Использование «Золотого сечения» и «Правила трех» в веб-дизайне | Pixelgene
Современный веб-дизайн включает в себя 2 особенности, которые должны быть четко соблюдены: эстетика и верная область применения. Если следовать данным понятиям, веб-дизайн можно считать успешным.
Что касается эстетики, здесь имеется ввиду, что рисуя тот или иной образ предмета, мы используем множество различных манипуляций: создание сетки, макета, используем типографические приемы для того чтобы получить хорошую структурность предмета. Немаловажно сохранять ощущение гармоничности, порядка и визуального равновесия при любой графической обработки. В этом нам помогут «Золотое сечение» и «Правило трех».
Наверняка, ранее вы слышали об этих понятиях. А, быть может, имеете представление, в каких конкретно проектах они могут использоваться. «Золотое сечение» и «Правило трех» применяется для того чтобы изменить изображение и представить его в лучшем виде, нежели оно есть на самом деле. Подобные технологии помогают усовершенствовать даже самую примитивную картинку.
Давайте подробнее остановимся на данных особенностях и узнаем, в каких областях веб-дизайна их можно применить.
Что такое «Золотое сечение» и как оно появилось?
Данный термин на первый взгляд может быть непонятен. Почему именно «Золотое»? Для чего применять эту технологию? На сегодняшний день до сих пор остается загадкой, кто придумал «Золотое сечение», откуда возникло это название. Однако известно, что технология используется уже на протяжении 2400 лет. Стоит также отметить, что золотое сечение применяется в различных отраслях науки: в астрономии, математике, архитектуре, музыке, живописи и многих других.
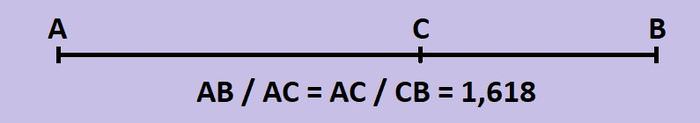
Золотое сечение образовано на примере простого математического уравнения, которое показывает отношение. В наиболее простой математической форме данное отношение выглядит следующим образом:
Как вы можете видеть, это является уникальным уравнением, которое разделяет отношения между двумя размерами и пропорциями линий. В десятичном исчислении b деленное на a равно 1.618033 … в случае если а>b. В приведенном ниже примере допустим, что b равен 5. Тогда уравнение будет выглядеть следующим образом:
Возможно, ранее вы уже слышали о последовательности Фибоначчи. Как же на самом деле это работает? Например, имеется ряд чисел, в котором любое заданное число создается посредством сложения двух предыдущих. Начиная с 0, то последовательность такая 0, 1, 1, 2, 3, 5, 8, 13, 21, 34… итд:
1 + 2 = 3
3 + 2 = 5
3 + 5 = 8
5 + 8 = 13…
Письменное выражение представлено в виде формулы: xn = xn-1 + xn-2 .
Последовательность тесно связана с золотой пропорцией, потому что если вы берете какие-либо две последовательные цифры и делите на предыдущую, дробь окажется очень близкой к золотой пропорции . По мере увеличения значения числа, дробь становится еще ближе к золотой пропорции. Например, 8/5 1,6 , 34/21 это 1,619 и так далее.
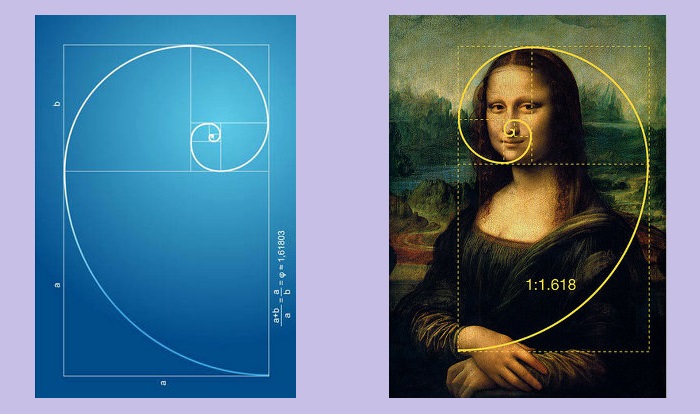
«Золотая спираль». Прямоугольник
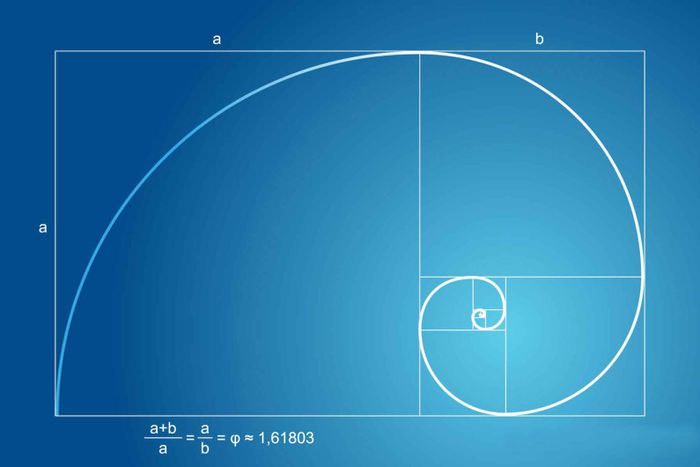
Итак, вы наверняка, встречали подобные уравнения. Но для чего дизайнеры используют геометрию в своих проектах? Зачем необходимо наложение фигур? Схема называется «Спираль Фибоначчи». Она на самом деле довольно проста и является наиболее оптимальной для многих геометрических фигур. Спираль создается при помощи четверти кругов, которые нарисованы внутри массива квадратов на основе последовательности Фибоначчи.
На диаграмме ниже представлен образец:
Получается что каждый последующий радиус больше предыдущего на число близкое к золотому сечению. Полученная спираль применяется во многих областях, чаще в рисовании и архитектуре, но ее можно также наблюдать и в природных явлениях.
«Правило трех»
Данное правило является одним из вариантов золотой спирали и часто используется при кадрировании фотографий, видео. Используется для обрезки кадров и придания им эстетического вида. Чтобы применить «Правило трех», необходимо разделить изображение на 9 равных частей. Провести 2 горизонтальных линии и 2 вертикальных. Немаловажно расположить их ровно. Смысл заключается в том, чтобы выровнять фокус с крайним левым вертикальным разделителем. Горизонт или «точка схода» должны быть на уровне с горизонтальным разделителем.
Применение «Золотой спирали»
Как было уже отмечено, последовательность Фибоначчи тесно связана с золотой пропорцией. Применение золотого сечения выполняется при помощи прорисованной спирали. На изображении представлен пример использования данного метода. Итак, мы видим прямоугольник, основа которого простирается от правого запястья женщины к ее левому локтю.
Прямоугольник расширяется вертикально, пока не достигнет макушки. Если мы нарисуем квадраты внутри золотого прямоугольника, все важные части женщины находятся на краях внутренних квадратов: ее подбородок, глаза и губы. Леонардо Да Винчи множество раз использовал золотое сечение в своих работах. Ниже примеры золотой спирали в природе и космосе.
Применение в веб-дизайне
Многие дизайнеры допускают ошибку, полагая что посредством обычного деления или умножения на 1,61… можно получить гармоничную пропорцию. Это далеко неправда, это всего лишь основа процесса. Невозможно просто использовать тот или иной номер и получить магическую пропорцию. Однако существуют определенные способы, которые помогают получить золотое сечение. Некоторые художники склонны думать, что теория о золотом сечении является мифом. Приведем еще один пример, как работает золотое сечение. Возьмем прототип сайта и рассмотрим применение золотого сечения на нем.
Выглядит довольно просто, не так ли? Да, на самом деле так и есть. Дизайн основан на 960-пиксельной сетке. Оформление представлено с помощью золотой пропорции. Если использовать 1 золотую спираль которая охватывает 960px видно как располагался заголовок , логотип итд.
Двигаем нашу спираль ниже и опираемся на ее размеры
Получается некий каскад спиралей в котором основные элементы дизайна вписаны в прямоугольники с золотой пропорцией
Сетка основанная на золотом сечении имеет ряд пропорциональных отношений внутри него, которые выполнены четко пропорционально внутри прямоугольника. В нижней части этой статьи, я прикрепил PSD файл, который содержит мой пример, вы можете попробовать использовать его в своем проекте для экспериментирования с золотым сечением.
скачать
Данная статья является переводом
О золотом сечении в дизайне
Пропорция золотого сечения составляет 1:1,618. Это полезная пропорция, которая помогает создавать красивый дизайн. В его основе лежит математический подход преобразования изображений, макетов, типографики и т.д.
В подобной последовательности каждое следующее число представляет собой сумму двух чисел перед ним. Раньше это помогало формировать визуальный шаблон дизайна. После того, как вы напишете несколько чисел, превратите последовательность в квадраты и расположите их рядом, то получите золотую спираль. Последовательность Фибоначчи будет выглядеть как 1, 1, 2, 3, 5, 8, 13, 21, …
Золотое сечение добавляет структуру в дизайн. Простой способ применения золотого сечения – умножить размер элемента на 1,618, чтобы выяснить размер другого элемента. Также можно наложить золотую спираль для корректировки расположения элементов.
Решающее значение в типографике имеют три фактора: размер шрифта, ширина линии и высота строки. Все эти аспекты должны быть пропорциональны друг другу.
Изменяя размер шрифта и ширину контента, можно понять, какой должна быть высота букв. 70-80 символов на строку считается удобным для чтения. Если контент будет слишком длинным, читатели могут не найти следующей строки.
Для примера разобьем трехстрочный текст на три части: A, B и C. Предположим, что C – наименее важная часть информации. Поэтому в ней используется шрифт размером 10. Чтобы выяснить, какой размер текста использовать для более важного текста B, умножьте размер шрифта C на 1,618.
У фотографов существует правило третей. Согласно нему, любая композиция делится на девять равных частей с помощью двух горизонтальных и вертикальных линий. Точки, в которых эти линии пересекаются, называются точками пересечения. При этом объект должен быть расположен в точках пересечения таким образом, чтобы он занимал только 1/3 кадра. Другим подобным ориентиром является золотое сечение.
Наложите «золотую спираль» поверх изображения. Это поможет увидеть, где находятся элементы изображения и создают ли они гармонию.
Многие известные бренды, такие как Twitter, Apple и даже Pepsi, используют золотое сечение при разработке своих логотипов.
Вы также можете использовать последовательность Фибоначчи для создания логотипов. Начните с создания последовательности чисел Фибоначчи. Затем примените их для формирования сетки, которая будет служить основной структурой для создаваемого логотипа.
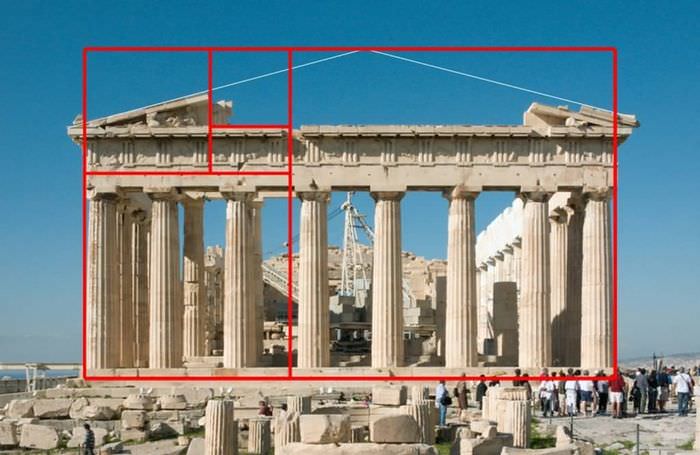
Древнегреческие архитекторы использовали золотое сечение для создания прекрасных памятников. Тадж-Махал, как известно, является одним из семи чудес света. При его строительстве также использовалось золотое сечение.
Использование золотого сечения в архитектуре помогает привнести ощущение баланса ширины и высоты конструкции. Один из самых простых способов отразить баланс в здании заключается в использовании принципов золотого прямоугольника.
К тому же золотое сечение позволяет создавать различные формы. Вам не нужно придерживаться прямоугольной структуры. Золотое сечение использует эти формы в качестве основы для дизайна.
Для создания успешных макетов необходимо учитывать два основных критерия: отдельные визуальные элементы и их взаимосвязь.
Существует множество вариантов построения макетов. Одним из них является расположение «Z». Оно показывает путь, который читатель проходит на странице. А также порядок, в котором он видит элементы.
Другой принцип компоновки – использование золотого сечения. Золотая спираль работает лучше всего, когда в дизайне большое количество элементов, которые могут отличаться друг от друга, но будут размещаться в одном макете. Внимание пользователей естественным образом притягиваются к центру спирали. Это позволяет разместить самый важный элемент в центре спирали.
Анфас. Даже лицо человека построено на основе золотого сечения. Голова образует золотой прямоугольник, а глаза становятся центральной точкой. Нос и рот располагаются на правильном расстоянии между подбородком и глазами.
Профиль. Первое золотое сечение, которое находится в передней части головы, определяет положение уха. Затем последовательные золотые сечения определяют различные части лица. Например, шею, положение глаз, носа и рта.
Человеческое лицо предоставляет сразу несколько примеров божественной пропорции. Центр зрачка расположен пропорционально нижней части зубов и подбородка. Внешний и внутренний края глаза — пропорционально центру носа. Уголки рта дополняют внешние гребни губ.
Понимание золотого сечения полезно для дизайна. Это математический подход, который отличается от других методов проектирования.
Данная публикация представляет собой перевод статьи «Understanding the Golden Ratio in Design» , подготовленной дружной командой проекта Интернет-технологии.ру
Дизайн сайтов. Как добиться гармонии и соблюдения пропорций.
Просматривая дизайн сайтов, созданных в последнее время, нельзя не обратить внимание, что веб дизайнеры взяли на вооружение различные техники из журнального дизайна. В прошлой статье мы разбирали технику использования модульной сетки. В этой статье поговорим про технику золотого сечения.
Дизайн сайтов: используем золотое сечение
Каким должен быть веб дизайн сайтов? Простым для восприятия. Именно для простоты восприятия были созданы многие техники, которые помогают правильно преподнести визуальный контент людям.
Одна из таких классических техник – техника золотого сечения. Вы наверняка слышали об этом термине, но, возможно, не знаете, как этот принцип применяется в веб-дизайне.
Принцип золотого сечения – это математическая пропорция. Она отражает гармоничное соответствие двух частей одного целого друг к другу. Как это работает? Представьте, что у вас есть одно целое. Вы делите его на две части, и отношение первой части ко второй должно быть таким же, как отношение всего целого к первой части.

Одним из первых эту пропорцию стал применять архитектор из Древней Греции, Фидий. Позже Евклид дает формуле математическое описание. А затем и Леонардо да Винчи применяет золотое сечение в своих произведениях. Знаменитый Витрувианский человек был сотворен по «золотой» формуле и является эталоном пропорциональности и гармонии в строении человеческого тела и Вселенной в принципе.
Где воплощается эта удивительная пропорция? Например, в цветах, которые распустились, в иллюстрациях Млечного пути, в искусстве.
Дизайн сайтов и золотое сечение
Веб ресурсы, созданные на основе золотого сечения, более удобны и легки для восприятия. В разработке сайтов эта формула учитывается не всегда, но большинство шаблонов и макетов сайта построены именно на технике золотого сечения.
Кстати, принципы золотого сечения часто используются и при создании гайдлайна. На этом принципе может базироваться построение логотипа на модульной сетке или пропорции рекламного модуля в прессу.
Покажем вам примеры использования.
1. Расположение блоков
Принцип золотого сечения используют, когда страницу надо поделить на несколько блоков. Для математической пропорции есть число , оно равняется 1.618.
К примеру, ваш блок в ширину 600 пикселей. Значит:
• Высота равна: 600/1,618 = 370,8 px
• Ширина бОльшей части блока (левой картинки) будет равна: 370,8 px
• Ширина меньшей части равна 600-370,8 = 229,2.
То же самое и с макетами сайтов. Например, бОльшая часть блока под контент, остальная под другие элементы.
Принцип используется и в самом тексте с заголовками. Если целое разделить на две части, то для золотого сечения процентное соотношение частей будет равно 62/38%.
Например, размер вашего заголовка равен 22 pt, значит размер основного текста будет равен 22/1.618 = 13,59 – округляем до 14 pt.
2. Числа Фибоначчи
Числа основывают технику золотого сечения в цифрах. Есть ряд последовательных чисел, каждое равняется сумме двух предыдущих
1,2, третье число 1+2=3, четвертое число 2+3 = 5, пятое число 3+5=8 и т.д. Эти числовые ряды используются в построении макетов.
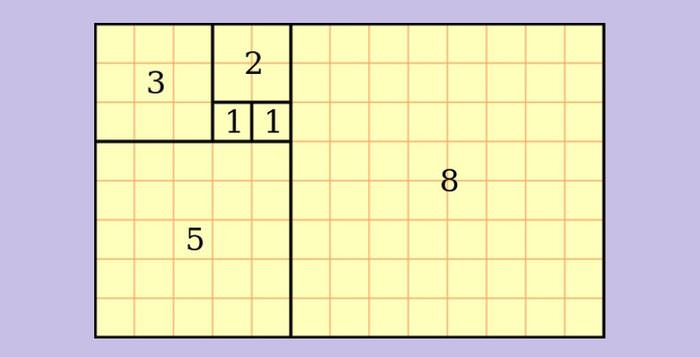
Как это выглядит?
Перед вами квадрат Фибоначчи, как раз построенный по принципу числовых рядов.
3. Золотая спираль
Расположение блоков от маленьких к большому, в виде спирали.
Многие макеты сайтов строятся по золотой спирали.
В заключение
Золотое сечение делает макеты веб сайтов более гармоничными, пропорциональными, а главное – более понятными для восприятия. Несмотря на то, что мы вообще можем не знать, что веб сайт построен по каким-то принципам и канонам, он может таить в себе таинства формул и пропорций.
Золотое сечение в дизайне: принципы сбалансированного интерьера
Золотая пропорция – это соотношение, когда отношение большей части к меньшей равно отношению суммы этих частей к большей части. В числовом выражении отношение равно 1 к 1,618, или округляют до 1,62. В процентах отношение будет выражено как 62 и 38 %.

Это проще понять на графическом примере
Этот принцип разделения упоминался у древних греков, и использовался ими для построения правильного пятиугольника. Также под принцип идеального соотношения подходит ряд чисел Фибоначчи, где каждое следующее число – это сумма двух предыдущих:

Ряд чисел Фибоначчи
Большинство гармоничных природных творений соответствуют форме спирали Фибоначчи:
- раковины улиток и моллюсков;
- расположение лепестков и цветков у растений;
- соотношение фаланг пальцев человека.

Семена подсолнечника растут из центра к внешней стороне, заполняя головку семени. Обычно они спиралевидные и имеют сходство с золотой спиралью

Наиболее показательным примером «золотого сечения» является прямоугольник, все стороны которого находятся в «золотом» соотношении

Изображенная сетка показывает единство между последовательностью Фибоначчи и «золотым» прямоугольником
Древние греки применяли золотой прямоугольник при постройке храма Парфенона. Леонардо да Винчи одним из первых стал применять метод при создании своих полотен, в том числе и знаменитой Моны Лизы.

Леонардо да Винчи руководствовался правилом золотого сечения при создании знаменитой Моны Лизы
За ним тенденцию поддержали другие деятели искусства, которые нашли применение идеальным пропорциям в живописи, портретах, архитектуре, витражах и мозаике. За тысячелетия использования оно не устарело, и сейчас активно используется в современном дизайне и архитектуре.

Золотое сечение было известно строителям Акрополя в Афинах
Принцип золотой пропорции в дизайне
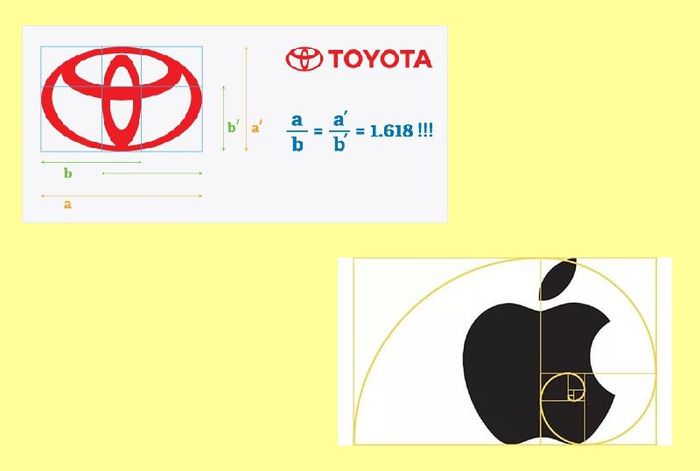
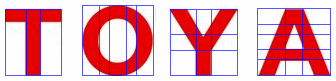
Правило золотого сечения в дизайне применяется часто. Оно помогает достичь гармонии между частями. Многие логотипы известных брендов были выполнены с его применением:
- Pepsi;
- Apple;
- Toyota;
- Twitter;
- iCloud;
- и многие другие.

Примеры использования золотого сечения в дизайне логотипов
Гармоничное разделение можно применять в дизайне при создании логотипов, визиток, плакатов, баннеров, сайтов. Применяется оно при выборе размеров элементов, размеров шрифтов и даже соотношения основного и дополнительных цветов. Так если основной текст будет шрифтом в 11 пунктов, то для подзаголовков по правилу нужно брать шрифт 18 пунктов. У National Geographic золотой прямоугольник используется для разделения сайта на основную и боковую колонку.
Совет. При использовании метода не стоит фанатично придерживаться точности соотношения. Иногда небольшое отклонение может выглядеть более эстетично.

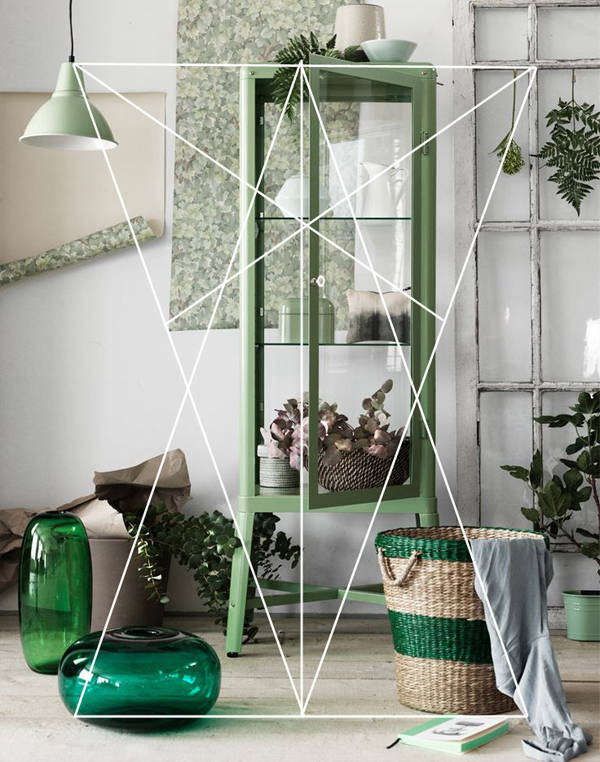
В пространстве, оформленном согласно правилу золотого сечения, комфортно жить и отдыхать
Итак, золотое сечение используется в различных сферах:
| Направление | Пример использования |
| Шрифт | Определение размеров шрифтов для текста, заголовков и подзаголовков. |
| Сайты | Разделение структуры страницы. Расположение элементов согласно кривой Фибоначчи. |
| Печатная продукция | Использование правила золотых прямоугольников для деления площади и расчета места для акцентов декора. |
| Дизайн квартиры | Расчет размеров, расстановка мебели, определение гаммы. |

Золотое сечение также используется при определении размеров мебельных дверок. Считается, что именно такое соотношение воспринимается людьми как наиболее эстетичное
Золотое сечение в дизайне интерьера
Метод идеального сечения используется в интерьере для большей гармонии. При выборе места для мебели это правило поможет добиться гармоничного и эстетического положения. При выборе красок, обоев и мебели также его используют.

Идеальная форма помещения имеет соотношение ширины к длине как 5 к 8

Расстановка мебели должна быть сбалансированной
Если считать округленно, то можно пользоваться отношением 2 к 3. При этом разделять можно больше чем на 2 части – каждое деление тогда должно выполняться таким же образом и делить следует меньшую часть. При делении на три фрагмента в процентах сначала делим на две, получаем 62 и 38 %, 38 % при делении дадут 24 и 14 %. Получается 62 % будет основным, 24 % – вторым и 14 % – третьим по важности.
Соотношение размеров
Создание размеров, соответствующих идеальному разделению, при перепланировке комнаты, позволит улучшить эстетическое восприятие дизайна. При зонировании комнаты, секция с большей площадью не должна превышать 5/8 от всего пространства. То же относится и к расположению мебели.

Следуя правилу, большую часть гостиной можно отдать диванной группе, а меньшую – столовой зоне
Правилу 62 % должны соответствовать:
- зона отдыха с диваном по отношению к комнате;
- журнальный столик по отношению к длине дивана;
- расстояние от потолка до нижней границы декора и настенного освещения.

Размеры мебели исчисляются от самого большого объекта
Пропорции подойдут для высоты мелкогабаритной мебели. Она не должна быть больше 3/8 от высоты комнаты. Это касается:
- тумбочек;
- высоты спинки кресла или дивана;
- высоты напольных элементов декора.

Размеры прикроватных тумбочек и устанавливаемых на них светильников подбирают так, чтобы их общая высота не превышала 2/3 стены

Общее количество и габариты мебели рассчитывают исходя из самых крупных предметов
Присмотревшись, можно заметить, что метод учитывается и в архитектуре мебели:
- соотношение основной части стенки и шкафа;
- высота нижних тумбочек;
- расположение ключевых элементов.
Правило стоит применять при выборе дивана и стола к нему. У сбалансированного углового дивана меньшая сторона обязана быть не более и не менее 1/3. Журнальный столик также должен соответствовать пропорциям, чтоб удачно вписаться в интерьер.

Желательно, чтобы диван не занимал больше двух третей стены, около которой он стоит

Журнальный столик должен быть не больше, чем две трети размера дивана
Для высоких квартир подходит сегментирование на 2 участка, а для невысоких, дополнительное разделение стены поможет визуально увеличить ее размер.
Соотношение цветов
Золотое сечение при цветовом оформлении комнаты применяется для выбора основного цвета интерьера, а также дополнительного и акцентного: 62, 33 и 5 % соответственно.

Большие и темные предметы размещают внизу, маленькие и более светлые – выше

Основная часть интерьерной композиции должна быть самой освещенной и насыщенной
Выбор трех цветов для оформления комнаты наиболее предпочтительный. Основной используется для стен и потолка. Дополнительный цвет подходит для мебели в комнате. И оставшиеся 5 % оформления используется для выделения акцентов.
Можно поделить палитру на 4:
- основная окраска для комнаты – 62 %;
- дополнительная расцветка для мебели – 24 %;
- тона для различного декора – 9 %;
- оформление акцента – 5 %.

Цветовая палитра интерьера разделяется на три части – основную, активную и акцентную
Такое деление больше подходит для интерьеров, которые насыщены декором и позволяют широкий набор палитры.
Золотое сечение в декоре
С применением правила гораздо проще разместить элементы декора, особенно подвесного и настенного.

Прежде чем разместить элементы декора, нужно определить их идеальное месторасположение

Каждая декорирующая деталь меньшего размера должна относится к большей, как та относится к самой крупной
Картина в качестве акцентного элемента, расположенная по этому правилу будет смотреться гармоничнее. Для портретного варианта нижняя граница произведения искусства должна отступать от пола на 38 % высоты стены. Высота такой картины не должна превышать 2/3 оставшегося участка стены. Для горизонтальной картины пропорции применяются немного по-другому. Низ картины должен проходить на границе 5/8 от пола, а короткая сторона составлять 62 % от остатка.

Особенно тщательно необходимо подбирать картины разного размера
Метод можно применить также к расстановке декораций. Мысленно расположив идеальную спираль, нужно вписать декор соответственно его размеру. Таким путем получим идеальное расположение. Конечно же, не стоит злоупотреблять правилом и всегда оценивать эстетику получившегося интерьера, полагаясь на чувство прекрасного.
К такому небольшому элементу как ваза с цветами тоже подойдет идеальное деление. Подогнав длину стеблей под пропорции можно получить гармоничный вид.

Так выглядит идеальная ваза с цветами
Необходимо помнить, что метод золотого сечения всего лишь еще один инструмент для упрощения создания гармоничного дизайна. Поэтому не обязательно дотошно придерживаться математической точности. Дизайн интерьера – это всегда творческое решение. Главное, чтоб результат соответствовал эстетическим требованиям.
Видео о том, как работать с размерами в интерьере
Галерея
Дизайн квартиры с правильными пропорциями в интерьере
Квартира для молодой семьи
Сбалансированные интерьеры
Дизайн продукта и дизайн логотипа с использованием золотого сечения
Phi часто применяется в логотипах продуктов.
От художников эпохи Возрождения 1500-х годов до художников-графиков сегодня, фи известен своей способностью создавать ощущение эстетической привлекательности в балансе и гармонии дизайна. Логотипы продуктов представляют собой изображение, которое должно оказывать положительное и запоминающееся воздействие на сознание и подсознание потребителей, поэтому неудивительно, что пропорции фи можно найти во многих логотипах крупных компаний.Пропорции сетки Phi предоставляются программой PhiMatrix. Смотрите другие примеры дизайна логотипа на сайте PhiMatrix.
Примечание. Логотипы, представленные на этой странице, предназначены только для иллюстрации принципов графического дизайна и никоим образом не означают одобрения или принадлежности данного веб-сайта или его дочерних веб-сайтов указанными компаниями.
Обратите внимание на то, что все размеры каждой буквы этого логотипа, по-видимому, основаны на пропорциях фи (первое золотое сечение) или фи в квадрате (второе золотое сечение):

Phi также используется в пропорциях дизайна продукта, о чем свидетельствуют эти бутылки для безалкогольных напитков:

Pepsi провело редизайн вышеприведенного логотипа Pepsi, применив концепцию Phi и построение золотого сечения.Прочтите его в формате PDF размером 4 МБ ЗДЕСЬ.
Большинство компаний, применяющих phi к своим логотипам, применяют его к пропорциям логотипа. Что вы будете делать, если ваш логотип — это просто название вашей компании? Посмотрите на логотип ниже и посмотрите, нашли ли некоторые из самых творческих умов в мире развлечений очень творческий способ применения phi:

Вы это видите? Обратите внимание на страницу с символом фи в верхнем и нижнем регистре фи:
.Верхний регистр Phi равен Φ, а нижний регистр phi равен φ.
Также в категории потенциальных появлений Фи, посмотрите на подпись президента Барака Обамы и подумайте, почему линия для буквы b проходит через O, а не справа от нее:

Кроме того, есть и другие творческие способы использования Phi и золотого сечения в маркетинге, например, кофейня под названием Golden Bean и бар под названием Phi, подписи отеля Indigo, который использует оболочку наутилуса в качестве своего логотипа. Обратите внимание на золотую спиральную конструкцию на фасоли:
 |  |
Использование золотого сечения в дизайне логотипов
Помните те времена на уроке математики, когда вы спрашивали, как и когда вы когда-нибудь будете использовать математику в реальном мире? Я тоже. Но теперь, когда я дизайнер, мне очень жаль, что я не спал в геометрии. Присоединяйтесь к нам в этой статье, чтобы обсудить использование золотого сечения в дизайне логотипов
За время своей дизайнерской карьеры я узнал о золотом сечении и о том, как его использовать в дизайне. Изучая его, я понял, что эти знания были одной из недостающих частей в моем дизайнерском образовании.Кто знал?!
В этом посте вы получите ускоренный курс о том, что такое золотое сечение, почему и как я использую его в дизайне логотипов и как вы можете начать применять его в своей работе.
Золотое сечение — это математический принцип, который можно найти в природе, анатомии, цвете и даже звуковых волнах. Благодаря своей приятной природе, он использовался в искусстве, живописи, архитектуре, музыке и дизайне на протяжении тысяч лет. Научные исследования показали, что мы воспринимаем вещи, содержащие золотое сечение, как прекрасные, гармоничные и граничащие с совершенством, даже когда мы этого не осознаем.
Я обнаружил, что чем больше я использую золотое сечение в своем дизайне, тем приятнее результат. Подобно использованию сетки в макете, использование золотого сечения обеспечивает основу для моих дизайнерских решений. Конечно, нельзя поверхностно использовать золотое сечение и думать, что все всегда будет идеально. Использование этих пропорций в вашей дизайнерской работе потребует времени и практики. Но чем больше вы его используете, тем больше вы начнете видеть взаимосвязи между элементами вашего дизайна и начнете замечать и исправлять несогласованные в вашей работе области, которые просто кажутся вам неправильными.
Теперь перейдем к техническим вопросам.
Давайте рассмотрим несколько ключевых терминов и понятий. Каждый основан на предыдущем.
Фибоначчи
Чтобы получить золотое сечение, мы должны сначала понять числовую последовательность Фибоначчи. Его можно найти повсюду; по количеству лепестков в цветке до спиралей в подсолнухе или в ананасе с узором клавиш на фортепиано. Как только вы ознакомитесь с этой последовательностью, вы начнете видеть ее повсюду.
Последовательность следующая:
1, 1, 2, 3, 5, 8, 13, 21…
Итак, давайте посмотрим, как это работает. Каждое число после первых двух в последовательности представляет собой сумму двух чисел перед ним.
… и так далее.
Теперь давайте представим это визуально, чтобы дизайнеры могли это оценить.
Если возвести в квадрат каждое число для определения пространственной области, наша последовательность теперь будет выглядеть так:
И если вы прирожденный к головоломкам, вы начнете видеть, что последовательность чисел формирует визуальный образец:
Сумасшедший, правда ?! Просто подожди.Становится еще лучше.
Золотое сечение
Вот где появляется золотое сечение.
Отношение чисел в последовательности Фибоначчи стремится к золотому сечению. Отношение двух последовательных чисел из последовательности все ближе и ближе к золотому сечению, 1,618.
Золотое сечение — это соотношение между двумя величинами, где отношение малого количества (a) к большому количеству (b) такое же, как отношение большого количества (b) к целому (a + b).
Золотая спираль
Не только паттерн Фибоначчи встречается в природе, в нем есть еще один паттерн, называемый Спиралью Фибоначчи (также известный как Золотая Спираль). Добавляя дугу окружности к каждому квадрату, мы получим идеальную спираль:
Эта спираль может показаться вам довольно знакомой, если вы когда-либо изучали морскую ракушку или даже видели изображение галактики.
Теперь, когда вы знаете, что такое золотое сечение, давайте использовать его в дизайне логотипа.Здесь начинается самое интересное!
Примечание. Для простоты я использую термин «золотое сечение» всякий раз, когда говорю о золотом прямоугольнике, спирали или соотношении, поскольку эти термины часто используются как синонимы.
Мой процесс
Пример 01:
Один из способов создания логотипов — это взять все основные формы из золотого сечения, чтобы пропорции были гармоничными.
Затем я объединил формы и использовал сетку, чтобы выровнять все части.
И, наконец, я уточняю точки, формы и соединения.
Pro Совет: не используйте более одного золотого сечения при проектировании. Если вам нужна меньшая пропорция, возьмите ее из золотого сечения, с которого вы начали.
Пример 2:
Другой способ использования золотого сечения — это определение высоты и ширины логотипа, а также пропорций штрихов.
Pro Совет: не все штрихи могут совпадать с золотым сечением.В этом примере горизонтальные штрихи должны быть немного тоньше вертикальных, чтобы они выглядели оптически равными. Даже греки немного подделали .
Пример 3:
Наконец, я использую золотое сечение, чтобы помочь мне выбрать размещение, размер и длину ключевых элементов в логотипе.
Итак, вы хотите использовать золотое сечение?
Включение золотого сечения в рабочий процесс поможет вам принимать более быстрые и качественные дизайнерские решения.
Хотите знать, как можно использовать золотое сечение в следующем логотипе, чтобы создать более гармоничный и приятный дизайн?
Чтобы по-настоящему понять это, я бы посоветовал сначала изучить логотипы Учителя, такие как Пол Рэнд и Сол Басс, и соблюдать золотое сечение в их работе. Цель состоит в том, чтобы научить глаз видеть. Обведите логотипы и запишите, что вы обнаружите. В логотипе вообще использовалось золотое сечение? Несколько частей логотипа пересекали точки золотого сечения? Не слишком далеко в своем исследовании вы начнете замечать пропорции, отношения между формами и выравнивание.Когда вы научитесь видеть, вы неизбежно будете принимать лучшие дизайнерские решения.
Затем используйте золотое сечение как способ исправить пропорции после того, как у вас есть дизайн логотипа на 90%. По мере того, как вы будете использовать золотое сечение для улучшения своей работы, вы начнете замечать, как вы раньше включили его в процесс проектирования. Но не торопитесь. Цель состоит в том, чтобы использовать его как руководство, а не принуждать. Мы надеемся, что вам понравилась эта статья об использовании золотого сечения в дизайне логотипов, и благодарим за прочтение.
Последний совет: используйте его как руководство, а не как правило. Последнее слово за твоими глазами. #
Загрузите иллюстратор золотого сечения. Чтобы использовать в следующем дизайне логотипа, просто введите свое имя и адрес электронной почты, чтобы получить ссылку для мгновенной загрузки на свой почтовый ящик.
Если вы хотите получить больше личных советов, советов, идей и доступа к темам нашего сообщества и другим полезностям, присоединяйтесь ко мне в нашем сообществе. Вы можете комментировать сообщения и обсуждать их.
Присоединяйтесь к сообществу Logo
Мы надеемся, что эта статья о советах по креативному графическому дизайну для вашего бренда оказалась полезной. Если вы хотите получить больше личных советов, советов, идей и доступа к темам нашего сообщества и другим полезностям, присоединяйтесь ко мне в нашем сообществе. Вы можете комментировать сообщения и обсуждать их.
* СОВЕТ — Мы используем и рекомендуем DesignCuts для всех ваших шрифтов, макетов и дизайнерских пакетов.
Полезные ссылки и выгодные предложения
Автор Биография
Как основатель и креативный директор Marks & Maker, Мелинда объединяет девять лет профессионального опыта в области дизайна со склонностью к внимательному обслуживанию клиентов.
Опыт Мелинды с такими известными именами, как Oakley, Paramount Pictures и Loot Crate, в сочетании с ее страстью к творческим мыслителям и предпринимателям, создает идеальный коктейль из безупречного мастерства, исключительных брендов и счастливой клиентуры.
Также опубликовано на Medium.
.
