрягается с фанерным шасси методом наложения одной детали на другую с последующим креплением болтовыми соединениями в точках контакта тройников с фанерой
Трубный каркас сопрягается с фанерным шасси методом наложения одной детали на другую с последующим креплением болтовыми соединениями в точках контакта тройников с фанеройТеперь пришло время монтажа колёс самодельного карта. Для этой процедуры используются металлические длинные болты с резьбой, которые исполняют роль опорных осей под крепление колёс самодельного карта.
Болт пропускается через отверстие колёсной втулки, размер диаметра которой практически соответствует диаметру болта.
 Дополнение шасси самодельного карта колёсами — операция простая, не требующая сложного оборудования. Достаточно одного гаечного ключа
Дополнение шасси самодельного карта колёсами — операция простая, не требующая сложного оборудования. Достаточно одного гаечного ключаНа внутренней стороне колеса на болт накручивают контргайку и подтягивают гаечным ключом. Собранный тандем выступающей частью болта вставляют в отверстие опорного узла самодельного карта. В конечном итоге получают практически готовую ходовую часть конструкции самодельного карта.
 Готовая ходовая часть самодельного карта на четырёх облегчённых и надёжных колёсах. Остаётся дополнить конструкцию моторами и рулевым управлением
Готовая ходовая часть самодельного карта на четырёх облегчённых и надёжных колёсах. Остаётся дополнить конструкцию моторами и рулевым управлениемСборка самодельного карта для детских развлечений продолжается установкой двигателей на крыльях фанерного шасси и соединения двигателей с осями колёс карта.
Электродвигатели устанавливаются внутрь подготовленных ранее «карманов», а соединение с осями колёс выполняется посредством алюминиевых втулок, входящих в сборочный комплект. Сверху «карманы» закрываются накладками.
МОТОРНЫЙ
 Монтаж электродвигателей на карт. Используются низковольтные моторы постоянного тока, тяги которых вполне достаточно для развлекательных целей
Монтаж электродвигателей на карт. Используются низковольтные моторы постоянного тока, тяги которых вполне достаточно для развлекательных целейСборка модуля рулевого управления
После того, как завершена сборка ходовой (тяговой) части самодельного карта, переходят к сборке модуля рулевого управления.
Эта часть собирается на противоположной (передней) стороне фанерного шасси. Здесь также всё достаточно просто и понятно, доступно без лишних навыков.
 Сборка модуля ручного управления выполняется в области передней части шасси. Тяговые детали фанерные, а сам руль пластиковый — собирается из тех же полипропиленовых труб
Сборка модуля ручного управления выполняется в области передней части шасси. Тяговые детали фанерные, а сам руль пластиковый — собирается из тех же полипропиленовых трубДалее останется способом сборки пластиковых деталей соорудить рулевое управление, дополнить самодельный карт бампером и боковыми накладками.
Для ходовой самодельного карта потребуется аккумулятор, несложная электроника и удобное небольшое кресло. Вот, собственно, и всё.
Полные детали сборки машины, а также тестирование самодельного карта наглядно демонстрирует видеоролик ниже.
Выводы от инженерной целесообразности
Сама идея сооружения карта таким способом, конечно же, заслуживает внимания. Однако практическое применение конструкции явно оставляет желать лучшего.
Используемые детали и компоненты не внушают особого доверия в плане надёжности для спортивных состязаний. Но в качестве предмета развлечений молодёжи с уклоном изучения механики, этот самодельный карт, несомненно, представляет интерес.
При помощи информации: YouTube
Как сделать картинг своими руками: конструкция, детали, этапы сборки

Кто в детстве, а может даже во взрослом возрасте, не мечтал покататься на картинге? При удобном случае – редко кто отказывался. Раньше у многих не было лишних средств на сборку, а сейчас с доступом к огромному количеству практически бесплатных или просто очень дешевых материалов появилась возможность собрать эти небольшие машинки в гараже. Давайте посмотрим, как сделать картинг из подручных материалов и с небольшими вложениями.
Где достать нужные материалы?
Если недалеко имеется автомобильная разборка или пункты приема металла, то большую часть всех запчастей можно приобрести там. Здесь же можно подобрать педали, кресло, педальный узел, полуоси, детали рулевого механизма, тормозной системы.

Детский картинг «Пионер»
На примере этой модели рассмотрим, как сделать картинг из подручных средств. Это один из самых маленьких спортивных гоночных авто. Объем двигателя составляет всего 50 кубических сантиметров. Эти картинги строятся для гонок, в которых обычно участвуют дети до 16 лет. Если ранее такие детские авто выпускала промышленность, то сегодня их создают своими руками – кто в кружках, кто в гаражах. В отличие от взрослой техники, модель “Пионер” имеет определенные особенности конструкции. Для лучшего понимания процесса в статье приведем пошаговое описание сборки. Если что-то не получается, можно импровизировать.
Особенности рамы
Она для “Пионера” делается из более тонкой трубы, конструкции придается клиновидная форма. Рама имеет такие свойства, как технологичность и немалую надежность. Данный вариант каркаса обладает серьезными преимуществами перед подобными техническими решениями. Она жестче и прочнее. Рамой такой конфигурации оснащались не только “Пионеры”, но и “Юниоры”, а также картинг “Союзный”. Хотя она может быть любой конструкции – это не принципиально. Главное – надежность.
Рекомендации по черчению
Предпочтительнее делать чертежи рамы в ее натуральном размере на листах миллиметровой бумаги. Для удобства работы с таким схематическим изображением, его после отрисовки наклеивают на плотный картон. Чертеж в будущем будет служить образцом, по которому будут подгоняться прочие элементы конструкции. Раму рисуют обязательно в двух проекциях – это боковой вид и вид сверху. Отдельно изображают передний лонжерон. Точных размеров рамы картинга не существует, а это значит, что изготовить такой картинг можно не только под ребенка, а различные детали конструкции подгоняются уже по месту.

Стапель
Дальше нужно собрать стапель, на котором затем будет собираться рама картинга. Он необходим тогда, когда машина будет производиться не штучно, а хотя бы небольшой серией. В основании стапеля будет лежать алюминиевый лист размером 1 700 * 900 миллиметров и толщиной не менее 15 миллиметров. Вдоль длинной стороны проводят четкую линию – это след плоскости симметрии рамы. Линия, перпендикулярная длинной – это базовая точка для монтажа фиксаторов шкворневой втулки.
Отверстия втулки изготавливают на расточном станке. В результате получится нужная точность монтажа втулок при сварочных работах. На стапель также устанавливают уголки из стали, чтобы фиксировать продольные лонжероны. Раму собирают из двух продольных лонжеронов, поперечин в количестве трех штук, отбойника переднего и кронштейнов для монтажа рулевого механизма. Для деталей каркаса самодельного картинга рекомендуется применять трубу из 30ХГСА или трубы марки Ст20.
Подготовка к сборке рамы
Как сделать картинг? Первым делом нарезают трубу, оставляя припуск примерно 30 миллиметров. Далее ее нужно согнуть согласно чертежу. Данная операция должна проводиться без предварительного нагрева.

Существует и самый рациональный способ обработки трубы – очень просто гнуть ее на нужный угол с пружиной из проволоки ОВС, вставленной внутрь обрабатываемой детали. Пружины изготавливают на токарных станках, а после навивки следует провести нормализацию. Для толстой трубы нужна проволока диаметром от 2,5 до 3,0 миллиметров. Для более тонкой – 1,5-2 миллиметра.
Диаметр пружины должен быть таким, чтобы она входила внутрь с определенным усилием. Если рама собирается зимой, то перед сгибанием в ней замораживают воду. Хороший эффект даст расплавленная канифоль, которую заливают внутрь трубы. Традиционный способ – набивка трубы прокаленным песком. Гнуться она будет легче, если место будущего сгиба греть в огне горелки. Но нагрев легированных сталей снижает характеристики упругости и прочности.
Сборка
Когда заготовки приняли нужную форму, подгоняют их друг к другу таким образом, чтобы в стыках отсутствовали зазоры. Начинать сборку следует с монтажа на стапель передней поперечины. Среднюю часть ее совмещают с линией оси на стапеле. Затем на одной из сторон монтируется фиксатор и шкворневая втулка. Поперечину подгоняют к фиксатору таким образом, чтобы получилась плоскость с наклоном 30 градусов к вертикальной плоскости. Такую же операцию проделывают с обратной стороны стапеля.

Когда поперечина подготовлена, то к ней подгоняют лонжероны. К ним аналогичным же способом подгоняют заднюю поперечину. К передней части крепят отбойник. Каждый элемент должен фиксироваться скобами. Далее повторно проверяют и корректируют положение каждой детали и конструкции в целом. Начинают сварочные работы. Наиболее качественные швы можно получить, если работать с аргонно-дуговой сваркой.
Газовую сварку лучше не использовать или применять в последнюю очередь. Раму варят в несколько подходов. Вначале прихватывают каждый стык в нескольких точках. Только потом проваривают его полностью. Пока рама на стапеле, к конструкции приваривают монтажные кронштейны для ДВС и задней оси картинга.

Среднюю поперечину, оси для педалей, кронштейны для рулевого механизма, опоры для кресла приваривают лишь после того, как картинг будет опробован тем, кто будет на нем ездить. Сидение в нижней части должно быть на уровне с нижней точкой лонжеронов. Такая посадка будет правильной. Как собрать картинг далее? Последними приваривают уши для крепления пола, трубки переднего отбойника, косынки для соединения лонжеронов с поперечиной. Также в этот момент приваривают ухо рычага КПП. Рама – это уже половина дела, после этого процесс несколько ускоряется и остается не так много узлов, которые необходимо установить.
Передний мост
Чтобы изготовить передний мост, нужны точечные детали – например, передние ступицы и цапфы, втулки из бронзы, шкворни. Проушину для моста лучше выгибать из полосы с размером 40 * 30. К ней доваривают рычаг, который будет усиливать косынку, а затем приваривают цапфу.

Тормозная система
Так как техника будет разгоняться до значительных скоростей, не стоит забывать и о тормозной системе. Ступицы корпусов подшипников изготавливаются литьем из алюминия с обработкой на металлорежущих станках. Тормозная система – дисковый гидравлический механизм. По техническим условиям «Пионер» оснащается только парой задних тормозов. Диск закрепляется на задней оси. Механизм будет установлен на раме. Корпус суппорта – алюминиевый, цилиндр выполняется из стали, поршень – из латуни или алюминия. При монтаже суппорта следует очень внимательно центрировать тормозной диск.
Передаточные отношения привода, колеса
Чтобы подобрать оптимальное передаточное отношение цепного механизма заднего моста, делают комплект ведомых звезд с количество зубьев от 22 до 28. Интервал делают через два зуба. Это позволит облегчить подгонку привода под гонщика. Колеса для картинга в этом варианте представляют собой алюминиевый диск – сплавы Д16АМ или ЛГМ-6. Достаточно толщины заготовки в 2-3 миллиметра. Диск получают методом выдавливания.
Вначале из металла точат пуансон. Далее заготовку поджимают к пуансону задней бабкой, и инструментом обкатывают диск до тех пор, пока он не будет в форме пуансона. Обработку накаткой проводят в диапазоне оборотов от 150 до 300 в минуту. Отверстия в диске сверлят по шаблону.

Двигатель
Если в качестве двигателя для картинга имеется только мотор от бензиновой пилы, то это – отличный вариант. Такой двигатель вполне годится для привода с единственной передачей. Однако здесь не получится регулировать отношения шестерен, поэтому вращательный момент на колесах для картинга будет одинаковым и при разгоне, и при движении.
Если получилось достать двигатель от мотороллера, то вместе с ним можно использовать и КПП. Так можно увеличивать крутящий момент на разгоне. Дополнительно придется установить механизм сцепления и выбора передач. Если устанавливается мотор от скутера, то сцепление не нужно – внутри находится вариатор. Передаточное число будет меняться с увеличением скорости картинга.
Заключение
Так можно сделать картинг своими руками из подручных материалов. В итоге человек, катаясь на картинге, получит массу удовольствия.
Картинг своими руками: чертежи, размеры, подробное описание
Чертежи картинга с размерами для самостоятельной сборки. Подробное руководство как сделать картинг своими руками с подробным описанием.
Как известно карт это самый простой спортивный мини автомобиль, без кузова и подвески, оснащённый одноцилиндровым двухтактным двигателем воздушного охлаждения и дисковыми тормозами.
Несмотря на то, что автомобиль сам по себе прост, изготовить его не так уж легко. Далее предлагаю посмотреть несколько фото самодельного карта с двигателем от мотоцикла Минск, объёмом 125м³.
На фото дисковые тормоза.
Выхлопная система.
Далее представлены чертежи картинга, которыми можно воспользоваться для самостоятельного изготовления карта.
На рисунке показана конструкция картинга со всеми узлами и деталями.
Схема сборки.
Основные узлы автомобиля.
Габаритные размеры картинга:
- Расстояние между осями — 115 см.
- Колёсная база – задняя — 730 см.
- Передняя – 750 см.
Чертежи рамы картинга с размерами и описанием.
Поворотный кулак переднего колеса.
Чертежи опор двигателя и отбойников картинга.
Задний мост картинга.
Рулевая трапеция карта.
Воспользовавшись чертежами, Вы сможете самостоятельно сделать картинг своими руками.
Рекомендую посмотреть интересное видео о сборке картинга.
Самодельный чёткий картинг » Изобретения и самоделки
Самодельный картинг своими руками. 
Шаг 1: Материалы
Что вам понадобится:
Квадратная / круглая труба для рамы и опоры
Сиденье
Рулевое колесо
Плоская заготовка
Круглый стержень
Ассорти болты
Шаг 2: Рамка



Мы построили раму из 1 “квадратной трубки, которая годами лежала рядом с домом. Мы начали с исследования рам гоночных картингов и придумали дизайн.
Шаг 3: шпиндели




Для сборки шпинделей вы берете кусок 1 “плоской заготовки длиной 7” и сгибаете ее, чтобы у вас была 2 “-3” -2 “форма U. Сделайте два из них. Как только они согнуты, просверлите отверстие размером болта, который вы используете сверху и снизу. Теперь отрежьте кусок круглой трубы, который немного меньше, чем внутренняя высота шпинделя. Этот кусок должен плотно прилегать к болту, который вы используете, чтобы труба свободно поворачивать вокруг болта, но не настолько сильно, чтобы его было трудно вращать. Теперь для детали, которая действительно вращается, я использовал квадратную трубу 1/2 “, чтобы сделать эту деталь. Приварите болт, который достаточно длинный и достаточно широкий, чтобы упасть на колеса, которые вы используете, на кусок трубы, через который болт проходит. Под углом 90 градусов к этой части приварите другой кусок трубы, к которому будут прикреплены компоненты рулевого управления.
Шаг 4: рулевой вал



Рулевой вал представляет собой кусок полой круглой трубки 1/2 “. Длина определяется тем, где вы хотите рулевое колесо. Мы сделали наш вал длиной около 18”, который идеально подходит для использования, поскольку оба были тонкими. Вам понадобятся две промышленные шайбы, чтобы удерживать вал на месте, чтобы вместо вала фактически вращались колеса.
Шаг 5: Управление



Мы сделали компоненты рулевого управления из цельного куска. Мы приварили круглую заготовку к некоторым концам рулевой тяги, а затем к промышленной шайбе. Наконечник рулевой тяги прикручен болтом, который мы приварены к квадратному штоку на шпинделе. Теперь вам нужно сделать поворотный кулак, к которому приваривается рулевой вал. Мы взяли 4-дюймовую секцию 1-дюймовой квадратной трубы и приварили два больших болта к противоположным сторонам трубы, и эти болты находятся внутри шайб, которые приварены к круглому штоку.
Шаг 6: Передние колеса



Мы использовали колеса от старых мини-велосипедов для передней и задней части. Это так же просто, как надеть колесо и закрепить его болтами.
Шаг 7: задние колеса




Ось для задних колес сделана из осей от мини-велосипедов, которые у нас были. Мы измерили расстояние, которое нам нужно, чтобы колеса и звездочки очистили и обрезали их. Приварите ось к боковой части рамы.
Шаг 8: Двигатель

Мы использовали старый двигатель на 3 л.с. для установки на самодельный картинг. Мы использовали оригинальную подвеску двигателя и приварили ее к раме.
Шаг 9: Сиденье и органы управления





Мы использовали старое место, которое мы нашли на стороне дома. Отрезаем ноги и привариваем к раме. Мы использовали тормоза от мини-велосипедов и сделали ручной тормоз на стороне. Для педали газа мы использовали тормозной рычаг от одного из мини-велосипедов и приварели опору на переднем бампере. Тормоза работают на другой тормозной рычаг от одного из мини-байков, и мы сварены его к опорной панели на бок сиденья.
Шаг 10: Конечный продукт

После создания этого самодельного картинга есть некоторые вещи, которые у меня были бы другими, если бы у меня был материал. Я бы сделал заднюю ось прочной, чтобы она была сильнее. Я бы лучше спроектировал расположение педалей, мы не думали о педалях при выполнении рулевого управления. Будущие обновления включают в себя больший двигатель со сцеплением и, возможно, коробку передач, чтобы мы могли переключить его. После того, как все было завершено, я покрасил все в черный цвет.
Источник
Современный процесс веб-дизайна: создание карт сайта и каркасов
Создание проекта, имея лишь смутное представление о его организации, только усложнит процесс. Когда вы узнаете цели и объем проекта, самое время создать карту сайта и каркас. Это даст вам руководство по организации вашего веб-сайта и целевую схему создания контента.
Начать с карты сайта
В примере карты сайта для веб-дизайна Хиллари Питтс сайт электронной коммерции разбивается на основные строительные блоки.Вы когда-нибудь выглядывали из иллюминатора самолета и видели внизу очертания совершенно нового подразделения? Это что-то вроде карты сайта: след, указывающий, где нужно строить сооружения, если смотреть с 30 000 футов.
Карта сайта представляет собой диаграмму иерархии сайта и показывает, где каждая страница вписывается в эту иерархию.
(Примечание: в этом посте мы обсуждаем карту сайта как инструмент планирования и коммуникации сайта, а не буквальную карту сайта XML, которую вы создадите, чтобы помочь паукам поисковых систем сканировать ваш сайт, хотя инструмент планирования должен, по сути, определять, что это XML карта сайта будет содержать файлы.)
При построении иерархии жизненно важно, чтобы вы постоянно ссылались на цели своего проекта. Это потому, что иерархия сайта должна отражать и способствовать достижению этой цели.
Например, если вы создаете сайт электронной торговли, одна из ваших целей, несомненно, будет заключаться в продаже товаров. Таким образом, ваша карта сайта должна размещать индексы продуктов и страницы на вершине иерархии или рядом с ней, чтобы посетители могли сразу видеть, куда им нужно перейти, чтобы выполнить вашу и их цель: покупать товары.
Создание карты сайта
Вы можете подойти к созданию карты сайта по-разному. Вам нужно будет выбрать свой метод на основе двух качеств:
- Возможность захвата информации, необходимой для захвата
- Способность передавать информацию, необходимую для передачи
Другими словами, он должен быть способен передавать информацию, которую вы хотите передать , в понятной для вашей аудитории манере.
Например, вот 3 распространенных способа создания карты сайта, вместе с информацией, каждый из которых лучше всего передает:
1. Список
Формат списка — это простой упорядоченный или неупорядоченный список, в котором для передачи иерархии используется вложение. Вот пример, основанный на части основного сайта Webflow:
Индекс
— Дизайнер
— CMS
— Редактор
— Хостинг
- Клиенты
- Groupon
- Новая история
- Возможно
- Соль
- Фрилансеры
Отлично подходит для сообщения тем страниц и относительной иерархии.Вы сразу видите, что страницы Дизайнера, CMS, Редактора, Хостинга и Клиентов получают одинаковый уровень значимости, а истории конкретных клиентов находятся на один уровень ниже.
Что у не так хорошо с , так это пути пользователя между этими страницами. Например, нет никаких указаний на то, что Дизайнер, CMS, Редактор и Хостинг все они отображаются в раскрывающемся списке с надписью Функции в основной навигации сайта. Или что каждая из этих страниц связана с главной страницей сайта.
Таким образом, формат списка удобен, скажем, для инвентаризации страницы, но вы не захотите передать его клиенту и сказать: «Так люди будут перемещаться по сайту».
2. Горизонтальная диаграмма
Карта сайтаХиллари Питтс (вверху этого раздела) представляет собой горизонтальную диаграмму, вероятно, наиболее знакомую форму карты сайта.
Как и список, он отображает общий вид сайта. В отличие от формата списка , он более четко указывает пути между страницами / событиями, как вы можете видеть в потоке оформления заказа, который проходит по центру карты.
Это делает его гораздо лучшим инструментом для передачи иерархии и того, как люди будут перемещаться по сайту с клиентами и другими нетехническими людьми. Хотя это прекрасно работает и для технически подкованных!
Стоит отметить, что, поскольку сайт Питтса является интернет-магазином, не содержит полного перечня страниц сайта. Там может быть одна или тысяча различных страниц продуктов — это не имеет значения для этой карты, поскольку страницы продуктов почти наверняка будут обрабатываться с помощью динамических шаблонов, и переход от индекса продукта к описанию продукта вряд ли будет отличаться от продукта к продукту.Однако, если есть типы продуктов, для которых требуются отдельные модели контента, вы должны их отметить.
3. Вертикальная диаграмма
Вертикальная диаграмма — это просто горизонтальная диаграмма, перевернутая набок. Поскольку поток слева направо означает прогресс (в культурах, где чтение выполняется слева направо), вертикальные диаграммы наиболее полезны для отображения более ограниченного опыта, такого как конкретный поток пользователя или структура более конкретной области сайт.
Секция потока покупок на горизонтальной диаграмме Питтса была бы хорошим кандидатом для вертикальной диаграммы (и фактически вид — это вертикальная диаграмма, встроенная в горизонтальную).
Возникли проблемы с картой сайта? Попробуйте сортировку карт!
Если вы и ваш клиент четко определили цели своего проекта, есть большая вероятность, что создание карты сайта пройдет довольно естественно. Но для более крупных проектов и проектов с подробным содержанием вам может потребоваться испытанный и надежный инструмент: сортировка карточек.
Чтобы запустить сортировку карт, просто соберите вместе себя, своего клиента и всех других заинтересованных лиц (лично или в цифровом формате). Затем запишите все названия своих страниц на учетных карточках и совместно отсортируйте их по категориям, которые имеют смысл для всех вас. Как только это будет сделано, создайте карту сайта на основе отсортированных карточек и (в идеале) запустите ее несколькими членами вашей целевой аудитории, чтобы убедиться, что она имеет смысл и для них.
После того, как вы создали карту сайта, вы можете копаться в своих каркасах, где этот план становится более конкретным и подробным.
Инструменты карты сайта
Любой инструмент дизайна, который может похвастаться прямоугольниками, стрелками и возможностями редактирования текста, может помочь вам выполнить работу при составлении карты памяти. Но помогает (очень) использовать инструмент, который имеет эти прямоугольники и стрелки как уже существующие элементы (часто называемые трафаретами).
Вот несколько инструментов с предварительно загруженными элементами карты сайта:
Зачем нужен каркас
Если карта сайта предоставляет план для всего вашего веб-сайта, каркас представляет собой план для одной страницы (или группы страниц).Это то, что вы бы увидели, если бы взяли карту сайта, а затем увеличили масштаб и улучшили одну страницу на этой высокоуровневой карте.
Как и карта сайта, каркас отражает иерархию. Но на этот раз эта иерархия ограничена одной страницей и, таким образом, определяет относительную важность контента при его перемещении вниз по странице.
Подобно прототипам, каркасы могут иметь разные уровни точности. Некоторые вайрфреймы в основном — это окончательный дизайн с окончательными шрифтами и размерами, образцами фотографий и даже готовой копией.Другие гораздо более схематичны, придерживаясь набора монохромных блоков и капель, где однажды появится контент.
Из-за такого широкого диапазона точности важно четко объяснить заинтересованным сторонам, насколько окончательным является ваш каркас.
Дерек Кларк создал этот каркас, который показывает только основные элементы макета страницы, но при этом многое сообщает о том, как будет выглядеть и функционировать окончательный дизайн.Найдите минутку, чтобы рассмотреть этот каркас с точки зрения содержания.На самом деле это имеет множество последствий, которые нужно будет либо превратить в стандарты контента, либо пересмотреть с учетом стандартов контента!
Например:
- Большой тип заголовка означает, что статьи не могут содержать более 6 или 7 слов
- Тизеры статей могут быть сравнительно длинными, что может помочь сгладить вышеуказанный предел
- В каждой статье нужно выделить изображение
- Заголовки слайдера должны быть чрезвычайно короткими из-за размера шрифта
- В правом верхнем углу есть «переключатель стран», который может означать необходимость перевода содержания сайта.Это может оказать значительное влияние на дизайн, поскольку заголовок из 6 или 7 слов на немецком языке, вероятно, будет намного длиннее, чем заголовок, написанный на английском языке.
И это только для начала.
Дайте заинтересованным сторонам ровно столько, чтобы получить правильную идею
Простые нарисованные вручную каркасы Вирджила Паны отражают суть окончательного дизайна.Не путайте каркас с прототипом. Каркасы обеспечивают схематическое представление с удаленными (обычно) графикой и содержимым, показывая базовую структуру.Прототипы, с другой стороны, должны представлять рабочую версию окончательного сайта (хотя уровень точности, опять же, может варьироваться в широких пределах).
Wireframes позволяют заинтересованным сторонам видеть, как отдельные страницы веб-сайта будут работать и работать. А поскольку ничего в каркасе не было заложено в код, заинтересованные стороны могут запросить радикальные изменения еще до того, как вы начнете проектировать.
Каркасы визуально передают структуру веб-сайта, понятную каждому.Что-то вроде изменения состояния может быть сложно описать кому-то, не знакомому с дизайном, но каркас может прояснить это с помощью одного или двух простых изображений.
Одна вещь, которую необходимо прояснить, прежде чем показывать кому-либо свои вайрфреймы, — это то, что именно они представляют.
Любому зрителю должно быть очевидно, что эти каркасы не представляют, как конечный продукт будет выглядеть и функционировать. Делайте вещи простыми и понятными, чтобы каждый мог представить себе, что повлечет за собой проект.Простые оттенки серого подойдут.
В случае сомнений указать
Поскольку ваш каркас является схемой веб-страницы, вы, вероятно, захотите включить любые дополнительные примечания / аннотации, которые могут внести ясность в работу.
Посмотрите на каркасы ниже. Как дизайнер, вы, несомненно, сразу узнали серый кружок и четыре черточки как логотип и ссылки для навигации. Но большинство клиентов не знали бы, на что они смотрят, без выноски «Навигация»!
Анимированный GIF-файл, состоящий из нескольких каркасов, созданных Крисом Баннистером.Лично мне нравится помечать секции каркаса в каркасе , если я могу придумать ясное и простое имя. Я только что видел, как слишком много заинтересованных сторон неправильно понимают цель раздела, и это недоразумение искажает их отзывы, чтобы сэкономить на этом простом добавлении.
Карты сайта и каркасы помогут вам начать работу с контентом
Что было раньше: курица или яйцо? Кому интересно — главное — желток. Дизайн похож на оболочку, которая скрепляет содержимое.
Каким бы великолепным ни был дизайн, он не компенсирует того факта, что его содержимое может быть гнилым.
Как вайрфреймы помогают? Показывая нам, какой контент нам нужен, и примерно сколько места выделить для каждого раздела. Таким образом, каркасные модели должны вытекать непосредственно из контентной стратегии вашего сайта, показывая иерархию контента на каждой странице и то, как каждая страница вписывается в общую стратегию. Когда писатели работают с такой картой, достижение своих целей становится намного проще.
Это не значит, что вам нужно начинать с главной страницы. Фактически, многие считают, что ваша домашняя страница должна быть из последних созданных вами.
Так с чего же еще начать? С наиболее важным контентом, т. Е. Тем, который больше всего способствует достижению основных целей вашего проекта.
Надеется ли этот сайт на рост онлайн-продаж? Затем вам нужно будет убедиться, что каждый продукт имеет хорошо написанное описание бренда, а также все характеристики, которые потенциальный покупатель хотел бы знать.Это имеет большое значение для структурирования полей CMS, которые вам понадобятся для вашей Коллекции продуктов!
Ваш сайт является частью большого ребрендинга? Убедитесь, что вы знаете, как ваш проект вписывается в процесс ребрендинга, и что у вас есть все активы, необходимые для передачи идентичности этой новой компании.
Вам не нужно писать все сразу. Вместо этого сосредоточьтесь на том, чтобы ваш пользовательский интерфейс был понятен с первого взгляда, хотя бы с точки зрения , что там будет .
Например, у вас может быть всего несколько заголовков, чтобы ориентировать людей на содержимое страницы, а затем заполнить остальные шрифтами-заполнителями, такими как BLOKK или шрифт Flow. Убедитесь, что каждый раздел помечен, чтобы показать, куда будет идти контент, чтобы клиент не отвлекался на наполнитель.
Дизайн форм контента
Исходные материалы контента влияют на то, как страница будет выглядеть и перемещаться по ней. Изображение пользователя Flickr PerzonSEO.Контент включает в себя все существенное на веб-сайте. Будь то видео, объясняющее продукт, анимация, показывающая, как работает приложение, или страница с информацией о некоммерческой организации, каждый элемент предназначен для передачи сообщения или рассказа истории. Вам не нужно , чтобы иметь под рукой весь этот контент до того, как вы создадите свой дизайн, , но это определенно помогает.
Мы уже обсуждали, как каркас может формировать контент. Но это может работать и в другом направлении. Еще раз, вам не обязательно завершать весь этот контент.Но если у вас есть план всего, что вы хотите включить, вы можете создать карту сайта и каркас на основе этого плана.
Даже зная типов контента, который потребуется веб-сайту, вы сможете создать карту сайта и каркас. Этот контент не следует конкретизировать, но знание того, что должен быть блог, страница контактов для клиентов, ищущих цитаты, и страница об истории компании, поможет вам понять, как все должно быть структурировано.Карта сайта разбивает веб-сайт на его самые основные компоненты, а каркас дает более подробную информацию о том, что будет содержать каждая страница.
Но если у вас есть готовый конкретный контент, перенесите его в свои вайрфреймы, чтобы посмотреть, как он подходит. Если доступный контент превышает выделенное пространство, вам может потребоваться его дальнейшее разделение. Затем вы можете добавить эту дополнительную страницу в каркас и настроить организацию контента. Для дизайнера это намного проще, чем делать это постфактум.
Знайте свое SEO
Поисковая оптимизация не должна оставаться в тени.Поэтому, прежде чем приступить к построению карты сайта и каркасному построению, вооружитесь списком ключевых слов, на которые хочет нацелиться клиент, и соответствующим образом сформируйте структуру и организацию веб-сайта и его содержания.
Этап создания каркаса может стать отличным местом для начала вашей SEO-работы, потому что вы можете сделать это, не отвлекаясь от полностью разработанного контента. Без всех этих слов на странице вы можете сосредоточиться на ключевых элементах SEO, таких как заголовки, метатеги и элементы навигации.Эти оптимизированные для SEO каркасы могут затем послужить отличной схемой для создателей финального контента.
Если поработать заранее, процесс становится проще
Карта сайта и каркасы закладывают основу для создания веб-сайта. Когда вы подготовили и продумали цели, архитектуру и пользовательский интерфейс сайта, это становится целевым процессом. Когда путь к успеху очищен от препятствий, путь к успеху становится быстрее.
.Как создать каркас
Не существует жестких правил, определяющих, что нужно включить в каркас, а что исключить, но есть несколько передовых методов, которые помогут вам получить от работы максимальную отдачу.
Сохраняйте простоту эстетических элементов
Цвета должны быть в оттенках серого: белый, черный и промежуточные оттенки серого.
Используйте не более двух шрифтов
На этом этапе вы используете типографику для передачи иерархии информации. Ограничьтесь двумя шрифтами, чтобы сделать иерархию понятной.Измените размер шрифта и используйте полужирный и курсив по мере необходимости, чтобы различать и привлекать внимание к различным фрагментам информации в вашем каркасе.
Представляйте графику и изображения с помощью прямоугольников
Сохраняйте акцент на макете, используя простые символы, которые передают будущее размещение графики и изображений. Вызовите места размещения видео с помощью треугольника в качестве кнопки воспроизведения в соответствующих полях. Размещение изображения может быть представлено в виде квадратов или прямоугольников с крестиками на них.
Как представить видео и изображения в каркасе.Учитывайте размер экрана
Каркасы должны быть одинаково креативными и техническими. Подумайте о множестве разных мест, этапов и способов использования вашего дизайна. Три вопроса, которые могут существенно повлиять на ваш каркас или версии каркаса, включают:
Поддерживаемые устройства — ваш дизайн адаптируется для поддержки настольных и мобильных устройств. Вам нужно будет наметить, как дизайн меняется в каждом случае.
Ориентация экрана — В зависимости от того, смотрите ли вы на дизайн в портретной или альбомной ориентации, некоторые элементы могут потребовать сдвига и изменения размера.
Контекст использования — Если определенная функция в вашем продукте больше предназначена для использования на настольных компьютерах, подумайте о том, чтобы заранее удалить ее из мобильной версии. Уменьшение дизайна для соответствия тому, как люди будут его использовать на самом деле, экономит много времени и денег.
Практически нет неподходящего времени для использования каркаса, но в некоторых случаях они могут быть очень полезными. Пытаетесь ли вы объяснить кому-то свою идею, собрать все заинтересованные стороны на одной странице, форсировать групповое решение или подтвердить свой план, каркас представляет собой простое визуальное представление, на которое может указать каждый.
Привлекайте внимание заинтересованных сторон — Поскольку магия каркаса заключается в простоте, ваши клиенты, коллеги и руководители не будут зацикливаться на деталях, таких как цвета и изображения. Вместо этого они будут вынуждены сосредоточиться на важных структурных элементах.
Выявление проблем на ранней стадии — Хотя они не отражают фактическую функциональность страницы, каркасы позволяют отобразить, как все элементы будут выглядеть и взаимодействовать, как только дизайн будет помещен в рабочий прототип.Переделать часть каркаса гораздо проще, чем воссоздать прототип или веб-приложение.
Сокращение времени на пересмотр. — Что касается раннего выявления проблем, то представление идеи перед командой или клиентом в каркасной модели дает каждому возможность вмешаться в то время, когда ее относительно легко скорректировать и пересмотреть. Получив коллективную обратную связь на раннем этапе, вы сократите время редактирования позже.
Определите приоритет контента. — Каркасные кадры естественным образом обнаруживают ограничения по пространству и иерархию элементов на странице, не полагаясь на сам контент.Просмотр элементов, размещенных анонимно, поможет каждому решить, стоит ли уделять должное внимание самому важному контенту.
Тестирование юзабилити с пользователями — Когда вы тестируете новую идею с кем-то, им не нужно видеть каждую мелочь, чтобы вы могли определить, сработает ли идея. Каркасы дают вам ровно столько, чтобы работать, чтобы вы могли проверить свой подход или точно указать, где требуются корректировки.
Некоторым дизайнерам нравится продолжать рисовать каркасы вручную, используя чистый лист компьютерной бумаги или журналы с точечной сеткой.Для тех, кто хочет сразу заняться дизайном на экране, в Figma есть каркасный шаблон, с которого можно начать. Figma основана на браузере, поэтому поделиться своими каркасами так же просто, как поделиться ссылкой. Ваша команда может оставлять комментарии прямо к файлу, чтобы вы могли легко получать отзывы и вопросы.
Ваш каркас — это план того, что будет дальше в процессе. Как только он окажется в нужном месте, добавьте контент, скопируйте его и продолжайте строить оттуда. В конце концов то, что начиналось как рисование линий, станет полноценным продуктом.
.6 простых шагов для выполнения
Однажды я мирно сижу за своим столом, размышляя о связях между зомби и программным обеспечением для управления проектами для потенциальной публикации в блоге, когда мой босс подходит ко мне и говорит: «Мне нужно, чтобы вы кое-что сделали для меня».
Я стажер, поэтому знаю, что это может означать что угодно: от кофе до уроков управления проектами из фильма о супергероях. В этот день от меня нужно «кое-что», что нужно сделать моему начальнику, Рэйчел, — это создать вайрфрейм для нового мобильного сайта Capterra.
Но если вы похожи на меня, вы не знаете, как создать каркас или с чего начать.
Однако теперь, когда я прошел через этот процесс, могу заверить вас, что вы сможете выжить в этом дивном новом мобильном мире.
И тем из вас, кто думает о том, чтобы пропустить этап создания каркаса, либо потому, что он не кажется необходимым, либо потому, что вы не знаете, как: поверьте мне — не надо.

Возьмите его у человека, который натолкнулся на несколько трудностей в своем первом опыте работы с каркасом и продвинулся вперед с помощью крошечных детских шагов: правильный каркас может превратиться в правильный дизайн пользовательского опыта (UX), который в конечном итоге может превратиться в идеальный мобильный сайт или приложение.
Ниже я опишу шаги, которые я выполнил для создания своего первого каркасного проекта. Надеюсь, вы сможете поучиться на некоторых из моих ошибок и в два раза быстрее выпустить свой собственный каркасный дизайн.
Во-первых, что такое каркасные модели?
Wireframing разрабатывает визуальный план для мобильного UX. Его цель — четко обозначить конкретный контент, функции и связи между страницами. Каркас часто не принимает во внимание цвет или визуальную эстетику за пределами отведенного пространства, и он представляет собой основу вашего будущего дизайна.
Без каркаса вы потеряетесь и с блоком цифрового писателя. Так вы поймете, что работает, а что нет, на ранней стадии процесса.
А теперь займемся вашим первым каркасным проектом.
Шаг 1. Убедитесь, что вы знаете, что строите.
Итак, вы создаете мобильный UX-дизайн. Звучит достаточно просто, правда? Я подумал, что, поскольку все мои любимые приложения просты и удобны в использовании, для навигации требуется всего несколько щелчков мышью, создание мобильного сайта для будет столь же простым делом.
Я ошибался. Когда я впервые начал рисовать каркас, я думал, что все встанет на свои места; Реальность такова, что нужно приложить немало усилий, чтобы мобильное приложение казалось простым для пользователя.
Во-первых, забудьте об эстетике дизайна. Сейчас не время сосредотачиваться на том, насколько хорошо сочетаются цвета или какие изображения хорошо сочетаются. Вместо этого перечислите все, что вы хотите включить в окончательный дизайн.
Например, нужна ли вашему дизайну панель поиска? Возможности приватного чата? Ссылки на социальные сети? Что бы вы ни хотели или хотите, внесите это в свой список, чтобы иметь четкое представление о том, что будет включать ваш готовый продукт.Затем расставьте приоритеты для этих требований в порядке их важности для окончательного дизайна.
Если вы сначала перечислите все, что нужно сделать, на самом деле сделать это станет намного проще.
Мой опыт создания каркасов
Рэйчел сказала мне, что хочет сделать систему более удобной для пользователя. Между тем, у Capterra более 400 различных категорий программного обеспечения. И хотя это довольно впечатляюще — если мы действительно так говорим, — наличие списка из более чем 400 вариантов программного обеспечения для бизнеса на крошечном экране мобильного устройства будет ошеломляющим для любого.Это определенно было для меня, когда я впервые увидел страницу.
Решением этой проблемы было отображение меньших списков и предложение большего количества способов группировки различных категорий программного обеспечения вместе.
Знание того, чего в конечном итоге хотела достичь Рэйчел, дало мне четкую цель, над которой нужно было работать.
БЫСТРЫЙ ВЪЕЗД: чтобы добраться до пункта назначения, полезно знать, где вы хотите оказаться.
Шаг 2. Сосредоточьтесь на UX, а не на дизайне
Конечно, вам нужен отличный мобильный UX, но знаете ли вы, что такое UX на самом деле?
Если кратко резюмировать очень сложную концепцию, UX относится к пользовательскому опыту: что пользователь увидит, когда откроет приложение? Куда их приведет эта страница? Если они хотят предпринять определенные действия, смогут ли они легко понять, как добраться туда, где им нужно быть?
Звучит масштабно и абстрактно.
Если честно, вроде есть. Потому что UX и все остальное, связанное с Интернетом, развивается быстрее, чем мы можем его догнать.
Когда вы создаете вайрфреймы, лучше всего помнить о UX, это наличие ограничений. UX — это не заполнение каждой страницы или загрузка экрана всеми прибамбасами.
UX — это вопрос: «Кто моя аудитория и как я могу сделать использование моего сайта максимально удобным и приятным для них?»
Мой опыт создания каркасов
В первый день я часами смотрел на изображения размером с мою миниатюру, обсуждая, какой значок врача лучше всего будет представлять наше программное обеспечение для управления медицинской практикой.
Оказывается, это не моя работа. Моя работа заключалась в том, чтобы дать понять, что изображение на этой странице приведет к другой конкретной странице, которая имеет смысл для пользователя.
БЫСТРЫЙ ВЫВОД: Когда людям поручают большие проекты, легко потерять масштаб или позволить ему выйти из-под контроля. Мне пришлось усвоить, что создание каркаса не означает создание сайта с нуля в одиночку. Это просто означает определение того, как пользователи будут взаимодействовать с основными функциями вашего сайта.
Шаг 3. Найдите вдохновение в существующих источниках
Теперь вы определились, что хотите делать и что в них входит. У вас есть четкая цель.
Но вы еще не освоили бумагу.

Если бы мы все могли быть такими стильными и креативными (Источник изображения: Виктор Ганачек)
Почему нет? То же самое, что заставляет автора смотреть на пустой экран или художника вздыхать над белым холстом: слишком много вариантов.
Есть тысячи различных веб-сайтов и приложений, которые используют UX по-разному. Пытаться взглянуть на них всех, а затем развернуться и создать что-то совершенно новое — это сложно.
К счастью, у вас нет и , чтобы создать что-то полностью с нуля.
Существуют сотни веб-сайтов, посвященных распространению шаблонов дизайна мобильного UX, но я лично предпочитаю этот список из 18 за его огромное разнообразие. Подобные шаблоны — хорошая отправная точка для ряда проектов UX.В списке представлены инструменты для новичков и тех, кто хорошо разбирается в дизайне, с множеством стилистических приемов на выбор.
Эти шаблоны уже одобрены пользователями, поэтому, чтобы сузить круг вариантов, сосредоточьтесь на выборе того, который соответствует бренду вашей компании. Например, ваша организация предпочитает минималистичный дизайн или что-то более яркое? Вы пытаетесь создать модную атмосферу или создать классическую классическую сущность? В любом случае вы можете с легкостью выбирать и изменять шаблоны.
Мой опыт создания каркасов
К счастью, я получил вдохновение в начале моего задания. Мой босс уже влюбился в элегантный и простой мобильный дизайн Nerdwallet и хотел чего-то столь же удобного для Capterra.
Я несколько раз прошелся по их сайту, определил те части, которые мне действительно нравились как пользователь, и попытался имитировать это в моем каркасе для Capterra.
БЫСТРЫЙ ВЫВОД: не начинайте с нуля.Используйте шаблоны и посмотрите, как работают другие сайты, в качестве отправной точки. Затем вы можете внести изменения и адаптировать существующие идеи к стилю и потребностям вашей компании.
Шаг 4: Создайте свой каркас!
Больше никаких ожиданий, никаких ожиданий, никаких преувеличенных метафор о картах или путешествиях. Пришло время соединить этот каркас!
Но сначала проведем аналогию: вы знаете фразу о множестве способов снять шкуру с кошки? Что ж, я думаю, мы должны изменить это по двум причинам:
- Я люблю кошек и не думаю, что они этого заслуживают
- Есть много еще способов каркаса
Вы можете создавать каркасные модели, как хотите, физически или онлайн.Вы можете нарисовать его на огромной доске, как математики в фильмах, или просмотреть 12 упаковок стикеров. Любая поверхность, на которой вы можете рисовать, может быть использована для наброска вашего шедевра UX.
Но я скажу, что у физического воплощения идеи есть и обратная сторона: сложно создать прототип с помощью ручки и бумаги.
Но есть и положительный момент: сотрудничать с коллегами так же просто, как бросить им ручку.
Если вы хотите проектировать онлайн, существуют бесплатные онлайн-инструменты для создания каркасов, которые помогут вам выполнять свою работу без дополнительных затрат.Создавайте, создавайте и производите впечатление на своего начальника с помощью профессионального UX-дизайна бесплатно.

Онлайн-каркас (Источник изображения: Moqups)
Мой опыт создания каркасов
В итоге я использовал программное обеспечение для инфографики Piktochart. Это также бесплатно, хотя и немного не подходит для этой цели. Однако я уже привык к системе, и она позволила мне легко сохранять и загружать мои страницы в мое программное обеспечение для создания прототипов.
БЫСТРЫЙ ВЫВОД: Выберите любой инструмент, который лучше всего подходит для вас и вашей команды, чтобы вы могли приступить к разработке своего нового сайта.
Шаг 5. Заставьте его работать
Вы когда-нибудь хотели почувствовать себя Тони Старком, известным супергероем-миллиардером Железным Человеком? Я тоже, поэтому я любил создавать прототипы своего каркаса. Это заставляет меня походить на гениального изобретателя, а не на стажера, который просто играл с текстовыми полями разной длины в течение часа.
Прототипирование — это когда вы соединяете каркас вместе и тестируете его, как если бы вы были конечным пользователем. Это означает подключение определенных кнопок к их целевым страницам, многоуровневое раскрывающееся меню и т. Д.
Инструменты прототипированиястали популярными в последнее время, и я надеюсь, что эта тенденция сохранится, потому что они безумно полезны для исправления ошибок дизайна и поиска скрытых недостатков и слепых зон.
Мой опыт создания каркасов
Инструмент, который я использовал для тестирования своего каркаса, был Invision. Это бесплатно, быстро и полностью совместимо. Мне удалось загрузить свои проекты Piktochart в виде PDF-файла, загрузить их в Invision, а затем связать кнопки со страницами и вставить меню в режиме сборки.
Режим сборки Invision для создания прототипов (Источник изображения: Invision)
Тогда я мог бы показать его своим коллегам и посмотреть, как они просматривают его, комментируя ошибки и мою цветовую схему шартрез (ошибка, если задним числом).
БЫСТРЫЙ ВЫВОД: Это та часть вашего проекта, где вы должны иметь возможность представить функциональный готовый продукт. На этом этапе запрашивайте отзывы и советы, чтобы вы могли внести исправления перед следующим важным шагом.
Шаг 6: Протестируйте и представьте свою идею
Ваш прототип работает так, как вы этого хотите? Получали ли вы беззастенчивые похвалы от коллег?
Затем крутите этого сосунка вокруг стола в конференц-зале, получите одобрение и начните создавать настоящий дизайн.
То есть в идеальном мире.
Сначала отправьте электронное письмо. Объясните, что прототип готов. Допустим, у вас подготовлена презентация. Вы даже можете добавить ссылку или изображение.
Тогда ждите.
Мой опыт создания каркасов
Я все еще технически жду, когда мой начальник увидит прототип, и такое происходит постоянно. Вы тратите дни и часы на проект только для того, чтобы ждать дольше, чем нужно представить. Важно то, что вы готовы, когда придет время продемонстрировать свой шедевр.
Несколько советов для презентации:
- Имейте несколько резервных планов для частей дизайна, насчет которых вы не уверены
- Приветствуем критику и отзывы
- Напомните людям, которых вы представляете, что это голые кости того, как будет работать UX, а не дизайн, который увидят клиенты.
- Укажите на части, которые вам особенно нравятся, и посмотрите, можно ли их расширить на
- Будьте уверены — в конце концов, вы сделали это так далеко
БЫСТРЫЙ ВЫВОД: Хотя ваш каркас может быть готов, это не значит, что вы закончили.Будьте готовы доказать, что черно-белый контур ящиков может превратиться в невероятный UX-дизайн.
Что теперь?
Итак, эта статья подготовила вас к созданию вайрфреймов или вы все еще немного сомневаетесь? Если ответ положительный, ознакомьтесь с приведенной ниже блок-схемой, чтобы получить дополнительную помощь по началу работы.

А теперь иди и начни свой проект по созданию каркаса! Обязательно возвращайтесь и расскажите, как все прошло!
Какие впечатления были у тех, кто уже реализовал проекты? Какие были у вас грубые участки? Ваши любимые части проекта? Какие инструменты вы использовали, чтобы воплотить свое видение в жизнь? Позвольте мне знать в комментариях ниже!
Если вам нужны дополнительные ресурсы по каркасному моделированию, вы можете ознакомиться со списком опций программного обеспечения для создания каркасов Capterra.И если вы хотите знать, что происходит после каркаса, я предлагаю прочитать эти статьи для помощи и вдохновения.
.Пошаговое руководство по созданию каркасов мобильных приложений | by uxplanet.org
Нижняя панель вкладок, боковой ящик и плавающая кнопка действия (FAB) — это наиболее часто используемые шаблоны для мобильной навигации верхнего уровня. Если вы хотите создать понятные и простые пути навигации, используйте один из этих шаблонов в своем приложении.
Навигация по нижней панели вкладокВвести фактическую копию
После того, как вы будете удовлетворены своей визуальной иерархией, начните заменять заполнители и фиктивный текст реальным содержимым (фактической копией или той, которая имеет отношение к пользователю).Есть важная причина, по которой нам следует избегать фиктивного текста на этом этапе — Lorem Ipsum не сообщает, как страница помогает пользователям в достижении их целей. Кроме того, многие визуальные элементы, которые мы создаем, основаны на содержании наших продуктов. Когда вы начнете добавлять реальный контент, вы поймете, что некоторые элементы пользовательского интерфейса (или даже разделы пользовательского интерфейса) не являются необходимыми для вашего продукта.
Иногда, когда вы заполняете свои каркасы реальными деталями, вы можете заметить, что макет у вас не работает.В этом случае важно повторить и найти лучший способ представления информации, которую вы пытаетесь передать.
После того, как вы заполните страницу фактической копией, проверьте, течет ли страница для пользователя. Некоторый контент на вашей странице может быть не в порядке. Это идеальный момент, чтобы реорганизовать контент на странице и улучшить композицию.
Ниже приведен пример нашего каркаса для нашего домашнего экрана, на котором есть реальные данные. Различные размеры шрифтов используются для определения приоритетов некоторых блоков пользовательского интерфейса (например, категорий продуктов питания).
Добавляя реальный контент в ваши каркасы, вы получите представление о том, хорошо ли структурирована информация.Убедитесь, что ваш контент хорошо масштабируется
Если ваш дизайн отлично смотрится на экране телефона среднего размера, таком как iPhone XS, это не означает, что пользователи iPhone 5 и iPhone XS Max будут одинаково хорошо себя чувствовать. Хотя при построении каркаса абсолютно нормально начинать со среднего размера экрана, также важно проверить, как контент выглядит на экранах разных размеров (как на меньших, так и на больших экранах), и при необходимости отрегулировать его.
Дизайн домашнего экрана на iPhone XS и iPhone 5Соедините страницы вместе, чтобы создать поток
Хотя можно отправить свой дизайн в виде набора отдельных экранов, лучше создать поток из них. UX-потоки позволяют команде легко понять детали сценариев взаимодействия — они сообщают, как люди должны взаимодействовать с продуктом.
UX-потоки также заставят задуматься о функциональности приложения в целом. Например, после визуализации UX-потока вы можете заметить, что вам нужно ввести дополнительное состояние между домашним экраном и страницей с результатами поиска (потому что серверной части вашей системы потребуется несколько секунд, чтобы вернуть результаты).
Также неплохо дать каждому экрану ссылочный номер. Справочные номера сделают вашу жизнь намного проще при обсуждении проекта с другими членами команды или заинтересованными сторонами.
Создание простого потокаПроверьте свои дизайнерские решения
Тестирование — это последний (и один из самых важных) этапов создания каркасов. Тестирование подразумевает взаимодействие с пользователем, поэтому этот термин часто используется в контексте прототипов. Но можно провести простое тестирование потока, созданного из каркасов .Используя Balsamiq, можно создавать простые интерактивные прототипы, связывая каркасы вместе. Цель такого тестирования — увидеть, работают ли экраны вместе.
Конечная цель каркасного моделирования — определить схему содержания и создать прочную основу для будущих этапов процесса проектирования. Хорошо продуманные каркасы значительно упрощают визуальный и интерактивный дизайн.
Как и в любом другом дизайне, потратьте достаточно времени на эксперименты с различными инструментами и процессами, и вы найдете свой собственный стиль для создания каркасов.Практика ведет к совершенству.
Слова Ника Бабича
Первоначально опубликовано на сайте Balsamiq’s UI Education Site
.