Блоки в боксе | Боксёрский клуб Александра Морозова: тренировки по боксу в Санкт-Петербурге
Мастерство боксера — это не только коронные удары и комбинации, но и искусная защита. Иными словами, «умейте защищаться, умейте нападать».
Один из действенных способов защиты в боксе — блоки.
От истоков
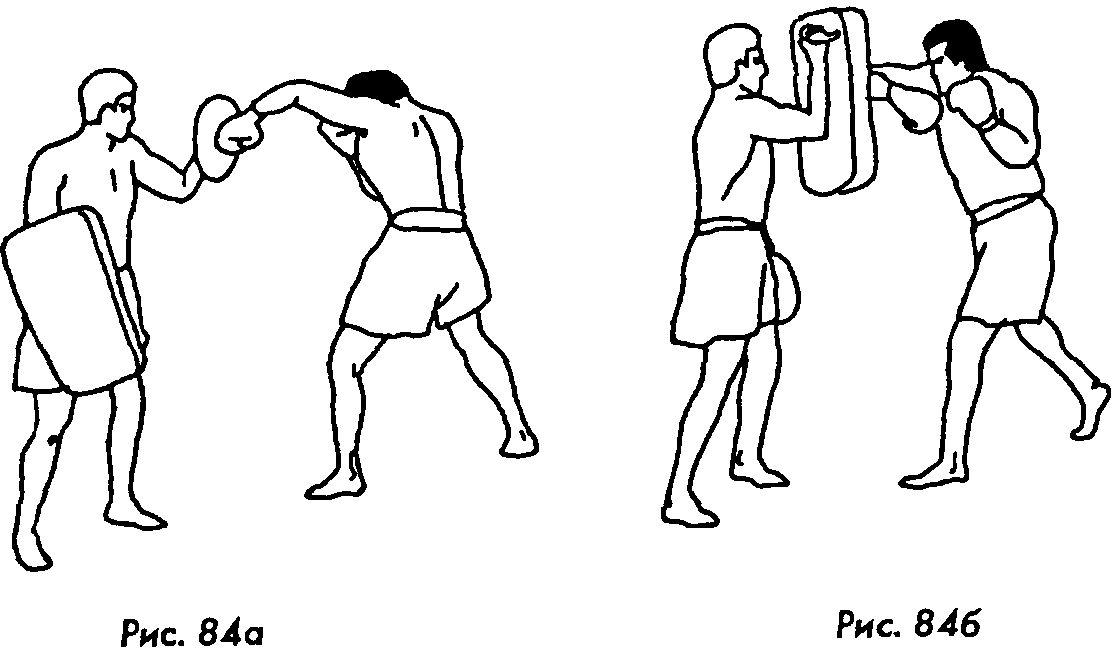
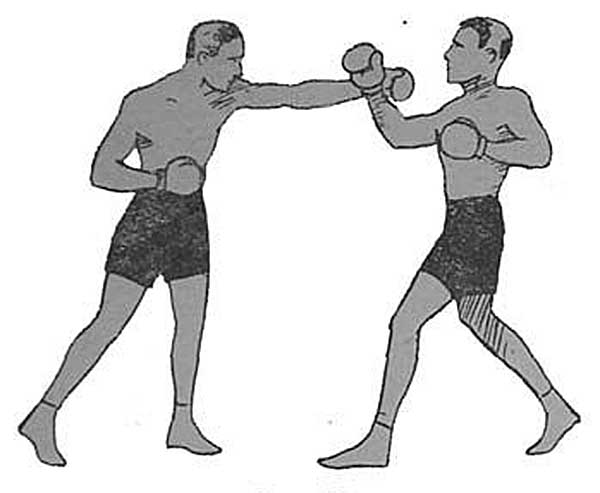
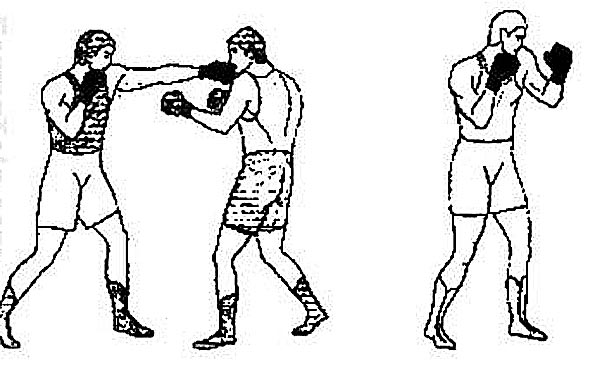
Самая элементарная техника блоков появилась на заре бокса, на его родине — Англии и получила название «перчатка на перчатку».
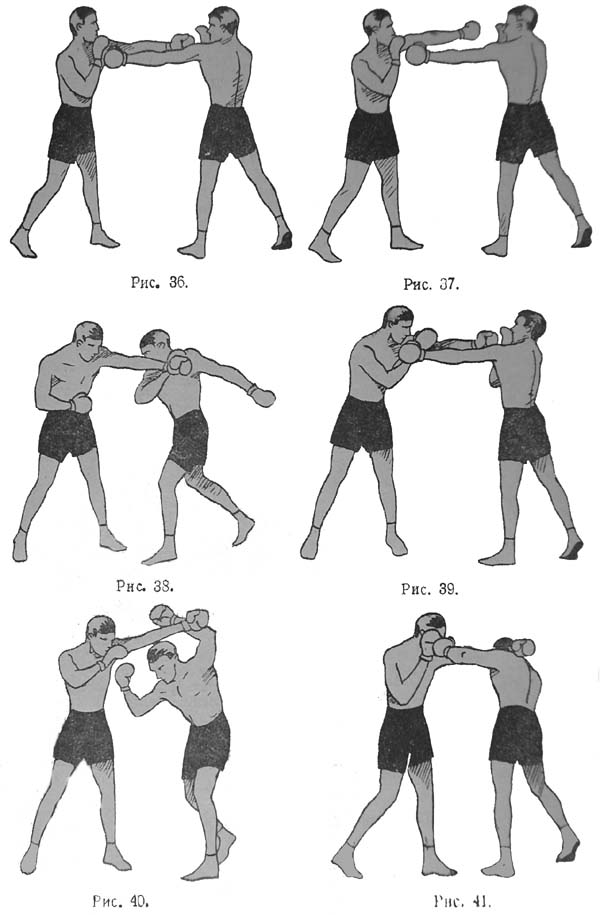
Прием заключается в выбрасывании прямой руки на удар противника. Рука при этом должна быть жесткой и выбрасывать ее так, что движение должно закончиться при соприкосновении с перчаткой соперника. Так можно остановить атаку, но после этого либо контратаковать, либо уходить в полную защиту, поскольку после несостоявшейся атаки ваш противник повторит ее снова.
Лучшая защита
Конечно же, лучшая защита, когда противник бьет в никуда. Но иногда есть необходимость поставить блок и в дальнейшем контратаковать.
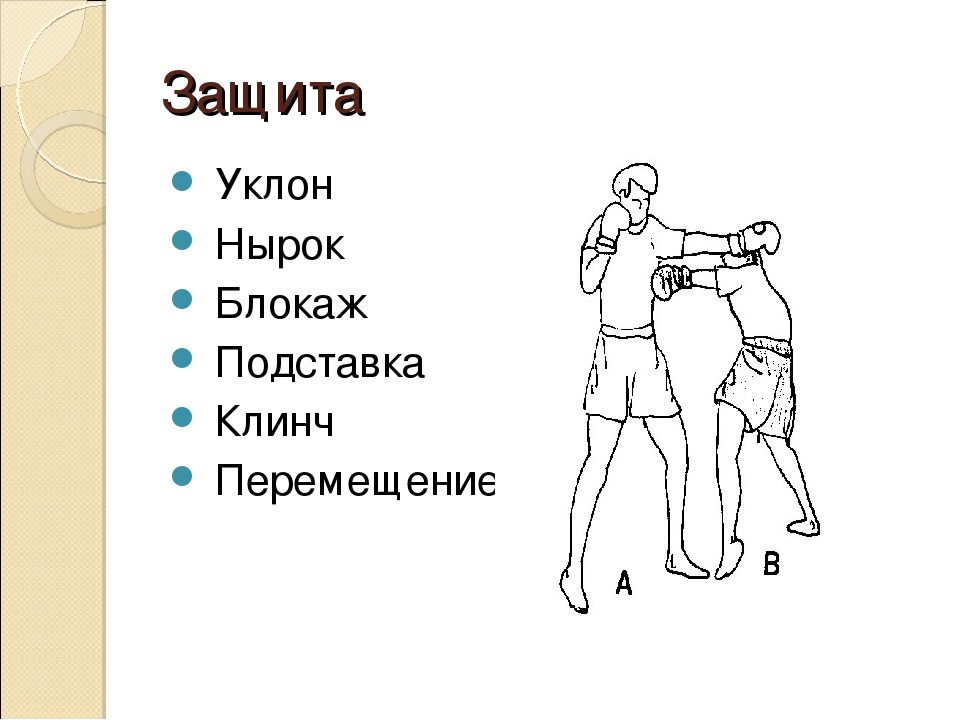
Один из вариантов эффективной защиты: ваш противник наносит удар левой рукой, вы уклоняетесь, сокращая дистанцию, и бьете левый в печень. Как правило, после этого удара противник ждет второго и третьего удара. В большинстве случаев никаких встречных ударов нет. Но затем может последовать ответная контратака, которой можно противодействовать с помощью блоков.
Что представляет собой блок? Как ставить блоки?
Это движение навстречу предплечьем или кистью, которое связывает удар противника, не давая выполнить его по оптимальной амплитуде, с оптимальной скоростью движения кулака.
Иными словами, мы просто связываем удар противника. Блок хорош тем, что может обезопасить голову и наиболее уязвимые участки корпуса. Если выполнить все правильно, никакого урона вам не будет нанесено, при этом можно остановить целые комбинации и серии ударов, без особого напряжения. Движения вроде бы простые и незамысловатые, но они применяются опытными боксерами.
Двойной эффект
В техническом плане очень проста и при этом очень эффективна защита плечами. Перемещая плечи вперед и назад, можно блокировать целые комбинации противника. Это позволяет меньше следить за правильной постановкой рук, целиком сосредоточившись на контратаке.Блокировка плечами дает возможность купировать удары любой силы, наносимые с любого угла.
И, пожалуй, основное: вы можете эффективно защищаться за счет вращения тела, сократив время для контратаки.
Если сравнивать защиту плечами и привычную блокировку, то первая, безусловно, результативней.
От жесткого до подвижного
Если же говорить об обычных блоках, они подразделяются на три основных вида.
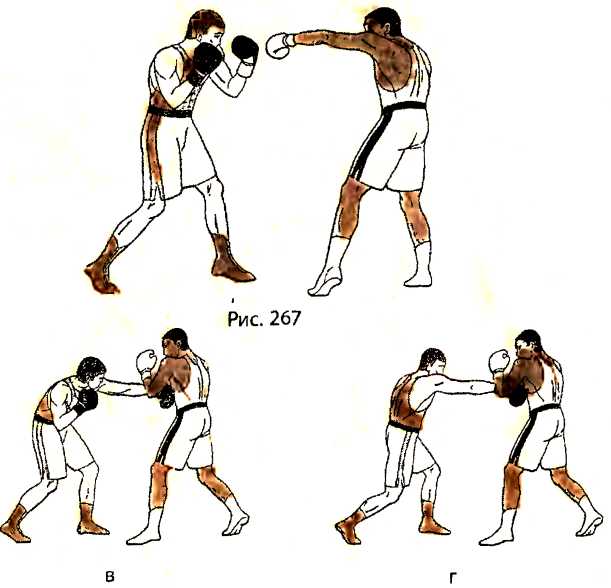
Жёсткий блок. На удар соперника боец выставляет руку, согнутую в локте. Таким образом, и происходит блокировка. Цель — простое недопущение удара. Но и контрудара, а тем более контратаки не предусматривается. Это, главным образом, защита от удара и одновременно занятие более выгодного положения на ринге.
Плавающий блок. Он представляет собой блокировку удара рукой с продолжением удара соперника, который следует перевести в другую плоскость или же попросту отвести от себя. Плавающие блоки обладают большим эффектом, нежели жесткие. Однако более сложны, и их применение требует определенной тренировки.
Подвижный блок. Такой блок делается параллельно с контрударом. Плавающий блок эффективен тогда, когда боксёр одинаково виртуозно действует обеими руками.
Блоки — хорошая защита тогда, когда соперник атакует корпус. Но в этом случае блок будет короче: согнутой рукой нужно блокировать удар и моментально перемещать свое тело в пространстве.
Блоки, несмотря на кажущуюся «малозначительность», имеют иногда решающее значение в ходе поединка на ринге.
Отрабатываем блоки в Школе бокса Александра Морозова.
Телефон: +7 (812) 930 23 98
Адрес: г. Санкт-Петербург, м. «Бухарестская», ул. Салова, д. 52 / ул. Софийская, д. 4, корп. 3
Санкт-Петербург, м. «Бухарестская», ул. Салова, д. 52 / ул. Софийская, д. 4, корп. 3
Подсчет очков в любительском и профессиональном боксе
Подсчет очков у любителей в боксе
Одна из причин, по которой любительский бокс стал таким незрелищным – относительно новая система подсчета очков. В 80-е годы и раньше подсчет очков у любителей не сильно отличался от профессионалов, и бои были похожи. Сейчас же система подсчета далека от идеала.
Одно из нововведений в соревнованиях по любительскому боксу – техническая ничья не предусмотрена.
Судейская бригада делает выводы по следующим критериям:
— оцениваются количество и качество правильно нанесенных ударов,
— доминирование во время боя (преимущество в активности нанесения ударов и защитных действиях),
— дух соперничества (волевое преобладания в ринге)
— технико-тактическое мастерство (умение нейтрализовать сильные стороны соперника).
По итогам раунда боксеры получают баллы:
Спортсмен в красном углу имеет незначительное преимущество.
«10-8» Победа с явным преобладанием.
Спортсмен в красном углу преобладает с разницей в очках в 3 или 5 ударов за счет более активных действий, технического и тактического превосходства, а также проявляет волю к победе.
«10-7» Полное доминирование.
У спортсмена в красном углу сильное преимущество с разницей в очках более 6 ударов благодаря доминированию в бою.
«10-6» Превосходство.
Спортсмен в красном углу имеет полное преимущество благодаря явному техническому и тактическому мастерству.
При одинаковом числе и точности ударов, близком уровне мастерства в технике и тактике ведения боя, судейское решение дает победу спортсмену, у которого меньше замечаний и нарушений правил соревнований.
Также обязательной стала видеозапись боев на соревнованиях, проводимых в Российской Федерации.

Видеосъемку организует Помощник Главного судьи организации, принимающей соревнования.
Подсчет очков у профессионалов в боксе
В профессиональном боксе считаются не точные попадания, а раунды. Если боксер побеждает в раунде и никто из боксеров не был в нокдауне, то счет за раунд выставляется 10:9 в пользу боксера, кто лучше смотрелся в раунде по показателям точных ударов, по показателям общей активности и наиболее жестких попаданий.
Если один из боксеров оказывается в нокдауне один раз за раунд, то счет выставляется 10:8 в пользу того кто оправил в нокдаун независимо от того как складывался раунд. Можно выигрывать весь раунд, и в концовке упасть от легкого удара и проиграть раунд со счетом 10:8.
За каждый дополнительный нокдаун с боксера, побывавшего в нокдауне, снимается еще одно очко. Таким образом, если за раунд боксер оказался в нокдауне 2 раза, то счет будет 10:7, если 3 раза, то 10:6 и так далее.
Предупреждения
В профессиональном боксе предупреждения и замечания делают значительно реже, чем в любительском боксе. Тем не менее, и у профессионалов бывают серьезные нарушения. Очки снимают за:
- 1. Удары головой
- 2. Удары ниже пояса
- 3. Удар соперника стоящего на колене или после команды рефери «стоп»
- 4. Удары по затылку и по спине
- 5. Нарушения секундантов
- 6. Удары локтями
Есть и другие нарушения, за которые с боксера может быть снято очко. В случае снятия очка у боксера вычитается один бал в общем счете за раунд. Если боксер выигрывал раунд и с него сняли очко, то счет за раунд будет 9:9. Если же он проигрывал раунд и с него сняли очко, то счет за раунд будет 10:8. Если по мнению судьи раунд был равный, то счет может быть выставлен 10:10.
В конце 12-и раундовых поединков мы слышим, как рефери объявляет счет. Этот счет почему-то всегда схожий и находится где-то в диапазоне 100-120 очков у каждого боксера.
Как заблокировать удар — ToFight.Ru
Когда ваш противник наносит удар, иногда трудно уйти от него, так что вам придется блокировать этот удар. При блокировке ударов, вы можете почувствовать, насколько сильны удары вашего оппонента и увидеть, насколько сильно он раскрывается при атаке.
Тем не менее, блок это не всегда так просто, как кажется, особенно когда соперник наносит шквал ударов. Узнайте, как правильно заблокировать удар, чтобы минимизировать риски.
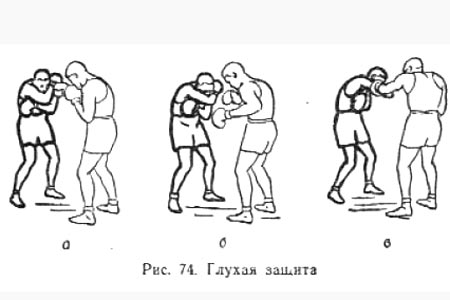
1) Поднимите руки высоко. Половина ладони одной вашей перчатки должна перекрывать одну сторону вашего лица, а другая половина должна торчать так, чтобы не касалась вашего носа и подбородка.
2) Держите руки высоко, защита должна быть компактной, но, в то же время, вы должны держаться свободно и не напряженно. Затягивать свою защиту наподобие черепашьего панциря стоит только в те моменты, когда ваш соперник наносит удар.
3) Даже если ваши руки высоко подняты, вы сможете определить, когда ваш оппонент собирается нанести удар, если будете сосредоточенно смотреть на центральную область между его грудью и подбородком. Вы увидите движения его плеч, особенно когда он попытается нанести боковой удар.
4) Прижмите подбородок к груди, постарайтесь поставить локти так, чтобы они блокировали удары в направлении почек.
5) Займите устойчивую позицию, поставив ноги чуть шире, чем обычно. Это даст вам устойчивую позицию, вес вашего тела будет сбалансирован по центру.
6) Уворачивайтесь. Хотя вы блокируете удар, вы всегда должны увернуться, чтобы минимизировать воздействие и принять удобную позицию для блокировки следующего удара. Это очень важно, если вы сталкиваетесь с сильными ударами, которые могут нарушить баланс вашего тела.
7) Не пытайтесь безответно блокировать все удары, иначе ваш оппонент потеряет уважение и будет подавлять вас безостановочной бомбардировкой. Как только вы почувствуете, что его перчатка коснулась вашей — контратакуйте (нанесите короткий кросс или хук ведущей рукой).
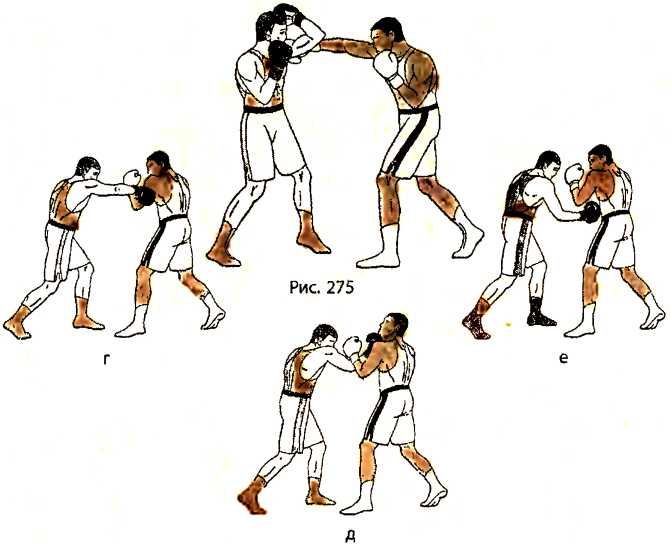
БЛОКИРОВКА БОКОВЫХ УДАРОВ:
Чтобы заблокировать хук в голову ведущей рукой, используйте вашу заднюю руку, чтобы поймать удар и в то же время начните уходить от него. Это можно сделать, вращая бедрами против часовой стрелки (если вы оба правши) или по часовой стрелке (если вы оба левши). Если вы будете делать это успешно, такое движение выведет вас в отличную позицию, чтобы контратаковать вашим хуком ведущей рукой.
Ниже вы можете увидеть как Джеймс Тони мастерски блокирует хуки в корпус и в голову и наносит короткий хук задней рукой.
Чтобы блокировать оверхэнд или хук задней рукой, вы должны поймать удар вашей ведущей рукой и повернуть бедра по часовой стрелке (если вы оба правши) или против часовой стрелки (если вы оба левши). Вы можете затем контратаковать хуком ведущей рукой, коротким кроссом, задним хуком или оверхэндом.
Чтобы блокировать боковые удары в туловище вы должны действовать аналогично тому, как блокируете остальные боковые, но вы должны будете слегка наклониться в сторону, откуда идет удар и поймать его локтями. Вы не должны опускать руки, потому что ваш оппонент может следом нанести боковой удар в голову.
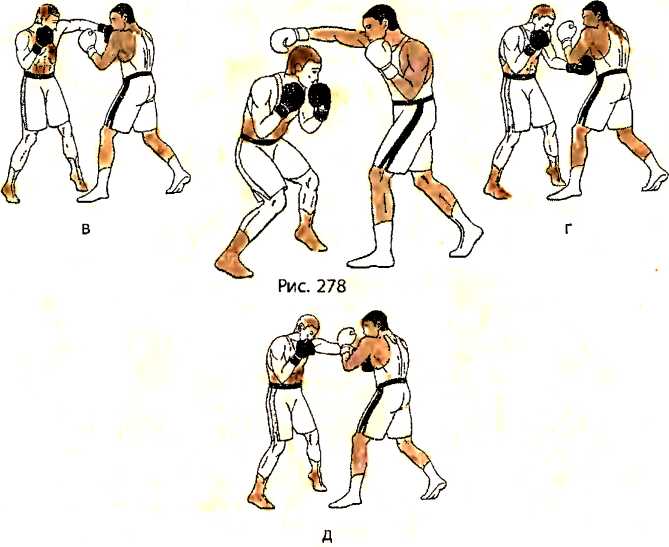
БЛОКИРОВКА АППЕРКОТОВ:
Чтобы заблокировать апперкот задней или ведущей рукой, следует действовать также, как если вы блокируете боковые удары. Вы увидите, что при вращении бедрами, апперкоты будут лететь мимо и просто слегка задевать ваши руки.
Будьте осторожны, не стоит нагибаться в талии и наклоняться вперед, в противном случае вы можете принять апперкот в лоб.
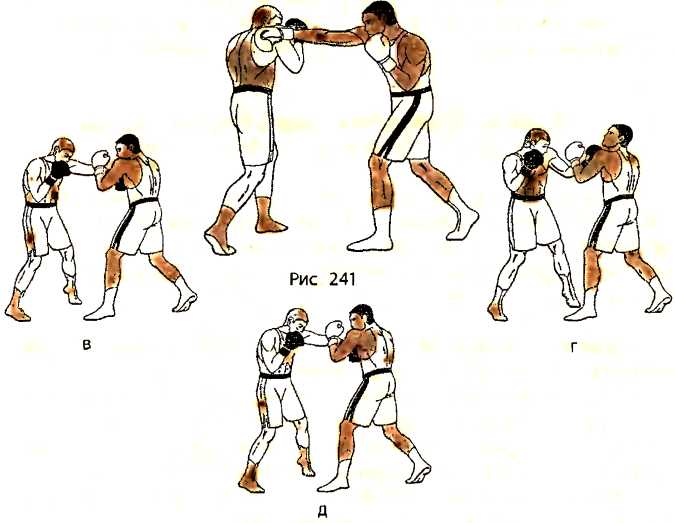
БЛОКИРОВКА КРОССОВ:
Блокировка кросса в голову
Соперник будет наносить кросс задней рукой, а вы должны блокировать его подобно тому, как блокируете задний хук или оверхэнд. Но вы должны завернуть свое тело немного дальше, т.к кросс идет по прямой , а не со стороны.
Но вы должны завернуть свое тело немного дальше, т.к кросс идет по прямой , а не со стороны.
Когда вы сделаете это, то будете видеть возможность для контратаки. Вы сможете нанести в ответ кросс, хук задней рукой, апперкот или оверхэнд в зависимости от того, в какой позиции ваш оппонент.
На гиф-изображении вы можете видеть, как Мигель Акоста уходит от кроссов и контратакует с помощью комбинации.
Блок кросса в корпус
Ваш оппонент зачастую будет наносить кросс в солнечное сплетение (центр области чуть выше пупка) со средней дистанции. Это означает, что вы можете использовать свой блок, чтобы поймать удар, приняв его на локти.
В то же время, ваши колени и талия должны быть слегка согнуты (а ваша спина чуть сгорблена, как панцирь черепахи).
Типичные ошибки при блокировании ударов:
1) Не стойте на месте слишком долго, иначе ваш оппонент будет двигаться по кругу и наносить удары с разных сторон.
2) Не стойте на прямых ногах, держите колени немного согнутыми.
3) Даже если у вас хороший блок, не стоит отходить назад по прямой линии.
4) Если вы перекрыты и собираетесь наступать на соперника, всегда используйте джеб.
Блокирование ударов наиболее эффективно на средней дистанции, однако не стоит использовать блок, как единственное средство защиты.
Подготовил Александр Амосов
Стойка в тайском боксе — Atletizm.com.ua
Стойка в тайском боксе
Прежде чем научиться делать что-нибудь правильно, нужно узнать о возможных ошибках, допущенных при неправильном выполнении стойки в тайском боксе.
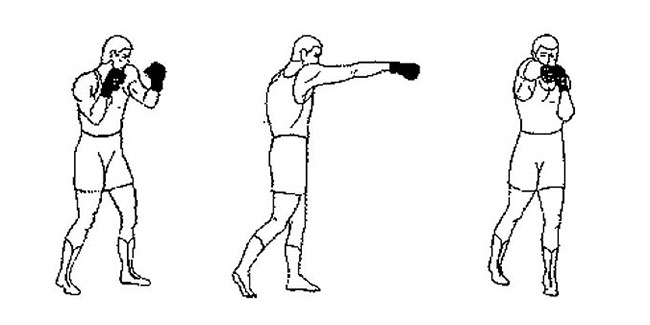
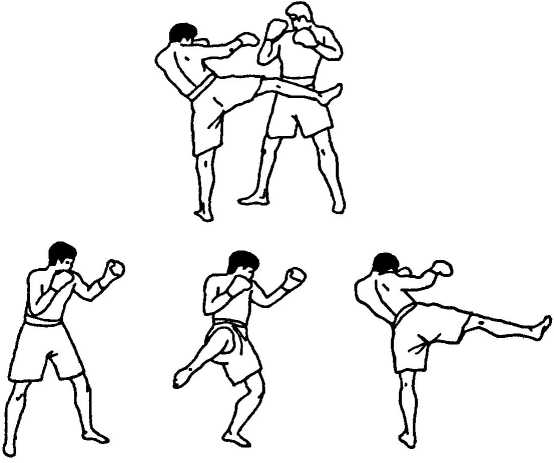
Рассмотрим стойку в тайском боксе, в которой допущено сразу несколько ошибок:
- Выпрямить ноги. В этом положении они не могут пружинить.
- Голову и грудь выставить вперед. В этом положении они представляют отличную цель для ударов противника.

- Руки опущены вниз. В таком положении они не могут защитить от удара противника.
Любопытства ради можно попробовать встать в эту стойку. А после этого можно приступать к формированию правильной стойки.
В статье «Базовая стойка в тайском боксе» были приведены основные правила, которых следует придерживаться в тайском боксе, когда Вы стоите в стойке.
Здесь же мы рассмотрим стойку в тайском боксе детальнее, выделив семь основных правил.
Стойка в тайском боке:
1. Для начала сгибаем ноги в коленях. При этом сразу чувствуем, насколько маневренней стали мы себя чувствовать. В этом положении можно сделать как уклон, так и прыжок в любую сторону, перенести вес тела с одной ноги на другую.
Следующий этап – это скруглить спину. В результате этого грудь становится дальше от противника.
После этого следует сделать небольшой наклон головы вперед. Это надежно защищает глаза надбровными дугами. А глаза, как известно одно из уязвимых мест человека.
В этом можно легко убедиться, приняв несколько ударов в область глаз, защищая их небольшим наклоном головы. При этом мы видим, что защита довольно надежная, так как удар наталкивается на надбровные дуги.
Итак, мы разобрались с первым правилом: не закрывать глаза при атаке противника.
2. Идем далее. Взгляд сосредоточивать нужно на переносице или на груди противника. Ни в коем случае не смотреть в глаза. Бывает, что оскал лица может привести к неожиданному замешательству, что ведет к пропущенному удару. Это объясняет второе правило.
3. Постановка рук. Ставим руки так, чтобы левая находилась над бровью, а правая перед челюстью.
Это объясняет третье правило. Во время боя взгляд идет из-под левой руки. Причем, не путать! Не держать руку над головой, а именно взгляд из-под руки. Это рекомендация для правшей. А для левшей – взгляд из-под правой руки.
Это рекомендация для правшей. А для левшей – взгляд из-под правой руки.
4. Одна только правильная постановка рук — это очень мощная защита. Убедиться в этом можно, попросив партнера нанести несколько ударов в голову, и при этом использовать постановку рук для защиты.
Отбив выполняется на выдохе через нос, с одновременным напряжением руки, которая отбивает удар противника.
Это служит объяснением четвертому правилу: при постановке защитных блоков выдыхать через нос, напрягая при этом отбивающую конечность.
5. Переходим к завершающему варианту правильной стойки. Для достижения этого следует немного присесть на правую ногу (она задняя), выставив вперед левую. Это и есть правильная стойка (на рисунке подан вариант для правшей).
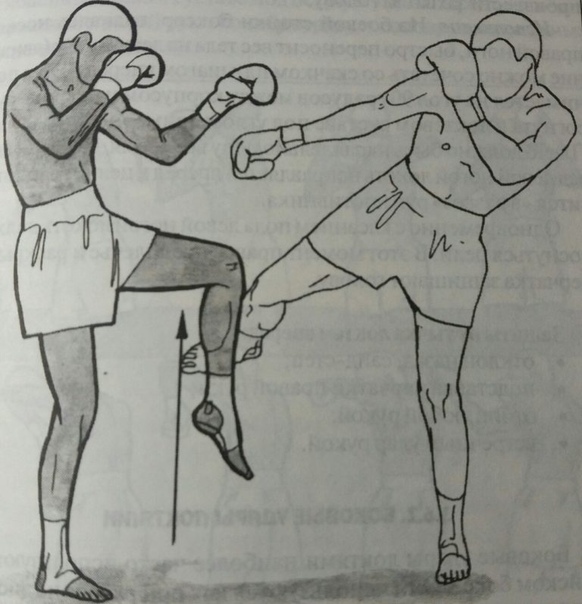
6. Сразу же после постановки в стойку следует кратко рассмотреть основные блоки. Они выполняются передней ногой во время нанесения ударов по бедрам и корпусу.
В этом упражнении главное не изучить блоки, а почувствовать, что они в полной мере могут защитить от ударов соперника. Следует обратить внимание, что это возможно только в том случае, если боец находится в правильной стойке тайского бокса.
После того, как блоки немного усвоены, следует попробовать отбивать поочередно наносимые удары ногами и руками. Это даст подтверждение тому, как важна правильная стойка.
При этом нужно следить, чтобы движения во время отбивания удара были короткими и ни в коем случае не размашистыми. Достаточно легкого, короткого движения для того, чтобы отбить удар противника.
Во время проведения атак нужно следить чтобы:
- 1 – не жмуриться,
- 2 – смотреть на переносицу противника,
- 3 – смотреть из-под передней руки,
- 4 – выдыхать через нос,
- 5 – напрягать во время отбива блокирующую конечность.
7. И в заключение понимания правильной стойки проведем эксперимент. Перед имитацией удара по бедру следует стать в стойку и перенести вес тела на переднюю ногу.
И в заключение понимания правильной стойки проведем эксперимент. Перед имитацией удара по бедру следует стать в стойку и перенести вес тела на переднюю ногу.
После этого в момент проведения удара нужно попытаться поставить этой ногой блок. Конечно, Вы не успеете этого сделать. Теперь становится понятно правило 5. Напомним: передняя фехтующая нога не должна быть нагружена. Вес тела должен быть на задней ноге. Только она является опорной.
Таким образом, становится понятно, почему при занятиях тайским боксом для начинающих правильная стойка является залогом успеха в бою.
По материалам: Атлетизм.com.ua
- Подробности
- Просмотров: 18830
Ультраправый. 20 простых упражнений, которые научат вас бить уверенно и эффективно
Передтем, как отправить своего корреспондента на чемпионат по силе удара, мы решилиспросить у одного из руководителей «Академии бокса» Олега Жадобина, какиеупражнения стоит осваивать, если тебе кроме массы и рельефа нужен хороший удар правой.
Несмотря на то, что сила ‑ это произведение массы иускорения (удар при этом произведение искусства), одной только массой бить неполучится. Конечно, одна из истин ‑ набольших парней никто не хочет нападать. С этим не поспоришь, но ,увидев, какОлег ставит костяшками кулака печати на боксерских мешках, ловишь себя намысли, что ты не хотел бы с ним конфликта где-нибудь в пробке под вниманиемчьего-то видеорегистратора. Вряд ли его впечатлят килограммы твоей становойтяги и той самой «сухой мышечной массы». В то же время добротный правый лучшевсегда иметь при себе.
Забегая вперед, можно сказать, что многие из этихупражнений можно очень хорошо использовать вместо кардио в тренажерном зале.Сергей Бадюк отмечал, что ничего не имеет против тяжелоатлетических упражнений,но зачем мужчине убирать лишний подкожный жир на велотренажере, когдаможно побить по мешку. Тот же пульс 140-150, та же работа на большое количествоповторений, вот только в драке вы будете выглядеть гораздо лучше, и речь здесьне о внешности.
Тот же пульс 140-150, та же работа на большое количествоповторений, вот только в драке вы будете выглядеть гораздо лучше, и речь здесьне о внешности.
Упражнение №1
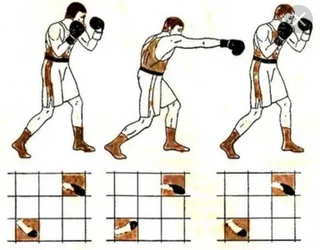
Вы должны почувствовать движение, а для этого можнопросто побить по воздуху, без отягощения. В правильный удар включается и нога,и бедро, мышцы спины, груди и плеча. Правая нога поворачивается, но не висит ввоздухе в момент удара, левая остается на месте, тело расслаблено.
Доворачиваемкорпус, не зажимаем плечи до конечной фазы удара, пригибаем голову и смещаем еес линии возможной контратаки.
Упражнение №2
То же самое проделываем с гантелями весом от 1 до 4кг. Можно чередовать: минуту работаем с гантелями, минуту ‑ без. Самое главное,после того, как вы уберете гантели, сами ощутите разницу в скорости.
Упражнение №3
Те же гантели, но выполняем подобие бега на месте, стой разницей, что мы должны четко следить, чтобы при ударе правой рукой, праваянога оставалась опорной и наоборот. Руки возвращаются к подбородку ивыпрямляются полностью.
Упражнение №4
Вариации — мы не обязательно делаем удары гантелями,мы можем делать короткие маховые движения, удары вверх, скрещивания. Все эторазвивает плечевой пояс и улучшает скорость.
Упражнение №5
Для удара нам нужен взрыв, а значит его нужнотренировать. Лучше обычных отжиманий здесь подойдут вот такие, либо отжимания схлопком.
Упражнение №6
Еще один вариант отжиманий.
Упражнение №7
Для удара нам нужна взрывная сила у мышц ног,поэтому стоит делать выпрыгивания. Не опускаемся низко (колени пригодятся), только допрямого угла. Советовал бы прыгать не только вперед, но и назад.
Упражнение №8
Некоторые даже используют тяжелый обрезок трубы, нов зале можно найти и гриф. Вес от 5 до 20 кг. Выбрасываем от груди, ноги нестоят в статичном положении, двигаются либо в стороны, либо попеременно однаспереди, другая сзади.
Упражнение №9
О пользе упражнений на статику написано довольномного. Одно из самых популярных у боксеров — вот это. Просто фиксируем руки либоразведенными в стороны (начало фрагмента), либо перед собой (вторая часть).Легко? Не спеша досчитайте до 120 и ощущение легкости исчезнет.
Упражнение №10
Очень популярное упражнение с кувалдой. По сути мыздесь и осуществляем удар, только без нагрузки для кистей, а так ‑ тело работаетаналогично. Бить нужно с максимальным взрывным усилием. Ноги в таком жеположении, в каком они примерно находятся, когда мы стоим в стойке. Выдыхаемпри ударе.
Упражнение №11
От отработки ударов по мешку не уйти. Лучше ставитьудар с тренером, но если его нет, старайтесь смотреть, чтобы кулак и предплечьеобразовывали прямую линию, кисть не должна подгибаться. В удар должны включатьсяноги и корпус. Не нужно зажимать плечи. Очень важно поймать движение, чтобы выпри ударе не били только рукой, но при этом и не заваливались всем телом, адержали равновесие.
Упражнение №12
Берем набивной мяч, можно 5 кг, можно тяжелее иделаем то же самое движение, что и при прямом ударе правой рукой. Стараемсямаксимально взрываться, мяч можно бросать в паре друг другу, можно в стену.
То же самое из-за головы двумя руками
Упражнение №13
Подойдет и резина, или классический блок, которыйесть в тяжелоатлетическом зале. Здесь важно, чтобы было сопротивление. Делаемправый прямой, опять же обращаем внимание, что мы чуть-чуть заводим корпус иплечо назад для замаха.
Упражнение №14
Очень популярное упражнение. У нас есть специальныйфиксатор для грифа, но в принципе достаточно просто найти опору для него,которая бы не повреждалась при движении. Если позволяют физические данные,можно повесить несколько блинов, разумеется, на ту часть, которую мы толкаем.
Упражнение №15
Запрыгивания на тумбу: высоту смотрите, исходя изваших возможностей, чтобы вы могли сделать 10-15 повторений или простовыполнять упражнение 30-50 секунд.
Упражнение №16
Очень важно иметь крепкое предплечье, чтобы ударполучался максимально жестким. Есть смысл делать отжимания на пальцах.
Упражнение №17
Также для предплечий подойдут сгибания в кистях сгантелями как прямым, так и обратным хватом.
Упражнение №18
Еще одно упражнение, на мой взгляд, одно из лучших,это канат. Если не можете залезать по нему, можно делать подтягивания с ногамина земле, перехватываясь руками.
Упражнение №19
Многие советуют делать вращения с грифом, но это неочень хорошо для позвоночника. Можно заменить вот чем: садимся хоть на табурет,хоть на фитбол и легко наносим боковые удары. Мышцы спины это тоже будетразвивать, но риск травмы меньше.
Упражнение №20
Очень доступное и очень полезное упражнение длятрицепсов. По сути это последняя мышца, которая уже запускает кулак поназначению. Соответственно она должна быть мощной и пластичной, чтобы передатьвсе, что к ней идет от ног и от спины.
float | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 3.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам (за исключением абсолютно позиционированных) |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visuren.html#propdef-float |
Версии CSS
Описание
Определяет, по какой стороне будет выравниваться элемент, при этом остальные
элементы будут обтекать его с других сторон. Когда значение свойства float
равно none, элемент выводится на странице как обычно,
при этом допускается, что одна строка обтекающего текста может быть на той
же линии, что и сам элемент.
Синтаксис
float: left | right | none | inherit
Значения
- left
- Выравнивает элемент по левому краю, а все остальные элементы, вроде текста, обтекают его по правой стороне.
- right
- Выравнивает элемент по правому краю, а все остальные элементы обтекают его по левой стороне.
- none
- Обтекание элемента не задается.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS 2.1IE 9Cr 15Op 11Sa 5Fx 8
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>float</title>
<style>
.layer1 {
float: left; /* Обтекание по правому краю */
background: #fd0; /* Цвет фона */
border: 1px solid black; /* Параметры рамки */
padding: 10px; /* Поля вокруг текста */
margin-right: 20px; /* Отступ справа */
width: 40%; /* Ширина блока */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
<div>
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te
feugat nulla facilisi.
</div>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства float
Объектная модель
[window.]document.getElementById(«elementID»).style.styleFloat
[window.]document.getElementById(«elementID»).style.cssFloat
Браузеры
В браузере Internet Explorer 6 наблюдается ошибка с удвоением значения левого или правого отступа для плавающих элементов, вложенных в родительские элементы. Удваивается тот отступ, который прилегает к стороне родителя. Проблема обычно решается добавлением display: inline для плавающего элемента. Также в этом браузере добавляется отступ 3px (так называемый «трехпиксельный баг») в направлении, заданном значением float.
Проблема обычно решается добавлением display: inline для плавающего элемента. Также в этом браузере добавляется отступ 3px (так называемый «трехпиксельный баг») в направлении, заданном значением float.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
из внутреннего HDD делаем внешний
Бокс для жесткого диска используют для подключения к компьютеру, ноутбуку или нетбуку внутреннего накопителя как внешнего устройства хранения данных. Данное изделие отличается практичностью и удобством. Давайте рассмотрим бокс для винчестера на примере изделия от производителя AgeStar.
Особенности изделия
В данной статье речь пойдет про внешний бокс для жестких дисков с интерфейсом IDE и SATA 3,5 дюйма. У многих пользователей простые жесткие диска валяются просто так, но их можно пристроить к делу. Например, на работе в боксе для SATA винчестеров можно содержать следующие файлы:
- Драйверы.
- Скрипты.
- Книги.
- Программы.
- Другую нужную информацию.
Устройство обеспечит возможность ношения с собой и применение при необходимости требуемых файлов. На подключенном с использованием внешнего бокса винчестере можно содержать коллекцию музыки и фильмов, делать резервный бэкап рабочей операционной системы.
Знакомство с устройством
В подобный внешний бокс можно встроить другой жесткий диск в любое время. Это осуществляется для следующих функций:
- Восстановление пропавших разделов или данных.
- Дефрагментация.
- Проверка на ошибки.
Рассматриваемый внешний бокс AgeStar имеет красно-белую коробку. В коробке есть следующий комплект поставки:
- Инструкция.
- Отвертка.
- CD-диск.
- Планка с интерфейсом e-SATA.
- Кабель e-SATA.
- Кабель USB.
- Кабель разъема SATA.
- Кабель питания SATA.
- Блок питания.
С данным внешним боксом работают следующие винчестеры:
- IDE (почти все существующие винчестеры).

- SATA/150.
- SATA-II.
- SATA 6Gb/s.
- Поддерживается интерфейс eSATA.
Из алюминия выполняется корпус во внешнем блоке. Нижняя и верхняя часть скреплена четырьмя пластиковыми защелками, которые выполняют роль ножек.
Небольшой экран и два светодиодных индикатора имеются на фронтальной стороне. На них отображается температура внутри внешнего бокса и скорость вращения вентилятора. Это возможно из-за использования термодатчика. Если температурный показатель достигнет 60⁰С, то раздастся сигнал тревоги, так как подобный параметр будет критическим.
На тыльной части изделия расположена кнопка включения и разъем питания, интерфейс USB 2.0 (можно найти изделия с современным интерфейсом 3.0), порт eSATA и кнопка «Backup». Необходимое программное обеспечение располагается на компакт-диске.
Кабель с разъемом питания IDE и информационный шлейф IDE располагаются внутри внешнего бокса. В комплекте есть кабель питания SATA и небольшой информационный SATA кабель.
Подключение с помощью внешнего бокса винчестера SATA
Выполняются следующие действия:
- На тыльной стороне данного изделия нужно отвернуть 2 винта и снять крышку.
- Затем осторожно открепляются пластиковые защелки.
- Снимается верхняя часть корпуса на внешнем боксе. Она выедет как на салазках.
- Кабель IDE интерфейса пока не нужен, поэтому его нужно снять.
- Из комплекта берется кабель питания SATA и интерфейсный кабель SATA.
- В бокс устанавливается SATA жесткий диск. Соединяем винчестер SATA с внешним боксом с помощью SATA интерфейсного кабеля и SATA кабеля питания.
- Четырьмя винтами прикрепляется винчестер с двух сторон к внешнему боксу.
- Сборка готового внешнего бокса с SATA винчестером внутри. Назад нужно установить верхнюю часть корпуса. С одной стороны корпуса располагается резьба.
- Пластиковые защелки закрепляются. Крышка устанавливается для закрепления тыльной части рассматриваемого изделия.

При помощи кабеля осуществляется подсоединения блока питания к внешнему боксу. Сам блок питания должен быть подсоединен к электросети. Компьютер и внешний бокс соединяется кабелем USB. На внешнем боксе следует включить питание в режим работы ON.
Затем жесткий диск будет определен в операционной системе компьютера.
Подключение с помощью внешнего бокса винчестера IDE
В данном процессе следует быть более внимательным, чтобы не повредить изделие. Идентичным способом, как и в предыдущем случае, необходимо произвести разборку внешнего бокса. Потом подсоединяем кабель IDE интерфейса к нему.
Присоединять нужно правильно. Кабель интерфейса винчестера IDE имеет 1 отсутствующий контакт, а в разъеме IDE добавлена специальная прорезь на плате внешнего бокса.
Может быть вариант, когда на интерфейсном IDE кабеле используется на разъеме П-образный выступ, а на винчестере IDE есть специальный ключ или вырез. Во время процесса подключения они должны совпасть, здесь довольно трудно произвести неправильное подключение.
Теперь в боксе следует установить IDE жесткий диск. Если на винчестере IDE есть перемычка, то желательно выставить ее в положение Master перед подключением.
Инструкция с положениями перемычки располагается на наклейке винчестера.
Когда подключается питание винчестера IDE к внешнему боксу, то необходимо соблюдать полярность подключения. Если пользователь ранее не подсоединял ни разу жесткие диски IDE к компьютерам, то важно обратить внимание на нюанс. На внешнем боксе присутствует коннектор питания IDE, а на винчестере разъем питания IDE. На обоих интерфейсах есть специальные ключи – по сторонам два скоса, во время подключения они должны совпадать.
Теперь можно к внешнему боксу подсоединять жесткий диск IDE:
- Необходимо закрепить с двух сторон жесткий диск к внешнему боксу винтами.
- Верхняя часть внешнего корпуса устанавливается обратно.
- Устанавливается крышка, которая закрывает тыльную часть рассматриваемого устройства.

К внешнему боксу нужно подсоединить блок питания, а его подключаем к электросети. Внешний бокс и компьютер соединяются USB кабелем. На внешнем боксе следует осуществить включение питания для рабочего режима ON.
В итоге жесткий диск IDE будет определен операционной системой Виндовс.
Основы Box — Поддержка Box
В этом удобном руководстве мы покажем вам, как делиться своим контентом, получать к нему доступ и управлять им из любого места. Вы увидите пошаговые инструкции, которые помогут вам освоить основы Box, а также несколько советов и приемов, которые в кратчайшие сроки сделают вас опытным ниндзя.
Вход в вашу учетную запись Box
Первым делом. Вот как войти в систему:
- Перейдите на app.box.com/login
- Введите ваш адрес электронной почты / имя пользователя
- Введите свой пароль
- Нажмите Войти
Забыли пароль? Не беспокойтесь: просто нажмите ссылку Reset Password .
Создание новой папки
Папка: это основной строительный блок вашей учетной записи Box, в котором вы группируете похожие файлы.
Для создания новой папки выполните следующие действия:
- Щелкните New и в появившемся меню щелкните New Folder . Откроется диалоговое окно Create a New Folder .
- Введите имя папки.
- (Необязательно) Чтобы другие пользователи могли получить доступ к этой папке, введите адреса электронной почты каждого человека, которому вы хотите предоставить доступ.Используйте запятую между адресами электронной почты.
- Чтобы контролировать уровень доступа других людей — например, хотите ли вы, чтобы люди могли вносить изменения в содержимое папки или просто просматривать файлы — щелкните стрелку вниз Permission и выберите соответствующую роль (совладелец, редактор, viewer и т. д.
 ) для уровня доступа, который вы хотите назначить.
) для уровня доступа, который вы хотите назначить.
- Если вы не уверены, на что способна каждая роль, щелкните Узнать больше , чтобы отобразить график, который соответствует ролям с их возможностями.
- Для получения дополнительной информации см. Общие сведения о разрешениях для папок.
- Нужны папки внутри первой? Чтобы создать подпапки, просто щелкните папку верхнего уровня, чтобы открыть ее, и повторите шаги, описанные выше.
Навигация по учетной записи
Когда ваши файлы находятся в Box, к ним можно легко получить доступ, где бы вы ни находились. Знакомый, интуитивно понятный дизайн Box упрощает навигацию по аккаунту, а также в вашем распоряжении три удобных ярлыка: инструмент поиска, переход к папке и представление обновлений.
Найти
Если вы ищете определенный файл — или даже определенное слово или фразу в файле — перейдите прямо к нему с помощью инструмента поиска. Просто введите свой запрос в строку поиска вверху страницы.
Box будет искать заголовки ваших файлов и папок, а также текст ваших документов. Получите слишком много результатов? Просто примените фильтры. Вы можете сортировать по папке, типу файла, дате, типу содержимого и владельцу.
Дерево папок
Если вы хотите быстро перейти к папке, используйте инструмент «Дерево папок».Просто щелкните раскрывающееся меню рядом с Все файлы , чтобы получить доступ ко всей структуре папок и попасть прямо туда.
Последние
На этой странице вы увидите, какие файлы и папки были недавно обновлены в вашей учетной записи Box. Чтобы просмотреть последние обновления, щелкните Недавние на левой боковой панели.
Свойства папки
Как владелец папки, вам доступен набор сложных настроек — эти свойства определяют, как ваши соавторы просматривают файлы в вашей папке и управляют ими.Для доступа к этим свойствам:
- Наведите указатель мыши на нужную папку и нажмите кнопку .
 .. .
.. . - В раскрывающемся меню вы можете настроить параметры папки для общих ссылок, прав пользователей, комментариев и т. Д.
Уведомления по электронной почте
Чтобы вы были в курсе текущих событий в вашем аккаунте, мы создали систему уведомлений по электронной почте, которая позволяет вам знать, когда ваши соавторы открывают или редактируют ваши файлы. Вам решать, о каких действиях вы будете уведомлены. Вот как сделать выбор:
- В правом верхнем углу окна Box щелкните значок учетной записи.
- В открывшемся меню щелкните Параметры учетной записи .
- Затем перейдите на вкладку Уведомления . Отсюда вы можете настроить параметры уведомлений по электронной почте по умолчанию для своей учетной записи. По завершении нажмите Сохранить изменения .
tech_writers_swarm_kb
Блочная модель CSS и ее правильное использование
Когда вы запускаете собственный веб-сайт WordPress, вполне естественно хотеть получить больший контроль над его дизайном и функциональностью.CSS — один из лучших способов радикально изменить внешний вид сайта. Зная CSS, вы можете изменить что угодно, от макета страницы и цветов до шрифтов и фоновых изображений.
Одна из основных концепций, которую нужно изучить, — это блочная модель CSS. Это фундаментальный принцип веб-дизайна. Понимание этого позволяет вам практически бесконечно настраивать макет вашего сайта по своему желанию.
В этом посте для начинающих мы объясним вам, что такое блочная модель CSS и как она работает.Сначала мы рассмотрим это теоретически, а затем проработаем ряд практических примеров, чтобы сделать его еще более ясным.
Итак, наденьте шляпу веб-дизайнера и приступим.
Коробочная модель CSS — как это работает
В качестве первого шага давайте погрузимся в идею блочной модели CSS.
Ящики — Ящики везде!
Первое, что вам нужно понять для эффективного использования CSS, — это то, что все, что вы видите на веб-странице, состоит из прямоугольников. Любой веб-сайт, который вы просматриваете, представляет собой не что иное, как прямоугольные блоки, расположенные рядом, сверху, снизу и вложенные друг в друга.
Любой веб-сайт, который вы просматриваете, представляет собой не что иное, как прямоугольные блоки, расположенные рядом, сверху, снизу и вложенные друг в друга.
Заголовок? Прямоугольник. Боковая панель? Прямоугольник. Популярное изображение? Тоже прямоугольник. Конечно, мы обычно называем их не прямоугольниками, а элементами HTML. И такие бывают разные.
Блокпротив встроенных элементов
HTML-элементов бывают двух разных видов: встроенных и блочных элементов. У них есть несколько разительных отличий, которые также влияют на использование блочной модели CSS.
Одной из основных особенностей блочных элементов является то, что они занимают все пространство контейнера, в котором они размещены.Если не указано иное (то есть через CSS), они будут растягиваться, чтобы занимать столько места, сколько доступно, перемещая любые другие элементы под ними.
Эта цитата является примером блочного элемента. Я добавил цвет фона, чтобы вы могли видеть, что он растягивается на весь экран, а не только на область, где появляется текст.
В дополнение к этому, блочные элементы могут содержать другие блочные или встроенные элементы и будут автоматически регулировать их высоту в соответствии с их содержимым.Примерами их являются теги заголовков, блоки div, абзацы и списки. Вы можете найти полный список здесь.
Встроенные элементы — это на самом деле то, с чем вы, как пользователь WordPress, наверняка хорошо знакомы, даже если не подозреваете об этом. Когда вы создаете контент и устанавливаете текст полужирным, или курсивом, редактор WordPress добавляет вокруг него ... или ... для достижения этих эффекты.
Просто щелкните вкладку Text в редакторе, чтобы посмотреть код вашего контента, и вы его увидите.
В отличие от блочных элементов, встроенные элементы занимают ровно столько места, сколько им нужно. Они также не переходят на новую строку и не подталкивают другие элементы под собой. Вы можете найти больше информации о них в этом месте.
Они также не переходят на новую строку и не подталкивают другие элементы под собой. Вы можете найти больше информации о них в этом месте.
Однако из-за такого поведения большая часть блочной модели CSS применяется только к блочным элементам. Вы скоро поймете, почему.
Итак, что это за блочная модель CSS !?
Вы можете не знать, что всякий раз, когда вы создаете элемент HTML, он обычно поставляется с рамкой, обернутой вокруг него.Этот блок состоит из разных слоев, которыми вы можете управлять независимо с помощью CSS. Это позволяет вам расположить элементы относительно друг друга и стилизовать их разными способами.
Вот из чего состоят эти слои:
- Ширина — ширина области содержимого элемента. Для блочных элементов это по умолчанию 100%. Для встроенных элементов требуется много места для их содержимого.
- Высота — Как вы понимаете, обозначает высоту элемента.Обычно он контролируется содержимым внутри него, но при необходимости вы также можете применить определенную высоту. Опять же, это работает только для блочных элементов.
- Граница — Границы проходят вокруг каждого элемента HTML, даже если вы их не видите. Они могут быть разных размеров, стилей и цветов. Подробнее об этом ниже.
- Padding — обозначает пространство между границей элемента и содержимым внутри. Это важно, например, для того, чтобы текст внутри элемента HTML оставался читаемым.
- Margin — Наконец, поле обозначает пространство за пределами границы. Он эффективно контролирует пространство между различными элементами и очень важен для макета страницы, позиционирования и интервалов.
И это, по сути, блочная модель CSS. Это становится еще яснее, если посмотреть на схему:
Поскольку каждый из вышеперечисленных слоев также имеет соответствующее свойство CSS, блочная модель представляет самые основные способы определения размера, положения и внешнего вида элемента HTML. Как следствие, это позволяет вам многое изменить на ваших веб-страницах. Давайте рассмотрим несколько примеров, чтобы увидеть, как это работает.
Как следствие, это позволяет вам многое изменить на ваших веб-страницах. Давайте рассмотрим несколько примеров, чтобы увидеть, как это работает.
Как использовать блочную модель CSS — примеры
Чтобы помочь вам понять теорию блочной модели на практике, я создал пример страницы с блочным элементом.
Пример сайта для блочной модели CSS
Lorem ipsum dolor sit amet, conctetur adipiscing elit.
По сути, это HTML-документ с образцом текста внутри блока div. В браузере это выглядит так:
Обратите внимание, что я также дал рамке некоторый цвет фона, чтобы вы могли видеть, где она растягивается на экране. Так вам будет легче понять предстоящие изменения.Пока что соответствующий CSS:
.example-element {
цвет фона: темно-синий;
} А теперь внесем в него некоторые изменения.
Изменение ширины
Первое, что мы сделаем, это объявим ширину. Как уже упоминалось, сейчас он автоматически установлен на 100%. Если я хочу это изменить, мне нужно иметь дело со свойством width .
У нас есть несколько способов его настройки. Вы можете использовать фиксированную ширину, например пиксели, или пропорциональное значение, например проценты.Последнее действительно важно для таких вещей, как адаптивный дизайн. Однако для простоты я остановлюсь на пикселях.
Итак, я добавляю сюда в свою таблицу стилей:
.example-element {
цвет фона: темно-синий;
ширина: 300 пикселей;
} Теперь, когда я перезагружаю страницу, мой пример выглядит так:
Вы быстро заметите, что блок div теперь ограничен в том, насколько далеко он простирается вправо. Вы также можете видеть, что его высота автоматически регулируется, чтобы освободить место для содержащегося в нем текста. Давайте увеличим это дальше.
Давайте увеличим это дальше.
Увеличение высоты элемента с помощью CSS
Несмотря на то, что содержимое аккуратно помещается в прямоугольник, есть веские причины для дальнейшего увеличения высоты. Например, что, если я хочу, чтобы элемент был идеальным квадратом? Я легко могу добиться этого с помощью свойства width , которое является следующим в нашей блочной модели CSS.
Для высоты у нас есть те же возможности, что и для ширины. Вы можете использовать фиксированные значения или пропорции. Я добавляю это в свою таблицу стилей:
.example-element {
цвет фона: темно-синий;
высота: 300 пикселей;
ширина: 300 пикселей;
} Как следствие, мой пример страницы теперь выглядит так:
Как видите, элемент принял желаемую форму, потому что ширина и высота теперь совпадают.
Знакомство с бордюром
Далее я хочу изменить границу. Как уже упоминалось, граница уже есть, вы ее просто не видите. Пора изменить это с помощью свойства border .
Что важно знать об этом операторе, так это то, что он принимает три значения: ширину границы, стиль и цвет. Ширина — это толщина границы (обычно в пикселях), стиль может быть сплошным, пунктирным, пунктирным и многое другое, а цвет — это либо объявление типа «красный», либо шестнадцатеричное значение цвета.
Теоретически достаточно определить только ширину границы. Однако в большинстве случаев вы добиваетесь лучших результатов, устанавливая все три значения. Вот что я выбрал:
.example-element {
цвет фона: темно-синий;
граница: сплошной синий цвет 15 пикселей;
высота: 300 пикселей;
ширина: 300 пикселей;
} Вот как это отображается на веб-странице:
Выглядит потрясающе, правда? Я знаю, я настоящий дизайнер.
Имейте в виду, что вы также можете установить разные типы границ на разных сторонах элемента через border-top , border-right , border-bottom и border-left .
Добавление набивки
Глядя на этот пример, можно выделить одно из главных достоинств, заключающееся в том, что текст граничит непосредственно со стороной элемента.Это затрудняет чтение и отнюдь не приятно смотреть. К счастью, мы можем изменить это с помощью правила padding . Вот как я использую это в своем примере:
.example-element {
цвет фона: темно-синий;
граница: сплошной синий цвет 15 пикселей;
высота: 300 пикселей;
отступ: 16 пикселей;
ширина: 300 пикселей;
} А это эффект кода:
Намного лучше, не правда ли? Все потому, что я добавил отступы со всех сторон элемента.
Однако имейте в виду, что, как и для границы, также можно установить разные значения заполнения с разных сторон элемента. Для этого используйте padding-top , padding-right , padding-bottom и padding-left .
Вы также можете использовать сокращение, например, padding: 10px 5px 15px 10px; . Цифры обозначают отступы сверху, справа, снизу и слева соответственно.
Padding — также одно из немногих свойств в этом списке, которое также может применяться к встроенным элементам.Однако вы рискуете, что верхний и нижний отступы попадают в другие элементы, поэтому будьте осторожны.
Добавление маржи
Наконец, мы подошли к марже. Как уже упоминалось, это определяет пространство за пределами элемента, влияя на его положение на странице и по отношению к другим элементам.
Для большей ясности я добавляю в свою таблицу стилей следующее:
.example-element {
цвет фона: темно-синий;
граница: сплошной синий цвет 15 пикселей;
высота: 300 пикселей;
маржа: 25 пикселей;
отступ: 16 пикселей;
ширина: 300 пикселей;
} Вот как это проявляется:
Как видите, при этом элементы сместились по краям страницы.Однако я настроил его таким образом, что поле распространяется по всему элементу. Вы можете увидеть это еще лучше, если я скопирую свой блок div и введу его на страницу во второй раз, а также то, как блоки соотносятся друг с другом.
Вы можете увидеть это еще лучше, если я скопирую свой блок div и введу его на страницу во второй раз, а также то, как блоки соотносятся друг с другом.
Сейчас у меня равные запасы со всех сторон. Однако, опять же, можно определить разные значения для разных направлений. Это работает точно так же, как и для заполнения. Вы можете использовать margin-top , margin-left и т. Д.или стенография.
Margin также частично применяется к встроенным элементам, но только по бокам, а не сверху или снизу.
Краткое примечание по размерам элементов
Когда дело доходит до размеров элементов, важно отметить, что все части блочной модели CSS вносят в него свой вклад. Итак, если вы установите ширину элемента на 200 пикселей, это применимо только к области содержимого.
Любые границы, отступы и поля также будут влиять на абсолютный горизонтальный размер элемента. То же самое и с высотой.Здесь также складываются все слои блочной модели.
Есть способы обойти это, например установить box-sizing на border-box для элемента. В этом случае определение ширины будет включать границу, и все внутри автоматически подстраивается под эти ограничения.
Однако маржа по-прежнему влияет на общий размер элемента. Просто имейте это в виду при работе с макетом страницы. Более подробная информация о размере коробки здесь.
Заключение
Вот и все, основы блочной модели CSS. Изучение вышеизложенного очень поможет вам понять, как работают веб-сайты. Это значительно упрощает управление вашим дизайном так, как вы хотите, и изменение макета ваших веб-страниц.
Это также отличный трамплин для изучения CSS. Освоив вышеперечисленное, очень легко продолжить и получить больше знаний о том, как вносить изменения в свой сайт. Очень скоро вы обнаружите, что создаете свои собственные темы.
Какую еще базовую концепцию CSS, по вашему мнению, должен изучить каждый? Дайте нам знать в комментариях ниже!
CSS Box Модель
Все элементы HTML можно рассматривать как блоки.
Модель коробки CSS
В CSS термин «блочная модель» используется, когда речь идет о дизайне и верстке.
Модель блока CSS — это, по сути, блок, который обтекает каждый элемент HTML. Он состоит из полей, границ, отступов и фактического содержимого.На изображении ниже показана модель коробки:
.Описание частей:
- Содержимое — содержимое поля, в котором отображаются текст и изображения
- Padding — Очищает область вокруг содержимого. Прокладка прозрачная
- Border — граница, охватывающая отступы и содержимое
- Маржа — Очищает область за пределами границы. Маржа прозрачный
Коробочная модель позволяет нам добавлять границы вокруг элементов и определять пространство между элементами.
Пример
Демонстрация бокса модели:
div {
width: 300px;
граница: сплошная 15 пикселей
зеленый;
отступ: 50 пикселей;
маржа: 20 пикселей;
}
Ширина и высота элемента
Чтобы правильно установить ширину и высоту элемента во всех браузерах, вам необходимо знать, как работает блочная модель.
Важно: Когда вы устанавливаете свойства ширины и высоты элемент с CSS, вы просто устанавливаете ширину и высоту области содержимого .К рассчитать полный размер элемента, вы также должны добавить отступы, границы и поля.
Пример
Этот элемент
div {
ширина: 320 пикселей;
отступ: 10 пикселей;
граница: 5 пикселей сплошного серого цвета;
маржа: 0;
}
Вот расчет:
320 пикселей (ширина)
+ 20 пикселей (левый + правый отступ)
+ 10px (левая + правая граница)
+ 0px (левое + правое поле)
= 350px
Общая ширина элемента должна быть рассчитана следующим образом:
Общая ширина элемента = ширина + отступ слева + отступ справа + слева граница + правая граница + левое поле + правое поле
Общая высота элемента должна быть рассчитана следующим образом:
Общая высота элемента = высота + верхний отступ + нижний отступ + верх граница + нижняя граница + верхнее поле + нижнее поле
Проверьте себя упражнениями!
Как установить наружную коробку на шлакоблок | Руководства по дому
Дождь и высокая влажность могут отрицательно сказаться на электрическом оборудовании, вызывая коррозию и периодические проблемы или отказы. Вот почему всепогодные защитные коробки необходимы для выключателей и розеток, используемых на открытом воздухе. Коробки этого типа можно устанавливать на различные внешние поверхности, в том числе на каменную кладку. Хотя это простая процедура, установка наружной монтажной коробки на стену из шлакоблока требует нескольких важных дополнительных шагов, чтобы убедиться, что коробка надежно прикреплена и остается водонепроницаемой.
Вот почему всепогодные защитные коробки необходимы для выключателей и розеток, используемых на открытом воздухе. Коробки этого типа можно устанавливать на различные внешние поверхности, в том числе на каменную кладку. Хотя это простая процедура, установка наружной монтажной коробки на стену из шлакоблока требует нескольких важных дополнительных шагов, чтобы убедиться, что коробка надежно прикреплена и остается водонепроницаемой.
Перед тем, как выбрать место для внешнего электрического блока, узнайте в местном строительном отделе, есть ли какие-либо требования к высоте или другие особые требования.Как правило, устанавливайте коробку, предназначенную для электрических розеток, на высоте не менее 12 дюймов от земли, а распределительную коробку — не выше 48 дюймов. Распланируйте кабелепроводы или кабелепроводы, чтобы убедиться в отсутствии препятствий.
Отключите питание любой проводки, уже проложенной в зоне, где вы работаете. Установите монтажные проушины на электрическую коробку, используя проушины и винты, поставляемые с коробкой. Прижмите коробку к шлакоблоку в выбранном месте. Отметьте блок карандашом, используя отверстия в монтажных проушинах в качестве направляющих.Отложите коробку в сторону.
Выберите сверло по камню в соответствии с размером используемых вами саморезов по бетону. Оберните кусок малярной ленты вокруг сверла, чтобы указать правильную глубину отверстия, которая составляет не менее 1/4 дюйма от длины винта или в соответствии с рекомендациями производителя винта. Просверлите направляющие отверстия для винтов в отмеченных местах.
Нанесите полоску герметика на заднюю часть распределительной коробки. Если вы прокладываете кабелепровод в коробку через стену непосредственно за коробкой, снимите заглушку и прикрепите соединитель кабелепровода, затем нанесите герметик на отверстие в шлакоблоке вокруг кабелепровода перед установкой коробки.
Вставьте шестигранную отвертку в сверло. Удерживайте электрическую коробку на месте. Вставьте винты для бетона через монтажные проушины в направляющие отверстия. Вверните шурупы в шлакоблок с помощью дрели до фиксации коробки. Не затягивайте винты слишком сильно, иначе они могут вырваться или сломаться. Нанесите каплю герметика на верх и боковые стороны коробки. Теперь коробка готова к подключению проводов.
Вставьте винты для бетона через монтажные проушины в направляющие отверстия. Вверните шурупы в шлакоблок с помощью дрели до фиксации коробки. Не затягивайте винты слишком сильно, иначе они могут вырваться или сломаться. Нанесите каплю герметика на верх и боковые стороны коробки. Теперь коробка готова к подключению проводов.
Ссылки
Наконечники
- Просверливание точных отверстий в некоторых типах шлакоблоков может оказаться затруднительным из-за неровной поверхности и грубых заполнителей, используемых при их строительстве.Если вы случайно проделали в блоке отверстие большего размера, чем предполагалось, используйте более крупный саморез для бетона, анкер типа «молли» или болт с рычагом.
Предупреждения
- Наружная проводка должна быть защищена от замыкания на землю с помощью розеток GFCI или автоматического выключателя GFCI. Если вы не уверены, что цепь установлена правильно, обратитесь к лицензированному электрику.
Писатель Биография
Стив Гамильтон профессионально пишет с 1983 года. Среди его заслуг — романы, выпущенные издательством Dell и для Harlequin Worldwide.Специалист по ремоделированию и ремонту с более чем 20-летним опытом, он также является сертифицированным оператором бассейнов и имеет сертификат универсального хладагента EPA.
Как вставить основную надпись?
Часть 13 из 13 в нашем Как использовать серию AutoCAD
Поскольку проекты AutoCAD очень подробны и требуют точности, их организация в соответствии с тем, как вы работаете, очень важна. Представьте, что вы имеете дело с дюжиной файлов проекта САПР с подробной информацией, описывающей одну деталь.Если вы не знаете, как маркировать каждый рисунок для печати, у получателей не будет для них необходимой информации.
Вот почему вставка основной надписи в чертеж AutoCAD необходима для печати (печати) чертежей, особенно в производственной среде. Основная надпись используется для обозначения части чертежа, времени и автора. По сути, он предоставляет важную информацию о том, когда документ печатается.
По сути, он предоставляет важную информацию о том, когда документ печатается.
В AutoCAD можно создать собственный шаблон основной надписи или импортировать готовый шаблон.Чтобы вставить основную надпись, выполните следующие действия:
1. Сначала найдите или загрузите шаблон основной надписи. Некоторые базовые шаблоны уже включены в AutoCAD. Как отмечают хорошие люди из AutoDesk Knowledge, шаблоны основной надписи обычно представляют собой файлы шаблонов, начинающиеся с «Tutorial-».
2. Откройте пустой чертеж и щелкните вкладку «Макет» в нижнем левом углу. Как вы можете видеть по внешнему виду, вкладка «Макет» используется на этапе построения графика производства.Щелкните правой кнопкой мыши Layout 1 и выберите Page Setup Manager.
3. Нажмите «Изменить», после чего появится всплывающее окно. Самое главное, на что стоит обратить внимание, — это размер бумаги. По умолчанию он установлен на (8,5 x 11 дюймов), поэтому обязательно настройте его так, чтобы он соответствовал размеру шаблона основной надписи. Выберите «Альбомная» на панели «Ориентация чертежа» и нажмите «ОК». Теперь мы готовы импортировать шаблон.
4. Щелкните вкладку «Вставить», а затем кнопку «Вставить» в крайнем левом углу.
Во всплывающем меню нажмите «Обзор» и выберите свой шаблон. Оставьте флажки как есть — установите только флажок «Указать на экране». Нажмите «ОК».
5. Разместите основную надпись и щелкните левой кнопкой мыши, чтобы вставить ее на место. Обратите внимание, что пунктирная линия представляет границу печати, поэтому не забывайте размещать основную надпись внутри нее.
Отсюда вы можете редактировать отдельные элементы основной надписи, войдя в «Редактор блоков» на вкладке «Вставка».Это может быть чрезвычайно полезно для перепрофилирования существующих шаблонов основной надписи и даже для настройки ваших собственных.
блоков Гутенберга от Kadence Blocks — Функции конструктора страниц — плагин для WordPress
Этот плагин добавляет настраиваемые блоки и параметры, чтобы расширить возможности редактирования Gutenberg, чтобы вы могли создавать собственные макеты и более интересный контент. Этот плагин предназначен для использования в качестве инструментария, который позволяет редактору блоков WordPress создавать контент, который обычно возможен только с помощью популярных плагинов для построения страниц.Например, с помощью Kadence Row Layout Block вы можете лучше контролировать столбцы для разных размеров экрана, плюс он дает вам полные инструменты редактирования строк, такие как отступы, фоны, наложения с градиентами, вертикальное выравнивание и многое другое.
Этот плагин предназначен для использования в качестве инструментария, который позволяет редактору блоков WordPress создавать контент, который обычно возможен только с помощью популярных плагинов для построения страниц.Например, с помощью Kadence Row Layout Block вы можете лучше контролировать столбцы для разных размеров экрана, плюс он дает вам полные инструменты редактирования строк, такие как отступы, фоны, наложения с градиентами, вертикальное выравнивание и многое другое.
Попробуйте блоки Kadence
Демо-тестирование
Пользовательские блоки включают
- Row Layout — демонстрация
- Расширенная галерея — демонстрация
- Форма — демонстрационная
- Расширенный заголовок — демонстрация
- Advanced Button — демонстрация
- Вкладки — демонстрация
- Аккордеон — демонстрация
- Отзывы — демо
- Иконка — демонстрация
- Распорка / разделитель — демонстрация
- Информационное окно — демонстрация
- Список значков — демонстрация
Видеоурок
Характеристики ключевого блока
Блок Row Layout может иметь от 1 до 6 столбцов, и любые другие блоки могут быть вложены внутрь.Таким образом, как блок с одним столбцом, это надежная оболочка, потому что вы можете создавать очень настраиваемые фоны и определять отступы, поля и разделители как для настольных, так и для мобильных макетов.
Блок «Расширенная галерея» позволяет добавлять фотогалереи в виде кирпичной кладки, сетки, карусели, карусели с изменяемой шириной или слайдера. Наслаждайтесь четырьмя различными дополнительными местоположениями заголовков, каждое из которых имеет параметры стиля шрифта, фона и т. Д. В каждой галерее вы можете определить соотношение миниатюр, добавить фильтр изображения, установить радиус границы и добавить тени блоков.Вы можете сделать каждое изображение настраиваемой ссылкой на другую страницу или веб-сайт. Или вы можете легко включить встроенный лайтбокс. Кроме того, вы можете выбрать, какой размер изображения использовать для ваших эскизов, и изображение лайтбокса для максимальной производительности.
Д. В каждой галерее вы можете определить соотношение миниатюр, добавить фильтр изображения, установить радиус границы и добавить тени блоков.Вы можете сделать каждое изображение настраиваемой ссылкой на другую страницу или веб-сайт. Или вы можете легко включить встроенный лайтбокс. Кроме того, вы можете выбрать, какой размер изображения использовать для ваших эскизов, и изображение лайтбокса для максимальной производительности.
Блок Advanced Heading обеспечивает полный контроль над вашими заголовками, включая семейство шрифтов (все шрифты Google), вес шрифта, стиль шрифта, размер шрифта (с параметрами планшета и мобильного устройства), высоту строки, цвет, межбуквенный интервал, выравнивание и поля. Кроме того, вы можете выделить часть заголовка как выделение и придать ей уникальный стиль.
Блок Advanced Button позволяет разместить до пяти кнопок рядом. Вы можете управлять каждой кнопкой по отдельности, как с помощью статических стилей, так и стилей наведения, и каждая кнопка может иметь добавленный значок рядом с текстом. Этот блок даже поддерживает ссылки на видео, которые открываются во всплывающем окне, все они встроены!
Блок вкладок легко настраивается с уникальными настройками заголовка вкладки для интервала, цвета, значков и текста. Вы можете настроить вертикальные или горизонтальные вкладки, а также есть возможность переключиться на настройку аккордеона для мобильных устройств.Содержимое каждой вкладки — это пустой холст, на котором может быть любой другой блок.
Блок отзывов имеет четыре встроенных предустановленных стиля на выбор и позволяет добавлять карусель или сетку отзывов прямо на страницу или в публикацию. Затем вы можете настроить цвета, шрифты, размер, границу и тень по своему вкусу.
Блок «Значок» позволяет добавить значок SVG прямо на страницу. На выбор предлагается более 1500 значков, и для каждого из них вы можете управлять размером, цветом, фоном, рамкой и добавлять ссылку.
Блок Spacer / Divider позволяет дополнительно отображать разделитель внутри области с возможностью перетаскивания высоты. Разделитель имеет параметры стиля, позволяющие установить ширину, высоту, цвет, стиль линии и непрозрачность.
Разделитель имеет параметры стиля, позволяющие установить ширину, высоту, цвет, стиль линии и непрозрачность.
Блок информационного окна — это ссылка на окно, содержащее значок или изображение и, возможно, заголовок, описание и текст «узнать больше». Настройте отступы, шрифты, фон, границы и стили статических цветов и цветов при наведении даже на отображение тени блока.
Editor Макс.ширина
Одной из проблем при создании макетов столбцов и строк в Gutenberg является ширина редактора в вашем админке.По умолчанию Гутенберг использует максимальную ширину 650 пикселей для редактора содержимого. При добавлении текста в шаблон боковой панели это отлично работает, поскольку максимальная ширина в редакторе сопоставима с шириной содержимого при использовании боковой панели. Однако для контента, который попадает на страницы, на которых нет боковой панели, это плохое представление о том, что вы собираетесь получить от внешнего интерфейса вашего сайта. Не говоря уже о том, что это создает ограниченное пространство для работы, если вы пытаетесь управлять строкой с тремя столбцами.
Стремясь создать более простой способ использования Гутенберга для «создания страниц», мы создали простой метод, который позволяет вам изменять максимальную ширину по умолчанию для страниц и сообщений, а также индивидуально через настройку страницы за страницей.
Исходные файлы
гитхаб
Опора
Мы будем рады помочь вам с вопросами! Пожалуйста, используйте форумы поддержки.
Настройка макета и шаблонов основной надписи
Хорошая настройка листа обязательна. Мы настоятельно рекомендуем создать шаблон для каждого размера макета, который вы будете использовать, а также шаблон для основной надписи, который будет входить в каждый из этих макетов. Эти шаблоны позволят вам почти мгновенно добавить новый размер листа к чертежу, в отличие от создания листов макета с нуля каждый раз, когда они вам понадобятся.
Скорее всего, вам не нужно будет включать лист для каждого возможного размера макета в каждый свой рисунок. Тем не менее, абсолютно захочет иметь возможность вносить каждый обычно используемый размер макета вместе с правильной основной надписью, если она вам понадобится.
Тем не менее, абсолютно захочет иметь возможность вносить каждый обычно используемый размер макета вместе с правильной основной надписью, если она вам понадобится.
Зачем нужны листы разных размеров?
Ландшафтные архитекторы обычно рисуют на листах размером 24 на 36 дюймов (или A1), и большая часть ваших чертежей вполне может быть в этом размере.Однако разные дисциплины и разные этапы процесса проектирования почти неизбежно потребуют от вас построения графика другого размера.
Например, инженеры и архитекторы часто работают с размером 36 на 48 дюймов (или A0), чтобы показать большую площадь или детализацию на распечатанной странице. Если вы когда-нибудь будете работать с людьми в этих дисциплинах (что весьма вероятно), вам понадобится способность рисовать в этом размере — и, что более важно, поддерживать правильный масштаб вашего рисунка.
Затем, позже в процессе разработки, вам может потребоваться внести изменения в часть вашего плана. В этом случае не имеет смысла предоставлять исправленную версию всего чертежа. Вместо этого вы обычно предоставляете распечатку только той части плана, которая требует изменения порядка. Здесь пригодятся размеры листов 11 на 17 (A3) и 8,5 на 11 (A4), позволяющие включить в чертеж часть чертежа, которая все еще масштабируется.
В разных ситуациях потребуются разные размеры макета.Когда возникнут такие ситуации, вы будете счастливы, что у вас есть шаблон для каждого размера макета. Вы внесете этот шаблон, обновите основную надпись и будете готовы к работе.
Создание и сохранение шаблона макета
Откройте новый чертеж, используя пустой шаблон чертежа в соответствующих единицах, и выберите одну из вкладок «Макет».
Щелкните правой кнопкой мыши на той же вкладке «Макет». Затем в открывшемся меню выберите Page Setup Manager .
В Диспетчере параметров страницы щелкните New .
В диалоговом окне New Page Setup нажмите OK .
Откроется диспетчер настройки страницы.
1. Выберите принтер или плоттер по умолчанию для стиля макета.
2. Выберите Размер бумаги для макета. В этом примере мы создадим макет размером 24 на 36 дюймов.
3. В разделе Что наносить на график выберите Макет .
4. Установите масштаб 1: 1 и убедитесь, что в полях установлено значение 1 дюйм (или миллиметров ) = 1 единица .
5. Выберите Таблица стилей печати , например LFX.ctb .
6. Мы рекомендуем установить первые четыре из пяти квадратов под Варианты участка .
7. Нажмите ОК , когда закончите.
Вы создали шаблон макета для выбранного размера.Сохраните этот файл как DWT и укажите размер листа в имени файла. Мы рекомендуем сохранить этот файл либо в папке, где вы сохраняете шаблоны AutoCAD, либо в папке LandFX / Admin .
Пришло время ввести шаблон основной надписи для того же размера макета, что и только что созданный шаблон макета.
Создание шаблона основной надписи
Каждый размер макета должен включать основную надпись, содержащую такую информацию, как название фирмы, имя клиента и проекта, дата и название листа.Вы создадите свой шаблон основной надписи прямо на только что созданном чертеже компоновки.
Создание или добавление основной надписи
На этом этапе вы можете либо нарисовать основную надпись в шаблоне макета, либо добавить уже существующий.
Если у вас есть стандартная основная надпись, которую уже использует ваш офис, вы можете скопировать и вставить ее в этот чертеж компоновки.
Чтобы избежать попадания нежелательных объектов, убедитесь, что вы используете команду CAD «Копировать с базовой точкой ».
Выберите все элементы основной надписи, которые вы хотите перенести. Выделив эти элементы, щелкните правой кнопкой мыши и выберите Буфер обмена в открывшемся меню.
Затем выберите Копировать с базовой точкой в открывшемся подменю.
Затем вы можете использовать команду AutoCAD «Вставить » или нажать клавиши CTRL + V , чтобы вставить основную надпись в шаблон компоновки.
У вас нет собственной основной надписи?
Вы также можете использовать нашу стандартную основную надпись, которую мы предоставляем в нашей библиотеке Discipline Graphics. Вы можете использовать наш инструмент Discipline Graphics , чтобы разместить один из этих блоков на своем чертеже. Основная надпись хранится в папке User Defined , или вы можете создать свою собственную папку.Кроме того, если у вас есть F / X CAD 2019 или новее, вы можете использовать один из шаблонов чертежей, которые мы включили в вашу установку.Эти шаблоны включают уже созданные блоки заголовков, которые вы можете использовать бесплатно.
Эти шаблоны можно найти в меню Шаблоны в левой части экрана (в разделе Начало работы, ), когда вы впервые открываете F / X CAD. Мы предлагаем четыре шаблона в зависимости от единиц, которые вы планируете использовать:
- LAFX-ARCH-INCHES.dwt (Архитектурные дюймы)
- LAFX-DECIMAL-FEET.dwt (Десятичные футы)
- LAFX-DECIMAL-METERS.
 DWT (метры)
DWT (метры) - LAFX-DECIMAL-MILLIMETERS.dwt (миллиметры)
Если один из этих шаблонов соответствует вашим потребностям или хотя бы близок к нему, вы можете использовать его в качестве шаблона.
Когда вы добавляете основную надпись для каждого размера листа, убедитесь, что вы задаете поля правильного размера — например, 1/2 дюйма или 1 дюйм. Щелкните блок заголовка, чтобы выбрать его, затем перетащите точки выбора по углам, пока блок заголовка не станет нужного размера.
Если ваша основная надпись не умещается в границах страницы макета (белые пунктирные линии, показанные выше), она не будет отображаться должным образом.
При создании основной надписи мы рекомендуем нарисовать две небольшие пересекающиеся линии на непечатном слое в одном из углов (см. Изображение справа).
Эти линии обеспечивают точку, к которой вы можете привязаться при размещении основной надписи на листе, гарантируя, что вы каждый раз размещаете ее в правильном месте.
Сохранение шаблона основной надписи
Теперь у вас есть выбор относительно того, как вы будете создавать свой шаблон основной надписи — и, следовательно, как вы будете вносить его в чертежи в будущем.
Вариант 1. ЗАБЛОКИРОВАТЬ основную надпись в другом файле чертежа (для прикрепления как внешней ссылки)
Ваш первый (и, как мы думаем, предпочтительный вариант) включает использование команды Write Block ( WBLOCK ) для перемещения основной надписи на отдельный чертеж.Затем вы внесете его как внешнюю ссылку (Xref), когда вам нужно будет разместить его на листе. Этот метод занимает немного больше времени, чем метод Save Block (см. Вариант 2 ниже), но он сэкономит вам много времени в будущем.
Открыв шаблон макета, содержащий основную надпись, введите WBLOCK в командной строке.
Откроется диалоговое окно Write Block .
В разделе Источник выберите вариант Объекты .
Затем нажмите ОК .
Нажмите Выбрать объекты при появлении запроса.
Командная строка предложит вам Выбрать объекты .Выделите всю основную надпись.
Увеличьте масштаб до нижнего правого угла выбранной основной надписи и снимите выделение со всей информации, которая часто будет различаться на разных листах, где вы размещаете основную надпись. Сюда входят:
- Описание проекта
- Дата
- Стр. Номер
- Описание листа
Чтобы отменить выбор этих элементов, нажмите и удерживайте клавишу Shift , щелкая по ним.
Нажмите Введите . Диалоговое окно Write Block откроется снова.
Нажмите кнопку « … », чтобы перейти к месту, где вы хотите сохранить основную надпись. Мы рекомендуем сохранить его в той же файловой системе, в которой вы обычно сохраняете свои чертежи САПР.
Ваш шаблон макета теперь будет содержать только ту информацию, которую вы отменили, что позволит вам изменить ее в шаблоне листа для каждого чертежа.
Снова сохраните шаблон макета. Теперь, когда вы добавляете ссылку на свой шаблон макета в чертеж, любые изменения, которые вы вносите в информацию, изображенную выше, будут применяться на всех листах этого чертежа. Это главное преимущество использования метода Xref при создании основной надписи.
Обратите внимание, что после того, как вы отключили WBLOCK для линии Paper Space, вы сможете преобразовать полученный файл в листы. Если вы откроете получившийся файл, вы увидите, что ранее созданная линия пространства листа теперь находится в пространстве модели.Если вы хотите избежать шага WBLOCK по какой-либо причине, вам нужно переместить линию пространства листа в пространство модели. Вы можете вырезать / вставить или использовать команду CHSPACE (но для этой команды окно просмотра должно быть установлено в масштабе 1: 1).
Если вы откроете получившийся файл, вы увидите, что ранее созданная линия пространства листа теперь находится в пространстве модели.Если вы хотите избежать шага WBLOCK по какой-либо причине, вам нужно переместить линию пространства листа в пространство модели. Вы можете вырезать / вставить или использовать команду CHSPACE (но для этой команды окно просмотра должно быть установлено в масштабе 1: 1).
Еще один метод подготовки файла к использованию в качестве внешней ссылки основной надписи — это выполнение самых первых шагов по определению размера листа, а затем перемещение только внешнего прямоугольника в пространство модели. Там вы можете подтвердить (в единицах пространства листа), что это правильный размер (например,г., 36,0 на 24,0). Затем вы можете завершить все редактирование в пространстве модели. После этого вы можете в любой момент создать ссылку на файл в виде файла листа.
Вариант 2: Сохранение основной надписи с помощью Сохранить блок (для вставки в виде блока)Другой вариант — использовать наш инструмент Сохранить блок , чтобы сохранить основную надпись в нашей системе. Вы можете сохранить его в одну из существующих папок в библиотеке Discipline Graphics или создать новую подпапку в папке LandFX / Blocks / discline_graphics для хранения файлов основной надписи.
Если вы решите использовать этот метод, вы будете использовать наш инструмент Discipline Graphics , чтобы размещать блоки заголовков, когда они вам нужны на листах чертежей.
Сохранение основных надписей в виде блоков DWG таким способом требует меньше времени, чем их внесение в качестве внешних ссылок (вариант 1 выше). Однако, поскольку метод Xref позволяет вам делать глобальные изменения на нескольких листах одновременно, когда вам нужно изменить информацию в основной надписи. Если вы храните все свои листы на отдельных чертежах (как мы рекомендуем), рекомендуется использовать метод Xref при создании шаблона основной надписи.
Чтобы сохранить основную надпись как блок, откройте наш инструмент Сохранить блок . Затем вы можете выбрать и сохранить основную надпись, как и любой другой блок.
Сохраните шаблон основной надписи в папке Blocks / discline_graphics в папке LandFX .
Если вы хотите, вы можете создать новую подпапку в discline_graphics для хранения ваших шаблонов основной надписи.
После того, как вы сохранили шаблон основной надписи таким образом, вы будете использовать наш инструмент Discipline Graphics , чтобы разместить его на своих листах, когда он вам понадобится.
Плюсы и минусы использования основной надписи в виде блока:
Плюсы:
- Блочный метод требует меньше времени на первоначальную настройку, чем метод внешней ссылки.
- Блоки можно быстро разместить на чертежах, и этого может быть достаточно для небольших проектов.
- Не нужно беспокоиться об отсоединении внешних ссылок от чертежа.
- Вы можете легко настроить один блок для каждого размера бумаги, сохранить блоки в нашей системе и разместить их по мере необходимости.
Минусы:
- После того, как вы разместили основную надпись на чертеже, она остается только там. Вам нужно будет отредактировать каждый отдельно.
- Если вы сделаете свой блок неправильно — например, если единицы установлены неправильно — вставка блока будет кошмаром, и это будет выглядеть неправильно.
Наш вывод: Хотя изначально сохранить шаблон основной надписи в виде блока быстрее, в конечном итоге вы сэкономите время, сохранив его как DWG и разместив на листах внешние ссылки.
Создание шаблона для каждого дополнительного размера листа макета
Теперь, когда вы создали макет и шаблоны основной надписи для одного размера листа, вам нужно повторить те же шаги для каждого другого размера листа, который вы планируете использовать.





 ) для уровня доступа, который вы хотите назначить.
) для уровня доступа, который вы хотите назначить. .. .
.. . DWT (метры)
DWT (метры)